Vlastnost place-items definuje na kontejneru layoutu zarovnání položek na hlavní i příčné ose.

Vlastnost place-items patří do specifikace pro zarovnání boxů – CSS Box Alignment.
Můžete ji využít v layoutech tvořených gridem.
Jde totiž o zkratku pro vlastnosti justify-items a align-items.
Zapisuje se takto:
place-items:
<hodnota align-items>
<hodnota justify-items>;
Nastavuje výchozí hodnotu obou vlastností pro všechny položky uvnitř kontejneru. Pokud v deklaraci neuvedete druhou hodnotu, použije se první hodnota pro obě vlastnosti, ale jen za předpokladu, že je pro obě vlastnosti platná. Pokud tomu tak není, máte smůlu a bude neplatná celá deklarace.
Použití této zkratky dává smysl hlavně pro CSS grid, protože ve flexboxu je vlastnost justify-items a kvůli tomu i zkratka place-items ignorována.
Jednoduchý příklad
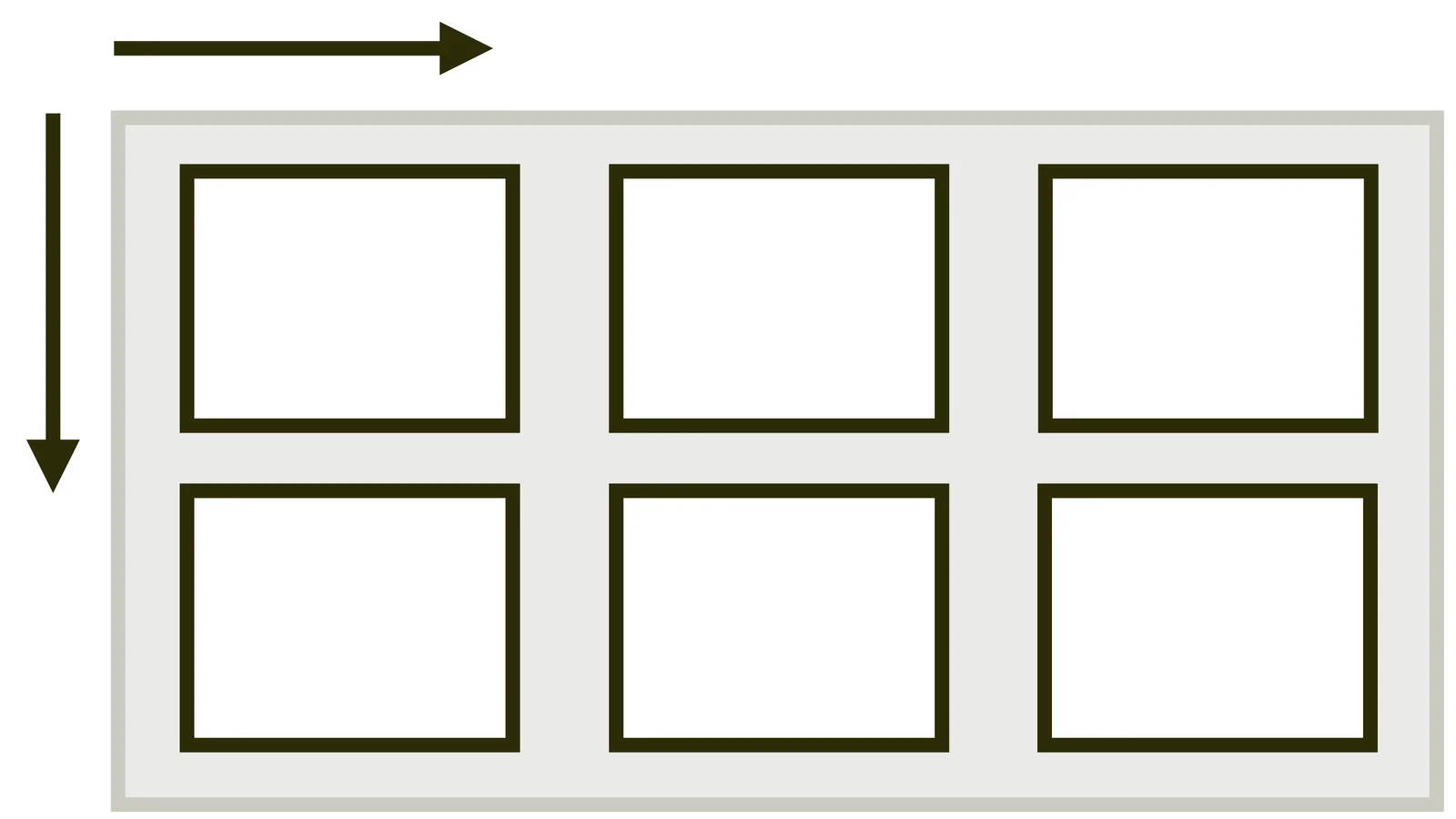
V naší ukázce definujeme třísloupcový kontejner gridu. Všechny tři položky mají omezenou výšku i šířku, aby byl hezky vidět efekt zarovnání, který způsobuje vlastnost justify-items. Využíváme zde tuto hodnotu:
.container {
place-items: end right;
}
Jak jste asi poznali, položky zarovnáváme svisle dolů (end) a vodorovně doprava (right).

Hodnota vlastnsoti place-items v Chromu při zapnutém grid overlay.
CodePen: vrdl.in/sa51e
Možné hodnoty
Podívejte se na referenční příručku k oběma vlastnostem, pro které je place-items zkratkou:
Podpora v prohlížečích
Použití ve flexboxu smysl nedává, ale v rámci CSS gridu má place-items velmi slušnou podporu ve všech moderních prohlížečích. MSIE 11 vlastnost nepodporuje, to ale nevadí.
Pro více informací se podívejte na caniuse.com/place-items.
