Vlastnost align-self nastavuje zarovnání položky na příčné (jinak též blokové) ose layoutu.

Vlastnost align-self patří do specifikace pro zarovnání boxů – CSS Box Alignment.
Můžete ji využít v layoutech tvořených gridem nebo flexboxem.
V layoutu tvořeném gridem se položka zarovnává uvnitř své oblasti, což je obvykle buňka mřížky. V rozvržení flexboxem jde o zarovnání položky v celém prostoru příčné osy.
Vlastnost align-self je specifikací předurčená pro flexbox, grid, absolutně pozicované prvky, ale ne pro buňky tabulky nebo blokový layout tvořený například pomocí „floatů“.
Příklad: margin má přednost před align-self
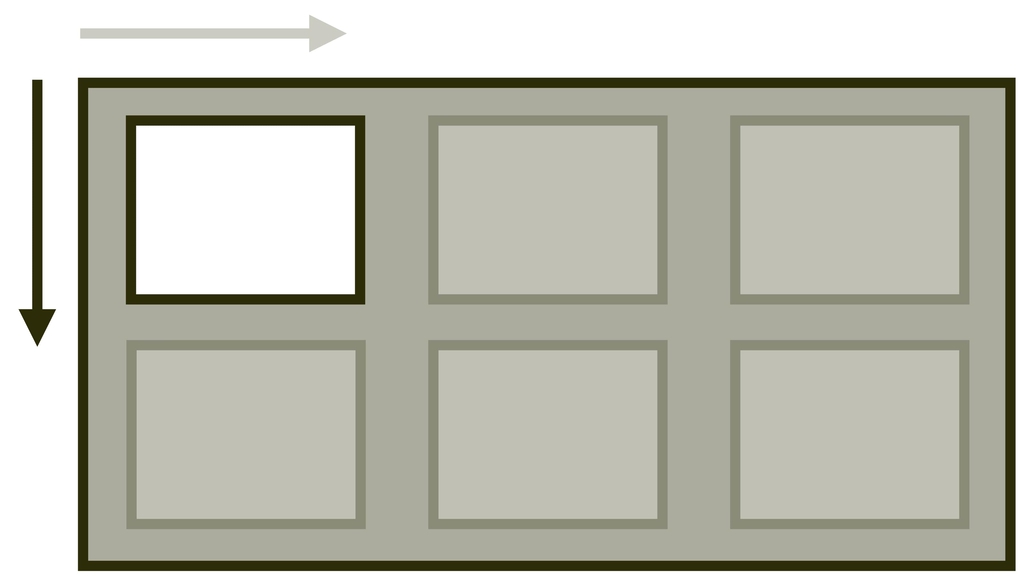
V první ukázce definujeme třísloupcový kontejner gridu a poslední položku se snažíme zarovnat jinak než její první dvě kolegyně.
HTML už znáte:
<div class="container">
<div class="item item--1">Item 1</div>
<div class="item item--2">Item 2</div>
<div class="item item--3">Item 3</div>
</div>CSS pro deklaraci gridu a té naší specificky zarovnané poslední položky:
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
height: 10em;
}
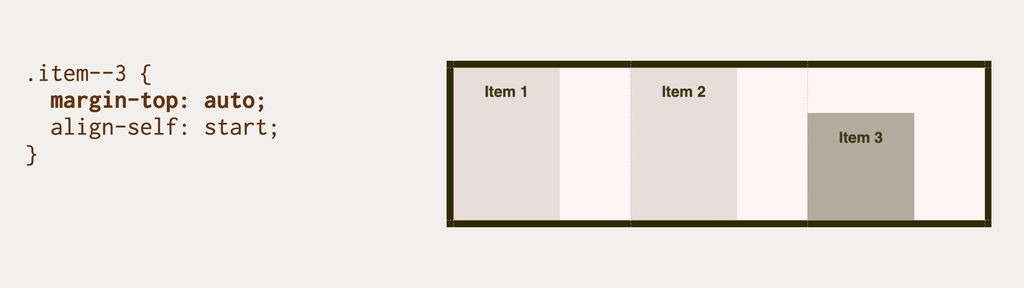
.item--3 {
margin-top: auto;
align-self: start;
}Stejně jako u justify-self i tady zarovnáváme dvěma způsoby. Jednou dolů (margin-top:auto) a jednou nahoru (align-self:start). A opět platí – zarovnání pomocí vnějších okrajů zde má přednost navzdory kaskádě.

Vlastnost margin má přednost před align-self.
Vysvětleme:
- Rodičovský prvek
.containermá nastavenou výšku (height:10em), abychom viděli efekt zarovnání na blokové ose. - První dvě položky nemají vlastnost
align-selfnastavenou, takže získají výchozí hodnotustretcha roztáhnou se do celé výšky prostoru buňky. - Poslední položka má nastaveno
align-self:start, takže by se měla „scvrknout“ na přirozenou výšku podle obsahu a zarovnat k horní hraně prostoru buňky. - Vyhrává ovšem deklarace
margin-top:auto, která buňku zarovná na začátek prostoru buňky, a funguje tedy stejně jakoalign-self:end.
Příklad: align-self ve flexboxu
V druhé ukázce si pohrajeme s flexboxem. HTML je stejné, CSS se mění:
.container {
display: flex;
height: 10em;
}
.item {
flex: 1;
}
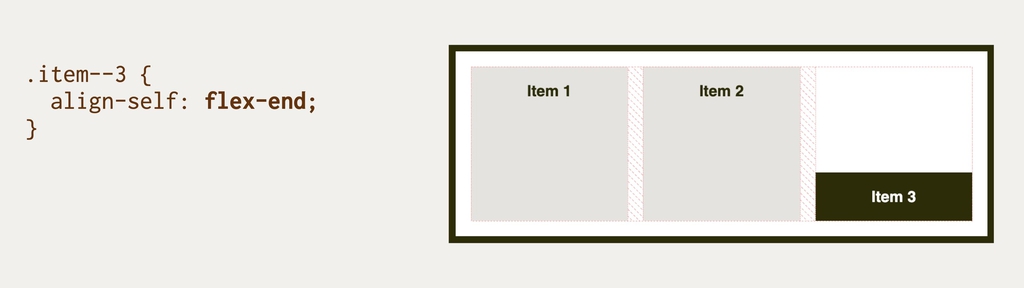
.item--3 {
align-self: flex-end;
}
Vlastnost align-self ve flexboxu.
Nyní přichází vysvětlení:
- Rodičovský kontejner má deklarováno
display:flexa položkyflex:1, takže se roztáhnou do celé šířky. - Na výšku jsou položky ovlivněné výchozí hodnotou (
align-self:stretch). - Třetí položka
.item--3je pak díkyalign-self:flex-endzarovnaná ke spodní hraně kontejneru. Jsme ve flexboxu, takže hodnoty jakoendby zde nezabraly.
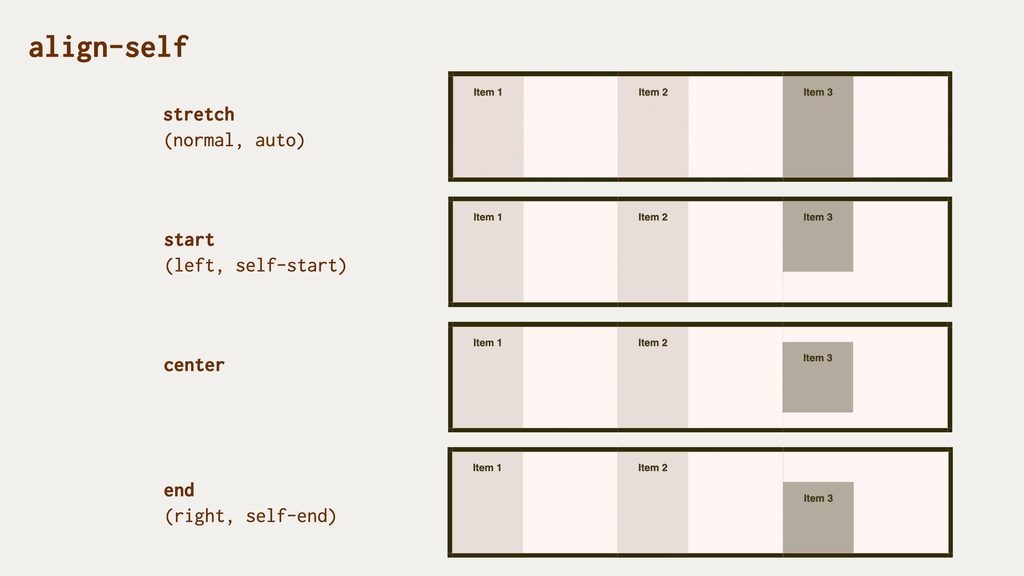
Možné hodnoty

Hodnoty vlastnosti align-self.
Také vlastnosti align-self můžete předávat všechny hodnoty z jednotlivých obecných kategorií klíčových slov specifikace CSS Box Alignment:
Základní
auto(výchozí)
Podědí se hodnotaalign-itemsod rodičovského elementu. Pokud zde žádný není, dostane prvek hodnotunormal.normal
V CSS gridu, flexboxu ale i ve většině systémů pro layout půjde jen o jiný zápis pro hodnotustretch.stretch
Položka rozšíří své rozměry tak, aby v kontejneru nezbylo žádné volné místo. Pokud jsou položky menší než kontejner, jejich velikost se zvětší rovnoměrně (nikoliv proporcionálně), přičemž stále respektují omezení uložená vlastnostmi jakomax-width/max-height.
Opět platí, že v zásadě je výchozí roztažení na výšku – takže hodnota stretch.
Poziční
center
Položka se centruje doprostřed jí určeného prostoru.start
Položka se zarovnává k hraně začátku jí určeného prostoru.end
Položka se zarovnává k hraně konce jí určeného prostoru.self-start
Hodnota se chová jakostart.self-end
Hodnota se chová jakoend.left
Chová se jakostart.right
Chová se jakoend.flex-start
Zarovná se k horní hraně flexbox kontejneru. Je použitelná jen ve flexboxu.flex-end
Zarovná se ke spodní hraně flexbox kontejneru. Je použitelná jen ve flexboxu.
Podle účaří
first baseline
Zarovnání na účaří prvního řádku. Pokud hodnotu v daném kontextu nelze použít, zarovná se jakostart.last baseline
Zarovnání na účaří posledního řádku. Pokud hodnotu v daném kontextu nelze použít, zarovná se jakoend.baseline
Zkratka profirst baseline.
Pro přetečení
safe
Pokud má položka v daném způsobu zarovnání přetéct z obou stran, bude zarovnání změněno takovým způsobem, aby byl vidět začátek položky, například tak, aby bylo možné přečíst začátek textu.unsafe
Vždy dostane přednost poziční zarovnání, bez ohledu na to, zda bude oříznutý obsah čitelný nebo ne.
Toto v době psaní podporuje jen Firefox.
Podpora v prohlížečích
Vlastnost align-self má prakticky plnou podporu jak pro flexbox, tak pro layout do mřížky. V Internet Exploreru 11 je ovšem nutné použít vlastnost -ms-grid-row-align, což ale do align-self přeloží Autoprefixer.
Více na CanIUse. caniuse.com/align-self

Komentáře
Máte doplnění, komentář nebo jste našli chybu?
Pro přidání názoru se prosím
přihlaste nebo si zřiďte účet.