„Neumí to Explorer“ je, když to přeženeme, na prvních devíti místech z deseti důvodů, proč lidé ještě v roce 2022 CSS grid nepoužívají.
V realitě to ale zase tak moc velký problém není, protože u většiny projektů už nejspíš není MSIE nutné používat. Je-li toto i váš případ, tuto podkapitolu račte vynechat.
Pokud Explorer podporovat musíte, vězte, že nějakou (a ne úplně malou) podporu gridu má. To je jedna věc.
Druhá je, že podporu Exploreru můžete rozšířit pomocí chytrého hacku. V tomto textu se totiž budeme zabývat automatizovaným řešením pro zlepšení podpory gridu pomocí nástroje Autoprefixer.
Podívejte se na video „CSS grid v Internet Exploreru“.
YouTube: youtu.be/JjmXOB01Yq0
Pojďme tedy dát kombinaci gridu s MSIE novou šanci.
Které vlastnosti gridu Internet Explorer podporuje?
Jisté rozdíly mezi MSIE a moderními prohlížeči zde jsou. Z těch důležitých například uveďme, že Internet Explorer nativně neumí následující:
- Automatické umísťování prvků do mřížky („autoplacement“).
- Pojmenovávání oblastí mřížky (vlastnosti jako
grid-template-areas). - Mezery mezi buňkami mřížky (vlastnost
gap).
Velká část uvedeného pro vás ale přečtením tohoto dlouhého textu přestane platit.
Naopak se málo ví, že stařičký MSIE nativně podporuje následující:
- Implicitní (nepředdefinovanou) mřížku.
- Funkci
repeat(), jen jinak.repeat(12,1fr 20px)zapisujte v Exploreru jako(1fr 20px)[12]. - Funkci
minmax(). - Klíčová slova
min-contentamax-content.
To myslím není zlé. Jen připomínám, že rozdíly nevznikly v nějakém microsoftím „týmu pro vytáčení webařů“. Jejich příčinou je rychlá implementace gridu v rané fázi specifikace týmem v Microsoftu. Specifikace se bohužel časem změnila, grid ale v Exploreru zůstal v původní variantě, protože se tento prohlížeč ve své době aktualizoval jen velmi pomalu.
Třísloupcové demo aneb „Jak to kurnik šopa funguje?“
Podívejme se na velmi jednoduchý layout, u kterého si ukážeme, jak přesně Autoprefixer zařídí fungování gridu v MSIE.
CodePen: vrdl.in/4rbvs
Jde o rozvržení definované následujícím způsobem:
.container {
display: grid;
grid-template-columns: 1fr 3fr 1fr;
grid-template-areas: "a b c";
column-gap: 0.5em;
}
Pro zájemce vše vysvětlím polopaticky:
display:gridje asi jasný. Definujeme prostě kontejner mřížky.grid-template-columns:1fr 3fr 1frspecifikuje samotnou mřížku. O jednotcefrpíšu v jiném textu.grid-template-areasje šablona pojmenování oblastí pro následné využití v CSS.column-gap:0.5emje zápis pro mezeru mezi sloupci layoutu.
Teď to nejlepší. Tenhle kód nám Autoprefixer přeloží tak, aby v pohodě fungoval v Internet Exploreru 11. Včetně mezer (-gap) a pojmenovaných oblastí (-areas). Tedy vlastností, které tenhle pravěký prohlížeč neumí.
Než se k tomu dostaneme, musím zmínit jednu nevýhodu.
Proč layout zapisuji takhle složitě? Protože Autoprefixer
Vy znalejší jste si jistě všimli, že pro takto jednoduchý layout je zbytečné definovat šablonu pojmenování oblastí – grid-template-areas.
To je ale oběť na oltář podpory v Internet Exploreru, respektive vyžaduje to po nás Autoprefixer.
Dalším kódem ještě musíme umístit sloupečky do pojmenovaných oblastí:
.side-1 {
grid-area: a;
}
.content {
grid-area: b;
}
.side-2 {
grid-area: c;
}
A šup! V další fázi se můžeme kochat kódem, který vypotí Autoprefixer.
Kód produkovaný Autoprefixerem
Nejprve se podíváme na kód generovaný tímto nástrojem pro rodiče layoutu:
.container {
display: -ms-grid;
-ms-grid-columns: 1fr 0.5em 3fr 0.5em 1fr;
}
Následuje samozřejmě výše uvedený kód pro moderní prohlížeče. Ten pro zjednodušení vynechávám. Opět ale oba řádky vysvětlím:
display:-ms-grid– prefixovaný zapínač gridu v Exploreru.-ms-grid-columns:1fr 0.5em 3fr 0.5em 1fr– magie. Autoprefixer spojil definici mřížky s definicí mezer (column-gap), abychom ty (sakramentsky návykové) díry v layoutu mohli využívat i v Exploreru, který žádnou z „vlastností gap“ nepodporuje.
Kód prvků layoutu, jež Autoprefixer vyrobí pro potřeby Exploreru, vypadá takhle:
.side-1 {
-ms-grid-row: 1;
-ms-grid-column: 1;
}
.content {
-ms-grid-row: 1;
-ms-grid-column: 3;
}
.side-2 {
-ms-grid-row: 1;
-ms-grid-column: 5;
}
MSIE totiž neumí ani žádnou z vlastností *-area. Autoprefixer tak automaticky spočítá umístění do patřičných sloupečků.
Pokud vám nesedí počty sloupců u vlastnosti -ms-grid-column, pak raději zopakuji, že Autoprefixer uměle přidává sloupečky, abychom mohli používat mezery -gap.
Demo jsme snad rozebrali do posledního kamínku. Tady je ještě jednou v celé kráse: vrdl.in/4rbvs.
Co Autoprefixer umí?
Následuje sumář aktuálně podporovaných a nepodporovaných vlastností gridu.
Dobrá zpráva zní, že těch druhých je poměrně málo.
Autoprefixer umí: Definování šablony mřížky
grid-template-columnsse přeloží do-ms-grid-columns.grid-template-rowsse přeloží do-ms-grid-rows.grid-template-areasslouží k tomu, aby Autoprefixer pochopil, jak vypadá váš layout. Žádný kód ale negeneruje.grid-templateje jen zkratka progrid-template-columns,grid-template-rowsagrid-template-areas. Přeloží se tedy do nich.
Umí: Zarovnávání
align-selfse přeloží do-ms-grid-row-align.justify-selfse přeloží do-ms-grid-column-align.
Částečně umí: Umístění položky do mřížky
Překlad následujících vlastností funguje, ale nesmíte v nich použít záporná čísla:
grid-row-startse přeloží do-ms-grid-row. Pokud chcete použítspan, musíte definovatgrid-row-end.grid-column-startse přeloží do-ms-grid-column. Pokud chcete použítspan, musíte definovatgrid-row-end.grid-row-end. Musíte ale definovatgrid-row-start.grid-column-end. Musíte ale definovatgrid-row-start.grid-rowse přeloží do-ms-grid-row.grid-columnse přeloží do-ms-grid-column.
Částečně umí: Definice pojmenovaných oblastí
Následující vlastnost funguje, ale každý potomek gridu musí mít unikátní jméno oblasti:
grid-area– Autoprefixer z oblastí udělá explicitní zápis pomocígrid-row-endagrid-column-end.
Částečně umí: Definice mezer
grid-gapa explicitní vlastnostigrid-row-gapnebogrid-column-gap.
Autoprefixer namísto -gap vygeneruje extra řádky nebo sloupečky. Fajn řešení, ne? Je ale důležité, abyste grid zapsali pomocí grid-template-areas a zároveň grid-template-columns.
Neumí vůbec: Vlastnost grid a automatické umístění
Tady máte zatím smůlu:
grid, což je zkratka progrid-template-rows,grid-template-columnsagrid-template-areas. Doporučuje se namísto toho použítgrid-template.- Automatické umístění:
grid-auto-columns,grid-auto-rowsnebogrid-auto-flow.
Automatické umísťování ale u jednodušších layoutů udělat jde, jak za chvíli uvidíte.
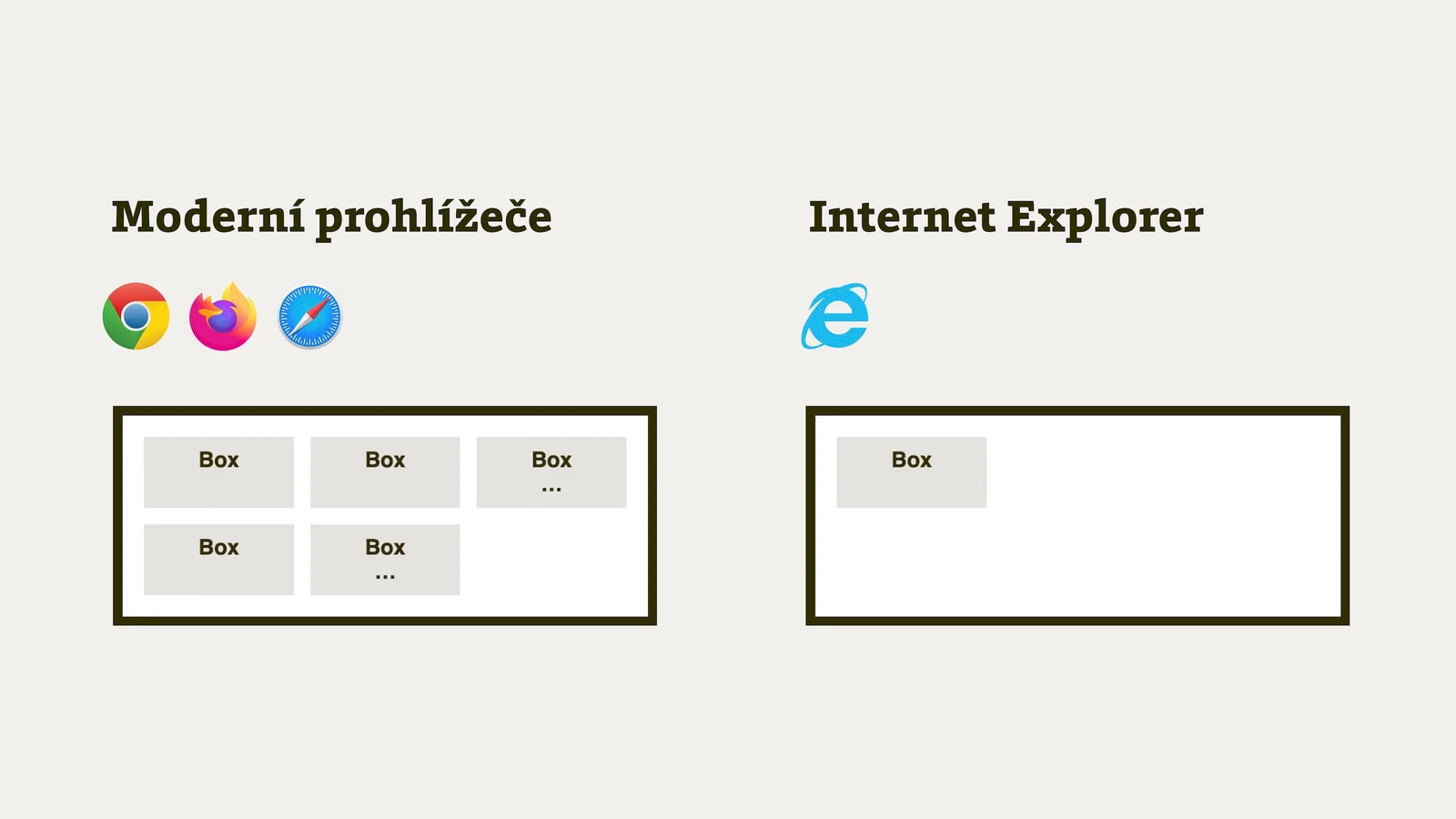
Automatické umísťování do mřížky (autoplacement)
Autoplacement je další důležitá vlastnost gridu, Explorer ji neumí, ale i tady vám může částečně pomoci Autoprefixer.
Pojďme tradičně na příklad. Chceme layout 3 × 2 prvky. HTML kód vypadá takto:
<div class="container">
<p class="box">Box</p>
<p class="box">Box</p>
<p class="box">Box<br>…</p>
<p class="box">Box</p>
<p class="box">Box<br>…</p>
</div>
Díky automatickému umístění bude v moderních prohlížečích stačit definovat mřížku v CSS:
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: auto auto;
gap: 1rem;
}
Prvky se nám pěkně rozmístí. Jenže smůla, tohle nebude fungovat v Internet Exploreru.

Ale to je nepříjemné, automatické umístění v MSIE nefunguje.
Pro MSIE 10 a 11, ve kterých nějaká verze CSS gridu funguje, nám zde Autoprefixer přidá pseudotřídy:
.container > *:nth-child(1) {
-ms-grid-row: 1;
-ms-grid-column: 1;
}
.container > *:nth-child(2) {
-ms-grid-row: 1;
-ms-grid-column: 2;
}
… a tak dále.
Chcete autoplacement? Pozor na výjimky
Autoplacement rozhodně nefunguje ve všech použitích mřížky. Následuje seznam některých z možných problémů, které mohou vzniknout.
- Nefunguje pro neznámý počet položek
Je tedy možné automatizace použít jen pro explicitní mřížky definované pomocí vlastnostigrid-template-*, nikolivgrid-auto-*. - Pozor na zpětné nasazení ve starých projektech
Doporučení zní: Nechte grid vypnutý a pomocí CSS komentářů jej zapínejte pouze pro nové deklarace. - Neumí to repeat() v kombinaci s auto-fill, auto-fit
I když MSIE funkcirepeat()zvládá, klíčová slovaauto-fillaauto-fitbohužel ne. - Vyberte si: Buď autoplacement, nebo manuální umístění v gridu
V moderních prohlížečích lze obojí kombinovat, v MSIE bohužel ne. Buď tedy budete všechny prvky gridu umísťovat ručně (použijte vlastnostgrid-template-areasv definici gridu), nebo automaticky (bez*-areas). - Pozor na pseudoelementy
::beforea::afteruvnitř gridu vám v MSIE rozbijí mřížku, to se vsaďte. - V Media Queries nelze změnit jen grid-gap
Namísto toho je Autoprefixeru potřeba znovu deklarovat explicitní mřížku pomocí vlastnostígrid-template-*.
Neřeší to všechno, ale máme tady o jeden silný důvod navíc Autoprefixer použít.
Co potřebujete pro překlad gridu pro MSIE pomocí Autoprefixeru?
Potřebujete tyto suroviny:
- Automatizaci
Gulp, Grunt, skripty v NPM nebo podobné nástroje, které umí využít Autoprefixer. - Zapnout podporu MSIE11
V Browserslistu, seznamu podporovaných prohlížečů, je nutné specifikovat také MSIE 11, případně i desátou verzi – například takto> 1%, IE 11, IE 10. - Zapnout grid a autoplacement
Zavolat Autoprefixer s parametremgrid: 'autoplace', který zařídí podporu právě pro automatické umístění. Alternativou jsou řídicí komentáře přímo v CSS:/* autoprefixer grid: autoplace */.
Takto může vypadat konfigurace v automatizačním nástroji Gulp:
gulp.task('autoprefixer', () =>
{
return gulp.src('src/css/*.css')
.pipe(autoprefixer({
grid: autoplace
}))
.pipe(gulp.dest('dist/css'));
}
);
V samotném CSS kódu se pak držte těchto pravidel:
- Definujte v gridu vždy kromě sloupců (
grid-template-columns) nebo řádků také pojmenované oblasti:grid-template-areas. - Používejte vlastnost
grid-template, nikoliv zkratkugrid. - Vyhněte se pojmenovávání jmen řádků gridu.
Pokud na něco z toho zapomenete, Autoprefixer vás asi řádně potrápí, protože žádné prefixy nepřidá.
Možná vám to celé připadá dost složité. Nedivil bych se vám.
Na závěr ale chci akcentovat dvě důležitá fakta. Za prvé – jednodušší layouty nejsou pro Autoprefixer problematické a výše uvedené detailní znalosti pravděpodobně nebudete potřebovat.
Za druhé – v době vydání knihy velmi pravděpodobně nebudete muset podporovat Internet Explorer a tuto podkapitolu jste tedy mohli v klidu přeskočit. Z toho vyplývá, že bych vám v tomto odstavci klidně mohl nadávat a vy byste si dále žili klidný život. Bez mých nadávek a Exploreru.
