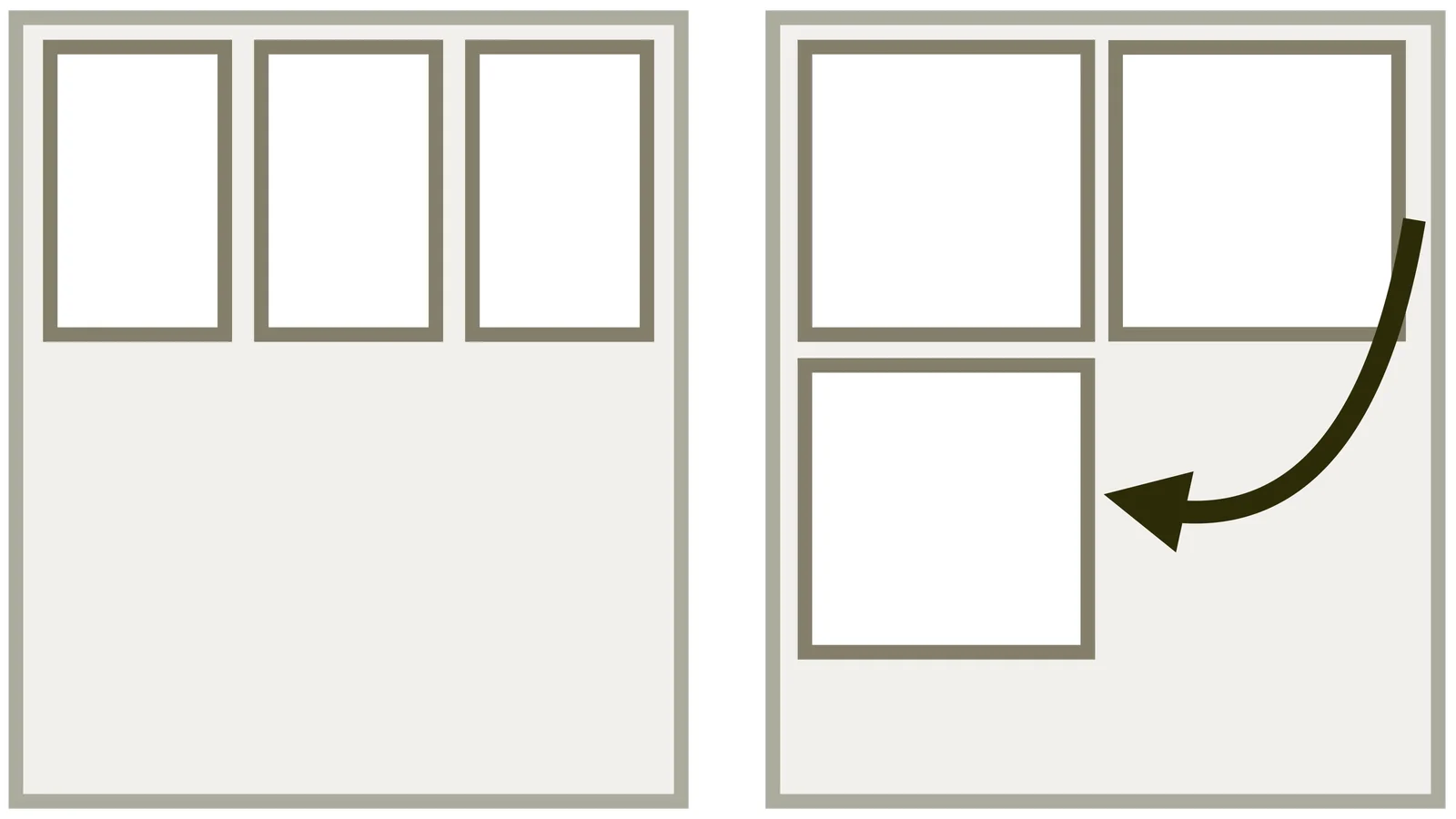
Vlastnost flex-wrap aplikujeme na kontejner flexboxu, abychom definovali, zda se položky rozvržení mohou zalamovat na více řádků, nebo nikoliv.

flex-wrap je jedna z vlastností flexboxu.
Hodnotou wrap-reverse také můžeme otočit pořadí vyskládání prvků na příčné ose layoutu.
Toto jsou možné hodnoty:
nowrap
Výchozí hodnota. Flexbox bude jednořádkový.wrap
Kontejner flexboxu umožní položkám, aby se zalomily na další řádek.wrap-reverse
Položky se mohou zalomit do více řádků a zároveň se pořadí řádků otočí.

Může se layout zalamovat? A pokud ano, jakým směrem?
Dva příklady
V obou demech máme jednoduché HTML…
<div class="container">
<p>
<strong>Item 1</strong> …
</p>
<p>
<strong>Item 2</strong> …
</p>
<p>
<strong>Item 3</strong> …
</p>
</div>
… a ještě jednodušší základní CSS:
.container {
display: flex;
flex-wrap: nowrap; /* nebo wrap, wrap-reverse */
}
V online ukázce si můžete interaktivně vyzkoušet jednotlivé hodnoty vlastnosti flex-wrap:
CodePen: vrdl.in/cuqnb
Připravil jsem ještě jedno demo, ve kterém jsou položky flexboxu obsahově velmi stručné a je jich daleko více, aby bylo vidět, že jde o nepovinné zalamování.
I po nastavení hodnoty na wrap nebo wrap-reverse prohlížeč uvažuje, zda vůbec zalamovat potřebuje. Je to asi jako když vypisujete text do řádku.
CodePen: vrdl.in/ngtf2
Nezalamuje hodnota wrap-reverse naopak?
Všimněte si prosím chování hodnoty wrap-reverse – položky se vyskládají dle zdola, ale zleva doprava, nikoliv naopak, jak by mohl někdo očekávat.
Dává to ale smysl. Hodnota wrap-reverse totiž zalamuje naopak. Poslední položka řádku skočí nahoru a zařadí se nad první položku.
Zkratka flex-flow
Možná už víte, že můžete použít vlastnost flex-flow, zkratku pro vlastnosti flex-direction a právě flex-wrap.
.box {
flex-flow: wrap; /* = flex-wrap: wrap */
}
Podpora v prohlížečích
Podpora vlastnosti flex-wrap je velmi dobrá a o chybách nevím. Na webu CanIUse se u Internet Exploreru 11 v době psaní uvádí částečná podpora s poznámkou, že to je kvůli velkému počtu chyb. Trošku horší je, že je tento web neuvádí – a dle mého vlastně ani neexistují. CanIUse.com
