Vlastnost flex-flow určuje směr a způsob zalamování položek flexboxu.

flex-flow je jedna z vlastností flexboxu.
Jde o zkratku pro dvě vlastnosti, které jsme uváděli již dříve:
flex-direction– směr vykreslování flexboxového rozvržení.flex-wrap– zalamování položek layoutu na více řádků.
V obecné rovině je zápis následující:
flex-flow: <hodnota flex-direction> <hodnota flex-wrap>;Vzhledem k tomu, že obě vlastnosti používají jiná klíčová slova pro své hodnoty, je možné je uvádět v libovolném pořadí a samozřejmě úplně v klidu jednu z nich vynechat.
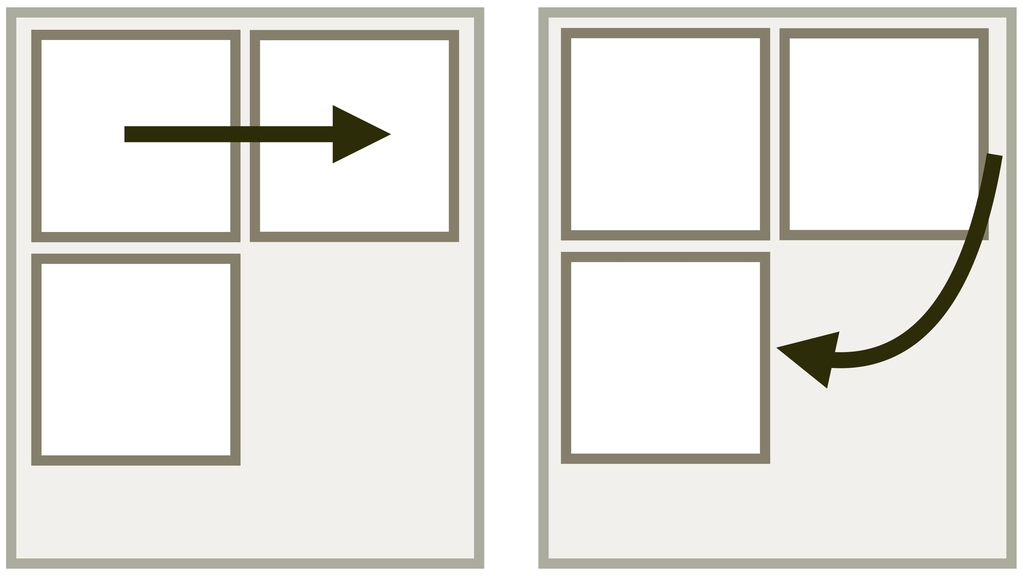
Níže to v textu rozebereme více, ale obrázky napoví. Jako vždy. Nejprve k flex-direction.

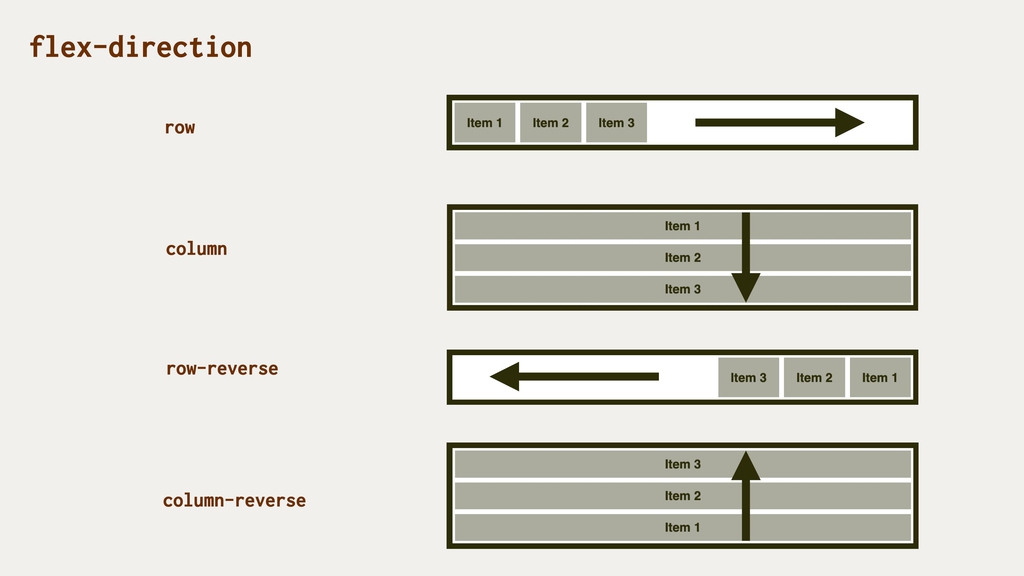
Vlastnost flex-direction přikáže flexboxovému rozvržení směr vykreslování.
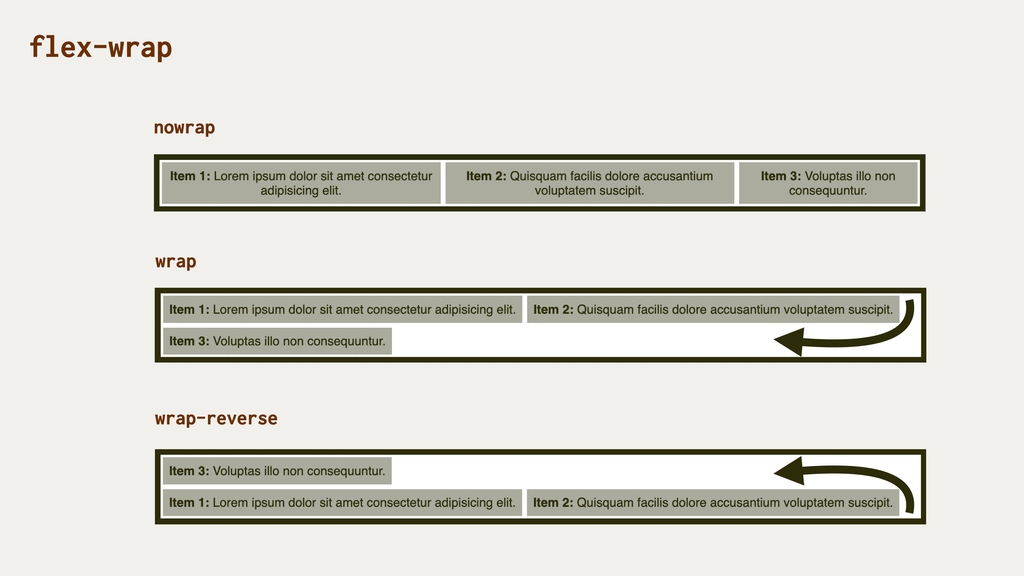
A co vlastnost flex-wrap? Tramtadadá, tady ji máme!

Bude se to zalamovat, a pokud ano jakým směrem? Tomu velí vlastnost flex-wrap.
Toto jsou příklady možných hodnot:
column
Jakoflex-direction:column. Položky flexboxu se skládají do sloupce.wrap
Odpovídáflex-wrap:wrap. Kontejner flexboxu umožní položkám, aby se zalomily na další řádek.column wrap
Ekvivalentní kflex-direction:column;flex-wrap:wrap.row-reverse wrap
Ekvivalentní kflex-direction:row-reverse;flex-wrap:wrap.
Všechno je to dobře vidět v online ukázce na CodePenu, kde si také můžete měnit velikost písma, šířku viewportu nebo to jinak rozbíjet a při tom se to všechno naučit.
Podpora v prohlížečích
Podpora vlastnosti flex-flow je přímo luxusní. Podívejte se na CanIUse a uvidíte samá zelená políčka, včetně Internet Exploreru. CanIUse.com
Jedinou vadou na kráse je kombinace hodnot display:inline-flex a flex-flow:column wrap, nepříliš známá a nepříliš omezující chyba, kterou jsme se zabývali už u vlastnosti flex-direction.

Komentáře
Máte doplnění, komentář nebo jste našli chybu?
Pro přidání názoru se prosím
přihlaste nebo si zřiďte účet.