Jakým podílem se může položka flexboxu zmenšovat, pokud v rodičovském kontejneru místo ubylo? Od toho máme vlastnost flex-shrink.

flex-shrink je jedna z vlastností flexboxu.
Také v jejím případě platí, že je obecně lepší místo ní používat zkratku flex. Problematikou smršťování položek flexboxu se tady ale zabývat budeme, to si pište, že ano.
Možné hodnoty:
1(výchozí)
Položka si z vlastní šířky ubere část odpovídající celé velikosti smrštění.- Kladná čísla (např.
0.5,1,2…)
Položka si ze své šířky vezme podíl z ubrané části kontejneru odpovídající tomuto číslu. 0
Položka je tvrdohlavá a smršťovat se nebude. A nebude!
Možná to celé zní trošku zašmodrchaně a bude lepší ukázat si to na obrázku a interaktivním demu.
Demo
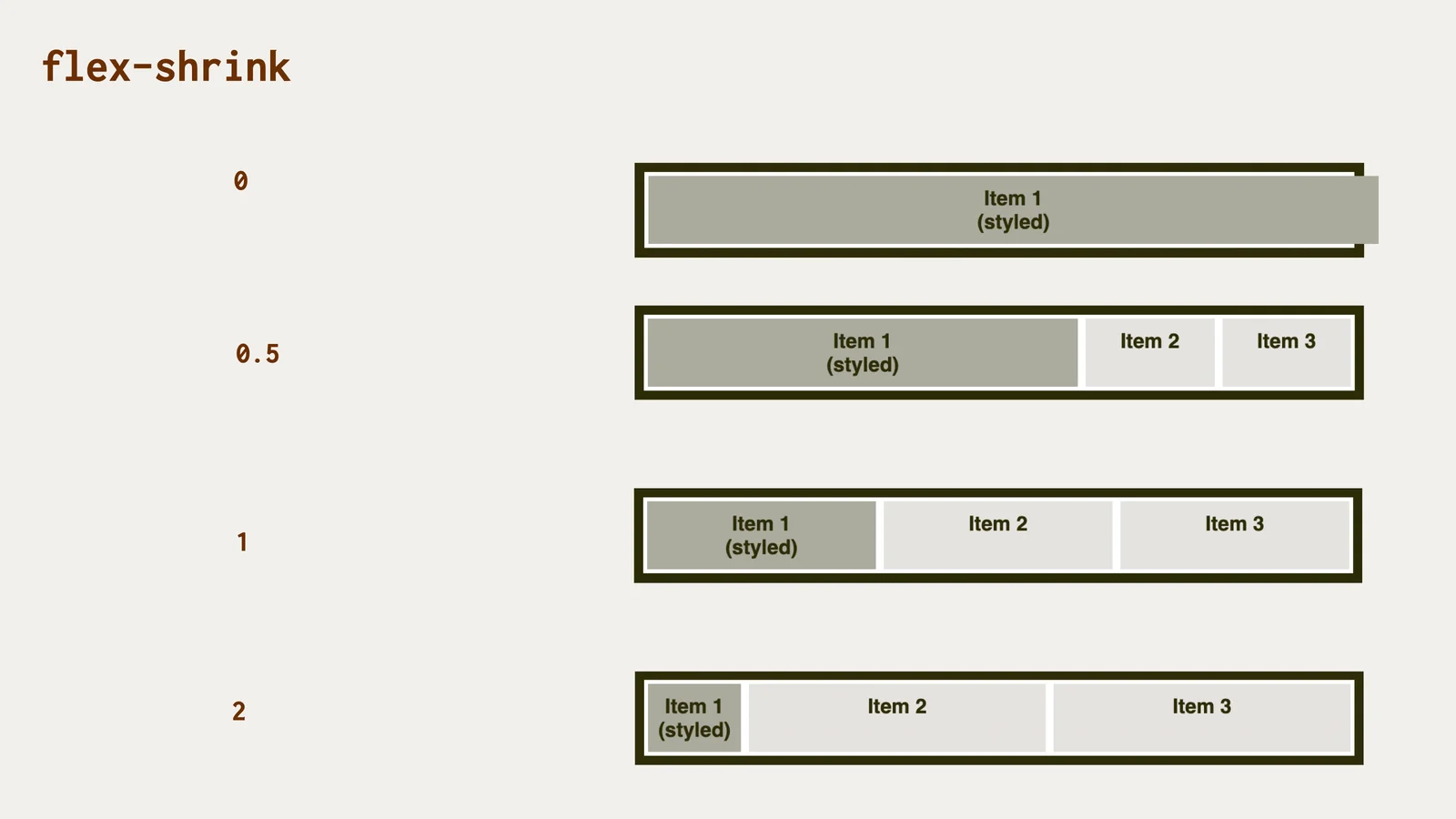
Pevně doufám, že když se podíváte na obrázek, problematiku smršťování a vlastnosti flex-shrink pochopíte snáze.

Různé hodnoty vlastnosti flex-shrink na první položce způsobují různé smršťování.
Na rodiči (.container s nastavením display:flex) zde leží tíha udržet na uzdě tři potomky (.box):
<div class="container">
<p class="box box--one"><strong>Item 1<br>(styled)</strong></p>
<p class="box box--two"><strong>Item 2</strong></p>
<p class="box box--three"><strong>Item 3</strong></p>
</div>
Demo jsme obohatili ještě o nastavení každého potomka tak, aby se pokoušel urvat co nejvíce prostoru z rodiče:
.box {
width: 100%;
}
Ta paralela se skutečným rodičovstvím je zde až mrazivá. Mámy a tátové mezi čtenáři vědí, že takhle rozpínavé děti, bojující o každičký kousíček naší pozornosti, nechceme, ale nakonec jsou takové nějakou chvíli všechny. Raději se vraťme k CSS…
Podívejme se na různé možnosti nastavení flex-shrink, které dostává první dítě (nebo raději potomek) jménem .box:
0– nesmršťuje se. Nebude se za žádnou cenu omezovat. Jednou jsme ale řekliwidth:100%, tak co bychom také chtěli?… Podřídí se tomuto pravidlu a oba ostatní sourozence vytlačí ven. Vzhledem k tomu, že výchozí hodnotaflex-shrinkje1, sourozenci si poctivě ze své šířky ubrali.0.5– ubere si polovinu oproti sourozencům, takže při zmenšování rodičovského prvku zabírá stále více místa.1– v tomto případě se všichni potomci spravedlivě smršťují stejným podílem. (Z pohledu rodiče ideální stav.)2– první položka si ubírá dvojnásobek oproti zbylým dvěma.
Je to trochu jasnější? Snad ano. Živou ukázku hledejte v následujícím odkazu.
CodePen: vrdl.in/uqz1m
Podpora v prohlížečích
Podpora vlastnosti flex-shrink je plná. Internet Explorer 10 používá jako výchozí hodnotu chybně 0, ale tuto informaci už v 21. století potřebovat nebudete. Vše o podpoře najdete na webu CanIUse.com.
