flex-wrap
Mohou se položky zalamovat? Výchozí stav je nezalamovat.
Např. flex-wrap:wrap – položky se mohou vykreslit na další řádek.
Flex v češtině znamená pružný, přizpůsobivý. Flexboxy jsou tedy pružné elementy layoutu. Jednou z hlavních předností flexboxu je totiž schopnost vyplňovat zbylý prostor.
Toto je referenční příručka s příklady pro všechny vlastnosti, které ve flexboxu můžete používat.
Vlastnosti se týkají buď kontejneru, tedy rodičovského prvku, nebo položek.
Hodnota vlastnosti display flex nastaví prvku formátovací kontext flexboxu, takže jeho přímí potomci mohou mít specifické vlastnosti.
Můžete také použít „inline“ hodnotu: inline-flex, která se chová jako inline-block, tedy uvnitř je možné dělat rozvržení, zvenčí jde o součást řádku textu.
Mohou se položky zalamovat? Výchozí stav je nezalamovat.
Např. flex-wrap:wrap – položky se mohou vykreslit na další řádek.
Určí směr toku rozvržení. Výchozí stav je zleva doprava, do řádku.
Např. flex-direction:column – položky se skládají shora dolů, do sloupce.
Zkratka pro flex-wrap a flex-direction.
Např. flex-flow:wrap column – položky se zalamují a skládají shora dolů.
Dále lze na kontejner flexboxu aplikovat také vlastnosti zarovnání boxů (CSS Box Alignment):
Definice mezery mezi buňkami.
gap:1rem;
Zarovnání na blokové ose (obvykle svisle).
Např. align-items: end zarovná položky ke spodní hraně kontejneru.
Zkratka pro zarovnání položek v obou směrech.
Např. place-items: end center zarovná položky ke spodní hraně a vodorovně na střed.
K dispozici máme i vlastnosti CSS Box Align, řídící rozdělení volného prostoru, který uvnitř kontejneru zůstává mezi položkami.
Rozdělení prostoru na řádkové ose (obvykle vodorovně).
Např. justify-content:space-between rozdělí prostor mezi položky.
Rozdělení prostoru na blokové ose (obvykle svisle).
Např. align-content:start zajistí zarovnání položek k horní hraně kontejneru.
Zkratka pro rozdělení prostoru v obou směrech.
Např. place-content:start space-between zajistí zarovnání položek k horní hraně kontejneru a vodorovné dělení prostoru mezi položky.
Jak moc může položka růst. Výchozí je 0.
Např. flex-grow: 1 – podíl na celku hodnoty 1 z volného prostoru.
Faktor smršťování položky. Výchozí je 1.
Např. flex-shrink:0 – položka se nesmršťuje.
Výchozí velikost položky. Výchozí je auto.
Např. flex-basis:0 – nehledí se na rozměr obsahu ani width či height.
Zkratka pro vlastnosti flex-grow, flex-shrink a flex-basis.
Např. flex:auto – roste, smršťuje se a rozměr je nastavený na auto.
Také na položky flexboxu můžeme aplikovat vlastnosti zarovnání boxů:
Následujícími vlastnostmi pro konkrétní položku definujeme, jak se bude zarovnávat.
Zarovnání na blokové ose (obvykle svisle).
Např. align-self:end zarovná položku ke spodní hraně.
Zkratka pro zarovnání jednotlivé položky v obou směrech.
Např. place-self:end center zarovná položku ke spodní hraně a vodorovně doprostřed.
Nyní známe vlastnosti a pojďme prozkoumat použití flexboxu v konkrétní situaci.
Představme si triviální třísloupcový layout:
<div class="container">
<p class="col col-1">First is loooooong.</p>
<p class="col col-2">Second is looooonger.<br>…<br>…</p>
<p class="col col-3">Third is short.</p>
</div>
HTML je jednoduché. O to přísnější máme požadavky na design:
1rem.400px se prvky vyskládají pod sebe.Zkuste si to nakódovat sami, stačí forknout následující CodePen: vrdl.in/f18lo.
Podívejte se na video „Jak na flexbox, jednorozměrný layout v CSS“.
YouTube: youtu.be/de2YWdhgNV8
V dalším textu si ukážeme, jak bych postupoval já.
Stejná výška prvků platí i v případech, kdy má jeden sloupec delší obsah než zbylé dva. To je to nejjednodušší. Stačí z rodiče pomocí vlastnosti display udělat kontejner flexboxu:
.container {
display: flex;
}
V případě, že zde nebude dost prostoru pro všechny položky, zalomíme. To definujeme pomocí vlastnosti flex-wrap:
.container {
flex-wrap: wrap;
}
Dále jsme si vymysleli, že první dva sloupce se budou zmenšovat a zvětšovat, přičemž druhý dvakrát více než první. Třetí naopak nikoliv, zůstane vždy na svém. Tady pomůže zkratka vlastností položky flexboxu, flex:
/* Pružná položka, zabírá jednu část volného místa: */
.col-1 {
flex: 1;
}
/* Pružná položka, zabírá dvě části volného místa: */
.col-2 {
flex: 2;
}
/* Fixně široká položka: */
.col-3 {
flex: none;
}
Dříve ve flexboxu nebylo možné mezi položkami vytvořit mezery jinak než pomocí vlastností padding nebo margin. Teď už ano. Stačí sáhnout po vlastnosti gap:
.container {
gap: 1rem;
}
Na mobilech zpravidla není pro rozvržení prvků vedle sebe prostor. Přidáme proto změnu směru layoutu, což zajistíme vlastností flex-direction:
@media (max-width: 25em) {
.container {
flex-direction: column;
}
}
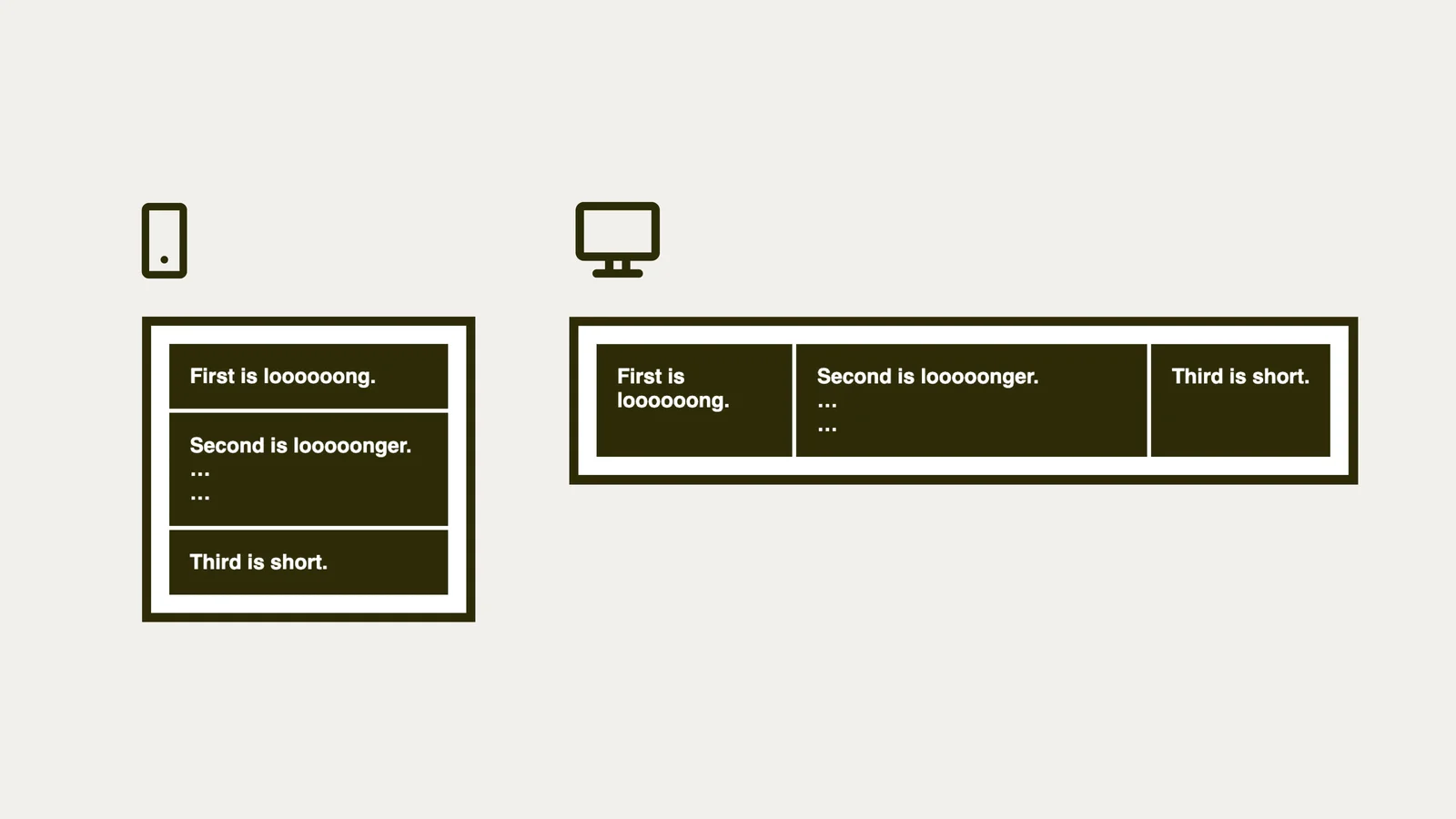
Na obrázku je vidět, k čemu jsme se dopracovali:

Je to layout. Je pružný. Je to flexbox.
Výsledný příklad si utíkejte vyzkoušet naživo:
CodePen: vrdl.in/lcew2
Flexbox tvoří nerozlučná dvojice dvou typů elementů – flexboxový kontejner a položka flexboxu. Flexboxovou položkou se stává každý přímý potomek kontejneru.
<ul class="flex-container">
<li>…</li>
<li>…</li>
</ul>
Flexbox nadefinujeme snadno jen pomocí kontejneru flexboxu:
.flex-container {
display: flex;
}
Všechny <li> se tady stávají položkami flexboxu.
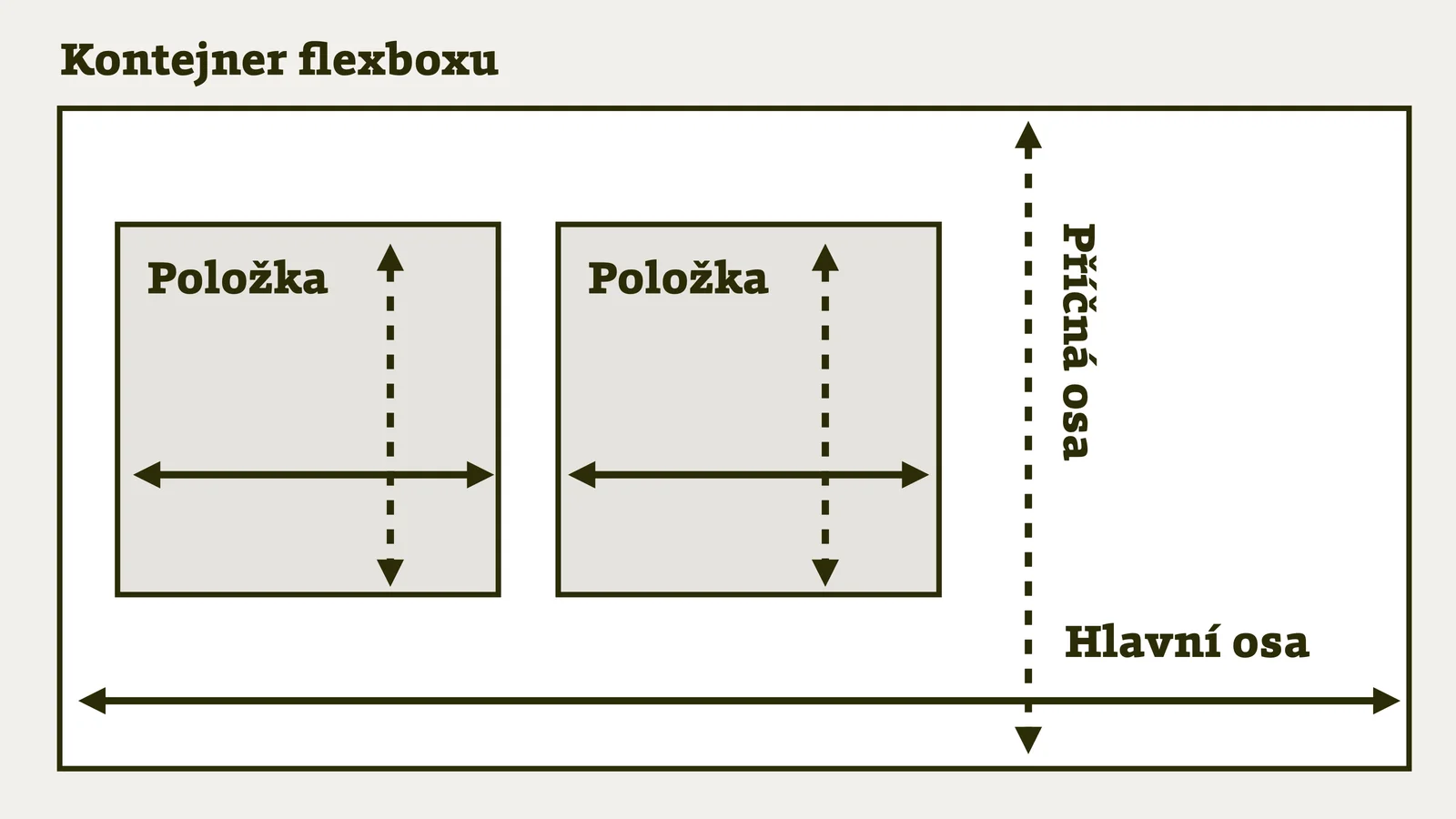
Kromě flexboxových kontejnerů a položek nás v dalším textu budou zajímat ještě osy. Ukažme si je na zjednodušeném schématu:

Schéma vnitřních struktur flexboxu.
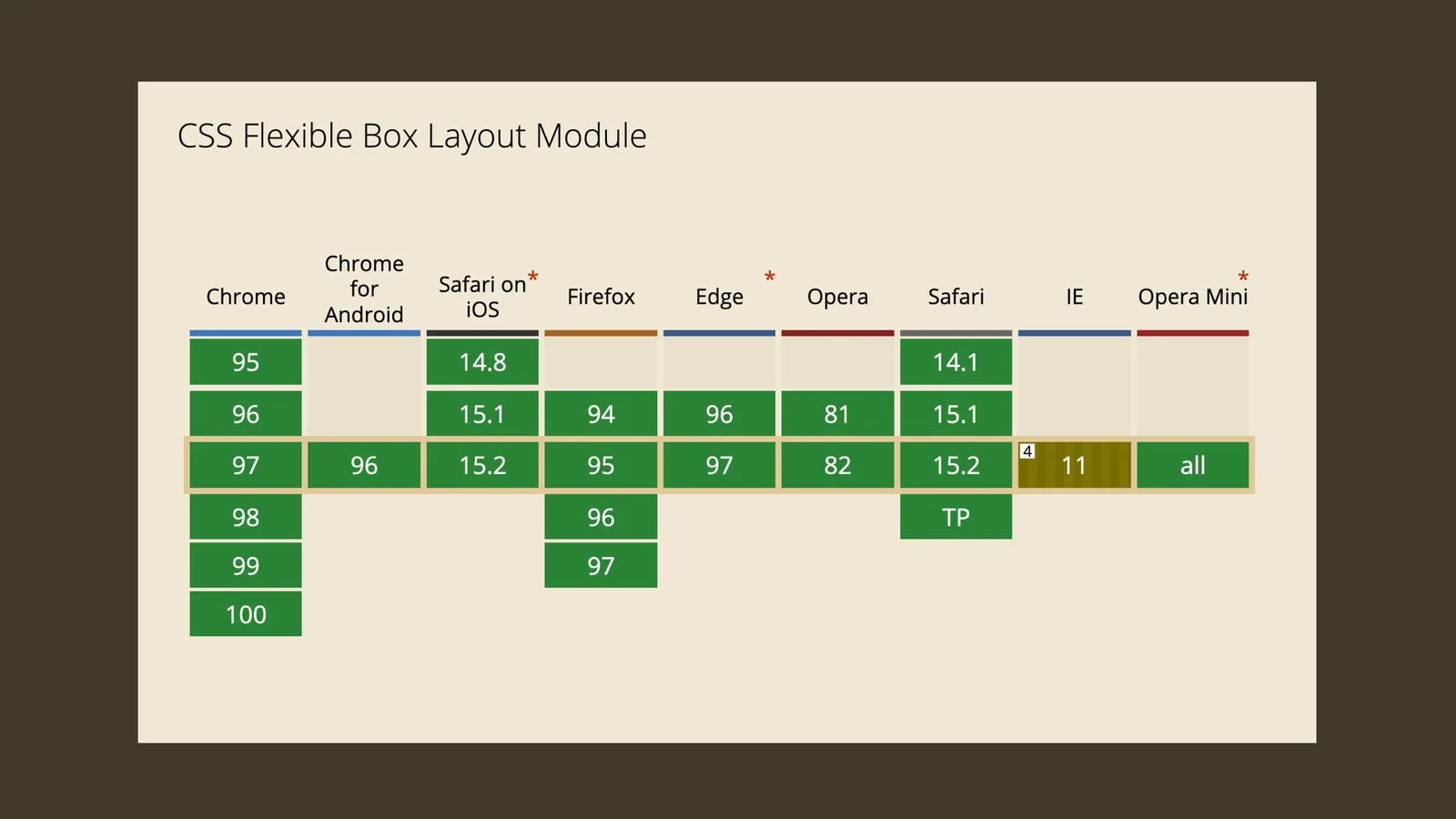
Dostupnost vlastností flexboxu v prohlížečích je velmi dobrá, vždyť s podporou přišel už Internet Explorer 10! Grafy na CanIUse jsou tedy pěkně zelené. caniuse.com/flexbox

Paráda. Podpora flexboxu v moderních prohlížečích je takřka bezchybná. Zdroj: CanIUse.com.
Konkrétní podporu je ale potřeba rozdělit podle jednotlivých vlastností uvedených výše v tabulce. Tam už je situace různorodější.
Bojem s více či méně příjemnými chybami je provázena práce v Internet Exploreru, protože jde o nejstarší dnes sloužící prohlížeč. Detailně se tím zabýváme v textu o podpoře CSS layoutu v prohlížečích. Není to ale nic vážného, tento prohlížeč od Microsoftu už prakticky vymřel a chyby v něm nejsou tak velké.