Úkolem vlastnosti place-content je specifikovat rozdělení prostoru mezi položkami na hlavní i příčné ose kontejneru pro layouty v CSS.

Vlastnost place-content patří do specifikace pro zarovnání boxů – CSS Box Alignment.
Počítá se však s použitím pro flexbox, grid, ale také vícesloupcový layout.
place-content je zkratkou pro tyto vlastnosti:
Zapisuje se takto:
place-content:
<hodnota align-content>
<hodnota justify-content>;
Nastavuje výchozí hodnotu obou vlastností pro všechny položky uvnitř kontejneru.
Pokud v deklaraci place-content neuvedete druhou hodnotu, použije se první hodnota pro obě vlastnosti, ale jen za předpokladu, že je pro obě vlastnosti platná. Pokud tomu tak není, máte smůlu a bude neplatná celá deklarace.
Připomínám, že ve flexboxu může být využití vlastnosti justify-content vcelku omezené. Pokud totiž použijete nastavení šířky položky pomocí flex nebo flex-grow, položka se roztáhne do volného prostoru a justify-content pak nebude mít co rozdělovat.
Jednoduchý příklad
V ukázce si hrajeme s dvousloupcovým kontejnerem gridu.
<div class="container">
<div class="item item--1">Item 1</div>
<div class="item item--2">Item 2</div>
<div class="item item--3">Item 3</div>
</div>
CSS pro rozvržení:
.container {
display: grid;
grid-template-columns: repeat(2, 5em);
height: 20em;
}
Všechny tři položky mají omezenou výšku i šířku:
.item {
padding: 1em;
height: 5em;
width: 5em;
}
To aby byl hezky vidět efekt distribuce volného prostoru mezi položkami, který způsobuje vlastnost place-content.

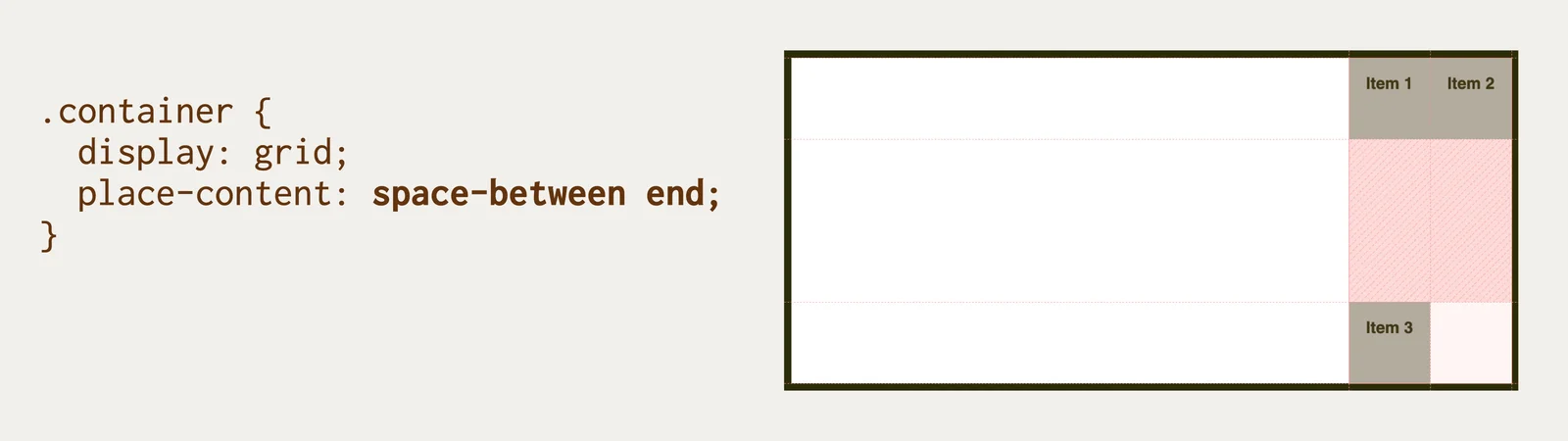
Nastavení place-content:space-between end v gridu.
Využíváme zde tuto hodnotu:
.container {
place-content: space-between end;
}
Položky tedy zarovnáváme svisle tak, aby mezi nimi vznikla rovnoměrná mezera (space-between), a vodorovně na konec hrany kontejneru (end).
CodePen: vrdl.in/zlhko
Možné hodnoty
Podívejte se na referenční příručku k oběma vlastnostem, pro které je place-content zkratkou:
Podpora v prohlížečích
Vlastnost place-content funguje ve všech prohlížečích kromě MSIE 11.
Více informací hledejte na CanIUse. caniuse.com/place-items.
