Vlastnost display slouží k určení způsobu vykreslení prvku v CSS.
Na tom nic není. Tento článek se vám ale pokusí ukázat, že může jít i o relativně komplikovanou věc.
Vy, kteří znáte její základní hodnoty jako block nebo inline, možná budete překvapení, že od roku 2020 zde máme novou verzi specifikace, jež přidává řadu dalších možností – „CSS Display Module Level 3“. vrdl.in/w3disp
Začneme jednoduchým přehledem nejužitečnějších hodnot vlastnosti display. Většinu z nich asi znáte.
| Hodnota | Jak se zobrazuje |
|---|---|
inline | Řádkový element, který netvoří zalomení před sebou nebo po sobě (výchozí nastavení). |
block | Blokový element. Zalomí řádky před sebou i po sobě. |
inline-block | Vnitřně se jedná o blokový element, zvnějšku inline, který netvoří zalomení. |
flex, inline-flex | Vytvoří flexboxové rozvržení. Inlinová varianta nezalomí řádky před a po. |
grid, inline-grid | Vytvoří rozvržení do mřížky. Inlinová varianta nezalomí řádky. |
table, inline-table | Rozvržení do tabulky. Inlinová varianta opět tvoří tabulku v řádce. |
none | Nevykreslí prvek, ale ani jeho potomky. |
V tabulce zdaleka nejsou všechny možnosti a jejich specifické vlastnosti, nástrahy a vychytávky. Proto čtěte dál.
Víte například, že…?
- S pomocí hodnoty
flow-rootnemusíte pro „floaty“ používat „clearfix“, tedy reset plovoucího layoutu? - Prohlížeče nově podporují víceslovná označení jako
inline flex? - Pro skrytí prvku existuje kromě hodnoty
nonetaké hodnotacontents. A víte, co umí?
Vnitřní a vnější zobrazení
První věc, kterou si musíme uvědomit, je holý fakt, že podle specifikace nově existují dva typy zobrazení:
- Vnitřní zobrazení
Hodnota vlastnostidisplayurčuje, jak prohlížeče rozloží potomky prvku, nebo jinak také vnitřní elementy. Sem patří hodnoty jakoflex,gridnebotable. - Vnější zobrazení
Hodnota definuje, jak se sám prvek zobrazuje vůči svému okolí. Pohled zvenčí. Toto určují hodnoty jakoinline,blocknebonone.
Máte? Výborně. Toto se nám bude hodit, až budeme hovořit o hodnotách pro více klíčových slov.
Vnější zobrazení
Vnější zobrazení v podstatě určuje roli stylovaného boxu v uspořádání toku stránky.

Vlastnost display. Hodnoty pro vnější zobrazení jsou naši staří známí.
Do tohoto typu zobrazení patří následující hodnoty:
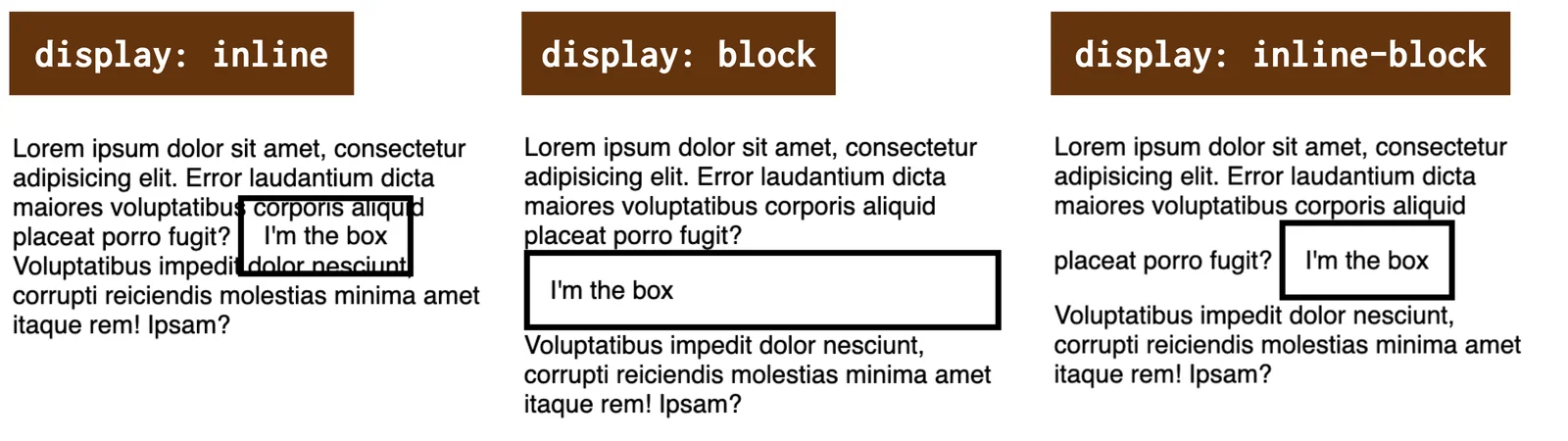
inline
Vytvoří boxík, který je „inline-level“, řádkový. Před sebou a po sobě nic nezalomí, prostě se vykreslí do řádky.block
Vygeneruje boxík, který je „block-level“. Zjednodušeně to znamená, že se vykreslí do celé šířky rodiče a zalomí řádky před sebou i po sobě.inline-block
Generuje boxík, který se zvenčí chová jako řádkový a uvnitř generuje vždy nový blokový kontext. Mimochodem, specifikace počítá s touto hodnotou do budoucna jen jako s jiným zápisem pro dvojici klíčových slovinline flow-root. O tom píšu později.run-in
Vygeneruje typ „inline-level“ boxu se zvláštním chováním – pokusí se vložit sám sebe do následujícího blokového prvku. Pokud za prvkem „run-in“ následuje blokový prvek, „run-in“ se stane jeho prvním inline boxem. Pokud bude následovat inlinové pole, stane se z prvku „run-in“ prvek blokový.
V CodePenu si můžete vyzkoušet všechny možnosti.
CodePen: vrdl.in/azksi
Varianta s typem zobrazení run-in v mé ukázce chybí, není totiž podporovaná jinde než v Internet Exploreru (!).
V tomto dědečkovi mezi prohlížeči nefunguje CodePen, takže byste z ukázky nic neměli. Viz podpora na CanIUse.
caniuse.com/run-in
Dědeček je už ale bohužel mrtvý, takže ani run-in vás zajímat nemusí.
Vnitřní zobrazení
Hodnoty vnitřního zobrazení zapínají uvnitř dotčeného prvku nový kontext formátování (k tomu se v CSS používá pojem „formatting context“).
Kontext formátování má vliv na způsob vykreslení vnitřních prvků, případně na chování vlastností aplikovaných na prvek.
flow
Hodnotaflowzapíná formátování tokem („flow layout“). To je běžný způsob zobrazení, které je automaticky zapnuto hodnotamiblock,inlineainline-block. Jde o výchozí režim rozvržení v CSS.flow-root
Vytvoří kontejner blokového kontextu (jakodisplay:block) a rozloží jeho obsah pomocí toku („flow layout“). Hodnotaflow-rootale vždy generuje nový kontext formátování bloku pro svůj obsah, takže není například nutné mazat „floaty“ pomocí „clearfixu“. Na této hodnotě je zajímavé, že ji podporují všechny moderní prohlížeče.flex
Zapíná formátovací kontext flexboxu. Ze stylovaného prvku udělá kontejner flexboxu a z přímých potomků flexboxové položky.grid
Spouští formátovací kontext gridu. Ze stylovaného prvku udělá kontejner mřížky a z přímých potomků její položky.table
Udělá z prvku tabulku. V tomto případě jsou zde ale dva „kontejnery“.display:tablegeneruje kontejner tabulky, který vytvoří kontext formátování bloku a obsahuje dodatečně vygenerovaný rámeček tabulky, který vytvoří její kontext formátování.ruby
Tohle je exotické a pro středoevropské prostředí nepotřebné. „Ruby anotace“ jsou krátké řady znaků umístěné nad nebo pod základním textem, které se používají ve východoasijské typografii jako vodítko pro výslovnost. Klidně na to zapomeňte.
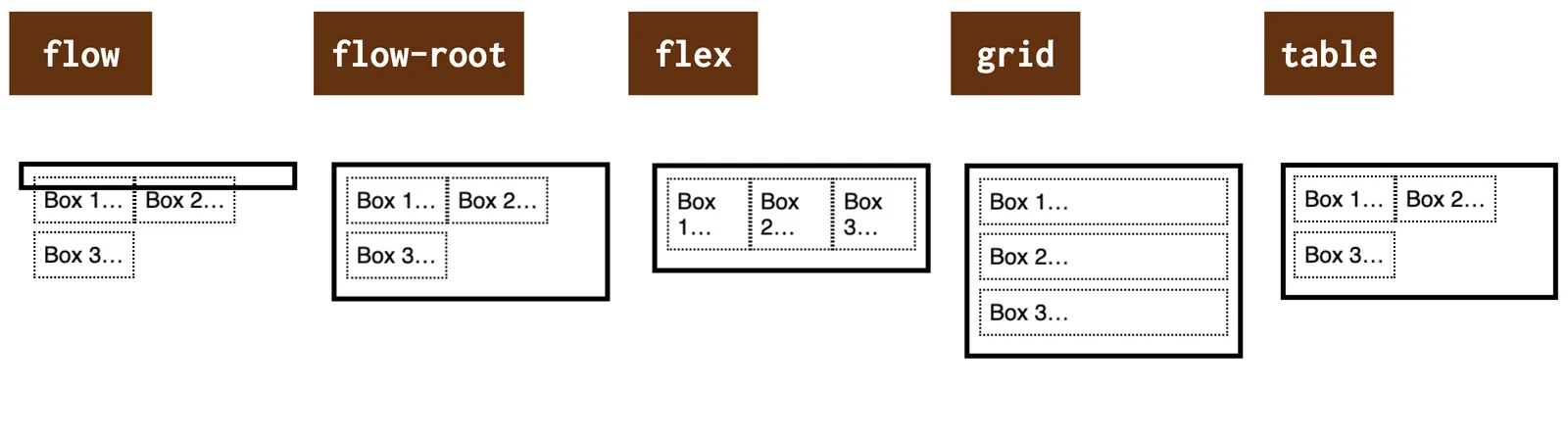
Připravil jsem dva vysvětlující CodePeny, na kterých si můžete otestovat to, co vidíte na obrázku.
V prvním máme jednoduše a bez layoutu umístěné tři prvky v jednom rodiči.
CodePen: vrdl.in/8m9kh
Zajímavější bude druhý CodePen. Všechny tři vnitřní prvky jsou „tekoucí“, floatové:
.container p {
float: left;
}
CodePen: vrdl.in/lksp8
Výsledek vidíte na obrázku.

Možnosti hodnot vnitřního zobrazení s vnitřními plovoucími prvky.
- Běžné tokové zobrazení (
display:flow) floaty obalit neumí, potřebovali bychom už zmíněný „clearfix“. display:flow-rootfloaty obalí, vždy vytvoří nový kontext formátování bloku.- Na
display:flexadisplay:gridnemají floaty žádný vliv. - Na vnitřní prvky v
display:tablefloaty vliv mají, protože rodič je zde v běžném tokovém kontextu formátování bloku.
Pojďme ještě projít několik specifických hodnot.
Generování boxů se značkami: list-item
Zápis display:list-item způsobí, že element vygeneruje pseudoprvek ::marker.
Pokud není zadána žádná hodnota typu vnitřního zobrazení, výchozí bude tokové – jako display:flow. Pokud není zadána žádná hodnota typu vnějšího zobrazení, bude výchozí typ blokový – display:block.
Náš kontejner díky tomu můžeme stylovat, jako by to byl prvek <ul> nebo <ol>:
.container {
list-style-type: square;
}
CodePen: vrdl.in/2bjke
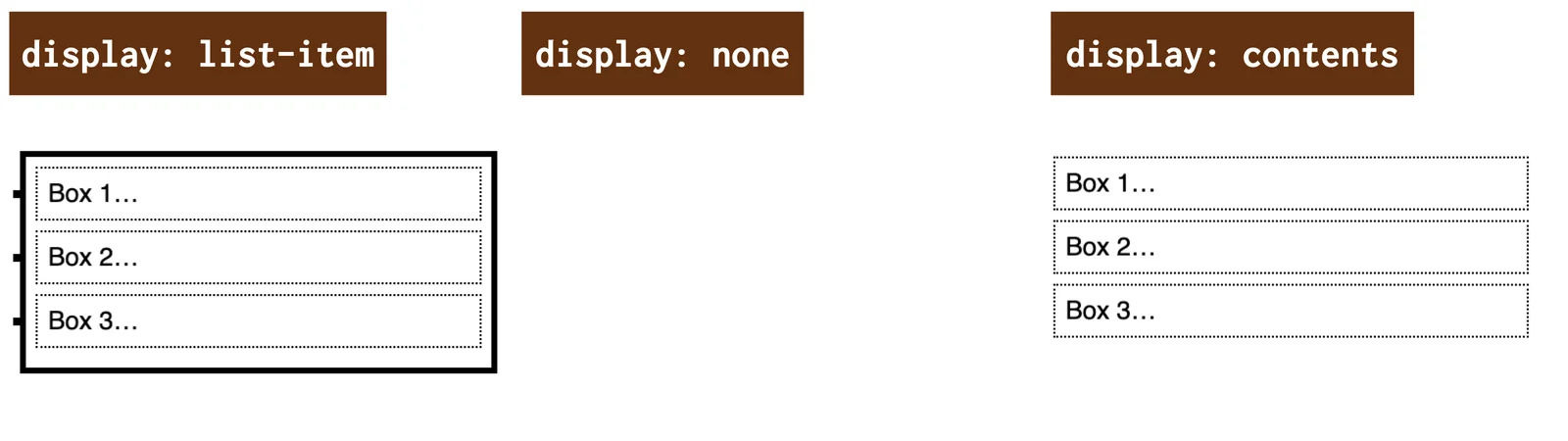
První příklad na následujícím obrázku ukazuje zobrazení typu list-item.

Další typy (ne)zobrazení v CSS.
Druhou a třetí hodnotu z obrázku probereme hned v následující části.
Skrytí prvků: hodnoty none a contents
Ke všem možným metodám ovlivnění vykreslování boxíků na obrazovku musíme přidat i metody nevykreslování.
K tomu slouží následující dvě hodnoty vlastnosti display.
none– element ani jeho potomci se na obrazovku prostě nevykreslí.contents– element se na obrazovku nevykreslí, ale jeho potomci ano.
Zobrazení typu contents funguje tak, jako by prvek byl ve stromu DOM nahrazen jeho obsahem (včetně pseudoprvků jako ::before a ::after).
CodePen: vrdl.in/u1cvt
Typy zobrazení pro vnitřní rozvržení: hodnoty table- a ruby-
Modely zobrazení, které vynucují vnitřní rozvržení, jako je display:table a display:ruby, mají složitou strukturu s několika různými rolemi, jež mohou jejich potomci plnit.
Jak je uvedeno výše, zápis display:table sice vytvoří kontejner tabulky, ale ten vytvoří kontext formátování bloku.
Nedosáhneme tím tedy tabulkového zobrazení. K tomu bychom potřebovali další prvky, které reprezentují řádky a buňky tabulky se správnými hodnotami vlastnosti display (table-row, table-cell…).
Podobné je to s display:ruby, jen ty vnitřní prvky jsou jiné.
Hodnoty s více klíčovými slovy
Tohle je nová věc, do specifikace přidaná v druhé polovině roku 2020 posledním prohlížečem, což zde byl Chrome, implementována v roce 2023.
Vzpomínáte si, jak jsem psal o různých typech zobrazení – vnitřním a vnějším? Pokud ne, rychle proskenujte začátek tohoto textu nebo jeho nadpisy. Pak pochopíte, proč mi víceslovné hodnoty pro vlastnost display dávají smysl.
Výše uvedené jednoslovné hodnoty lze totiž brát jako zkratky pro víceslovná označení vnitřního, vnějšího nebo specifického zobrazení.
| Zkratka | Plný zápis | Co se generuje |
|---|---|---|
none | - | nic |
contents | - | prvek vynechán, generují se potomci |
block | block flow | blokový box |
flow-root | block flow-root | blokový box, který vždy vytváří nový kontext formátování bloku |
inline | inline flow | inlinový (řádkový) box |
inline-block | inline flow-root | inlinový (řádkový) box, který vždy vytváří nový blokový kontext |
run-in | run-in flow | run-in box (inlinový box se specifickými pravidly) |
list-item | block flow list-item | blokový box s přídavnou značkou položky seznamu |
inline list-item | inline flow list-item | inlinový box s přídavnou značkou položky seznamu |
flex | block flex | blokový kontejner flexu |
inline-flex | inline flex | inlinový kontejner flexu |
grid | block grid | blokový kontejner mřížky |
inline-grid | inline grid | inlinový kontejner mřížky |
table | block table | blokový obalový rámeček tabulky |
inline-table | inline table | inlinový obalový rámeček tabulky |
Z tabulky je to asi zřejmé, ale pro jistotu ještě uvádím tři příklady:
display:blockoznačuje blokový prvek (block), který je umístěný v běžném toku dokumentu (flow).display:inline-flexdefinuje kontejner flexboxu (flex), který je umístěný v řádku (inline).display:list-itemvykreslí prvek seznamu (list-item), který je umístěný v běžném toku (flow) a zároveň je blokový (block).
A to je k vlastnosti display vše, děkuji za pozornost.
Text časem doplním o příklady z praxe a ještě rozvedu ten tabulkový layout. Pokud máte po ruce zajímavá využití novějších hodnot – jako flow-root, contents nebo run-in, budu rád, když je přidáte do komentářů.
