Vlastnost align-content definuje, jak prohlížeč distribuuje prostor mezi položkami obsahu podél příčné (nebo blokové) osy kontejneru layoutu.

Vlastnost align-content patří do specifikace pro zarovnání boxů – CSS Box Alignment.
Počítá se však s použitím pro flexbox, grid, ale také vícesloupcový layout.
Ve specifikaci se počítá s použitím pro flexbox, grid, vícesloupcový layout, ale taky pro blokové prvky, kde to ale zatím použít nejde.
Tato vlastnost zarovnává ve svislém směru, a tak nemá pochopitelně vliv na jednořádkové flexboxové kontejnery, tedy prvky, kterým nastavíme deklaraci flex-wrap:nowrap.
Jednoduchý příklad
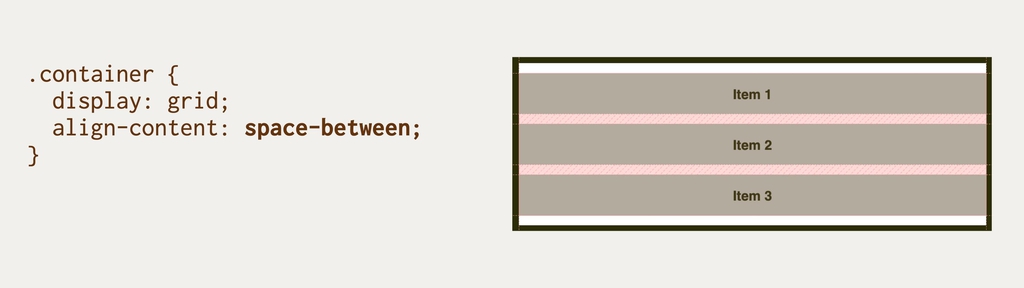
V naší ukázce definujeme třířádkový kontejner gridu:
<div class="container">
<div class="item item--1">Item 1</div>
<div class="item item--2">Item 2</div>
<div class="item item--3">Item 3</div>
</div>CSS:
.container {
display: grid;
grid-template-rows: repeat(3, 3em);
height: 12em;
align-content: space-between;
}
Pomocí zápisu align-content:space-between se volný prostor hezky distribuuje na výšku mezi jednotlivé položky.
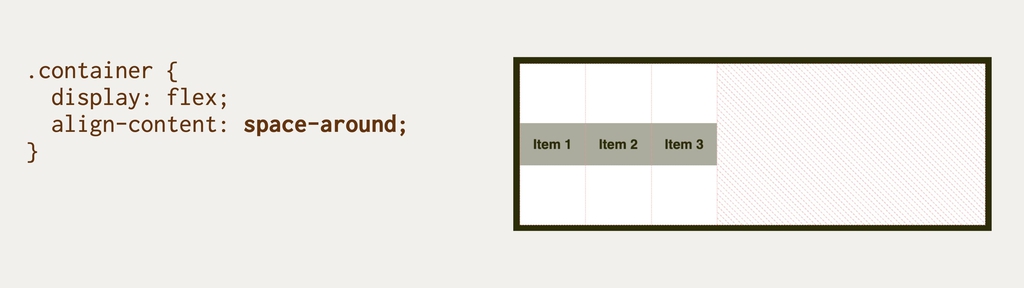
Můžete si vyzkoušet ještě jedno demo. Je totožné, jen tentokrát pro flexbox a má jinou hodnotu align-content.
CSS:
.container {
border: 5px solid black;
display: flex;
flex-wrap: wrap;
height: 12em;
align-content: space-around;
}
Zápis align-content:space-around rozdělí volný prostor na polovinu a přidá ji před a za buňku.
Víte co? Raději se podívejte na všechny možné hodnoty, i tuhle mezi nimi najdete.
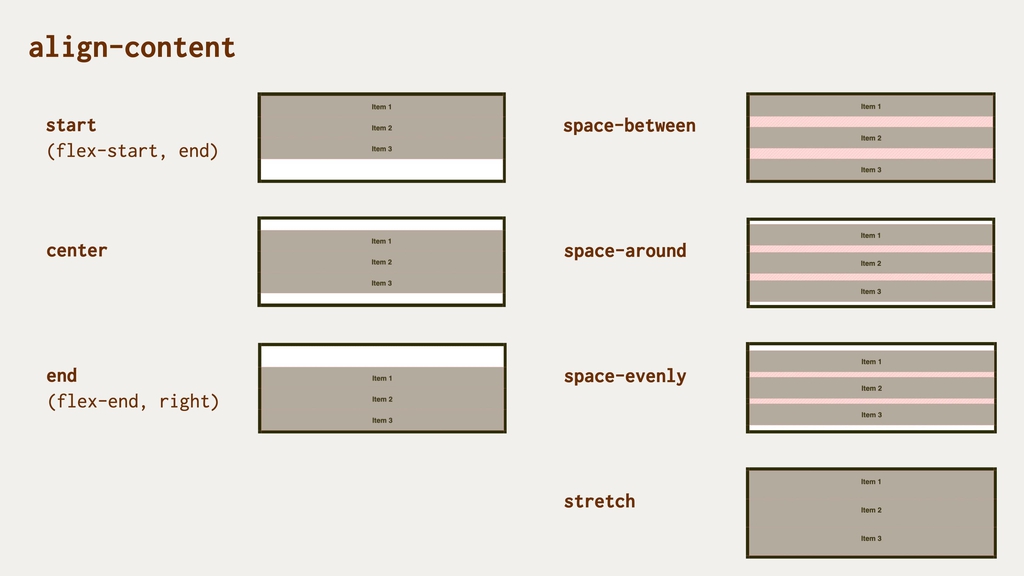
Možné hodnoty

Hodnoty vlastnosti align-content.
Vlastnosti align-content můžete předávat všechny hodnoty z jednotlivých obecných kategorií klíčových slov:
Základní
normal(výchozí)
V CSS gridu odpovídá hodnotěstart, ve flexboxu je to zasestretch.
Zbylý prostor
space-between
Volné místo se rovnoměrně rozdělí mezi položky, přičemž první a poslední je zarovnaná s hranou kontejneru.space-around
Volné místo se rovnoměrně rozdělí mezi položky a polovina mezery mezi položkami se vloží mezi hrany kontejneru a první a poslední položku.space-evenly
Volné místo se rovnoměrně rozdělí mezi položky i mezi první a poslední položku a okraje kontejneru. Tato vlastnost není v kombinaci s flexboxem podporována v MSIE 11.stretch
Položky rozšíří své rozměry tak, aby v kontejneru nezbylo žádné volné místo. Pokud jsou položky menší než kontejner, jejich velikost se zvětší rovnoměrně (nikoliv proporcionálně), přičemž stále respektují omezení uložená vlastnostmi jakomax-width/max-height. Tato vlastnost není v kombinaci s flexboxem podporována v MSIE 11.
Poziční
center
Položky se centrují doprostřed kontejneru.start
Položky se zarovnají k hraně začátku kontejneru, nefunguje ve flexboxu.end
Položky se zarovnají k hraně konce kontejneru, nefunguje ve flexboxu.flex-start
Chová se jakostart, použitelné jen ve flexboxu.flex-end
Chová se jakoend, použitelné jen ve flexboxu.
Podle účaří
first baseline
Zarovnání na účaří prvního řádku. Pokud hodnotu v daném kontextu nelze použít, zarovná se jakostart.last baseline
Zarovnání na účaří posledního řádku. Pokud hodnotu v daném kontextu nelze použít, zarovná se jakoend.baseline
Zkratka profirst baseline.
Tyto hodnoty zatím nemají u popisované vlastnosti dobrou podporu v prohlížečích při použití ve flexboxu. V MSIE není podporována vůbec.
Zarovnání pro přetečení
safe
Pokud má položka v daném způsobu zarovnání přetéct z obou stran, bude zarovnání změněno takovým způsobem, aby byl vidět začátek položky, například tak, aby bylo možné přečíst začátek textu.unsafe
Vždy dostane přednost poziční zarovnání, bez ohledu na to, zda bude oříznutý obsah čitelný nebo ne.
Toto v době psaní podporuje jen Firefox.
Podpora v prohlížečích
V layoutech postavených na gridu je vlastnost u základních hodnot plně podporována, s výjimkou MSIE 11. Použitím nástroje Autoprefixer je ale možné to dohnat.
Ve flexboxových rozvrženích funguje justify-content dobře i v Internet Exploreru.
Více na CanIUse.com. caniuse.com/align-content.

Komentáře
Máte doplnění, komentář nebo jste našli chybu?
Pro přidání názoru se prosím
přihlaste nebo si zřiďte účet.