Vlastnost grid-template-areas slouží k pojmenovávání obdélníkových oblastí definovaných CSS gridem.

Vlastnost grid-template-areas je součástí CSS gridu.
grid-template-areas vytváří oblasti, které jsou pak použitelné ve vlastnostech jako grid-area a dalších, sloužících k umísťování elementů do gridu.
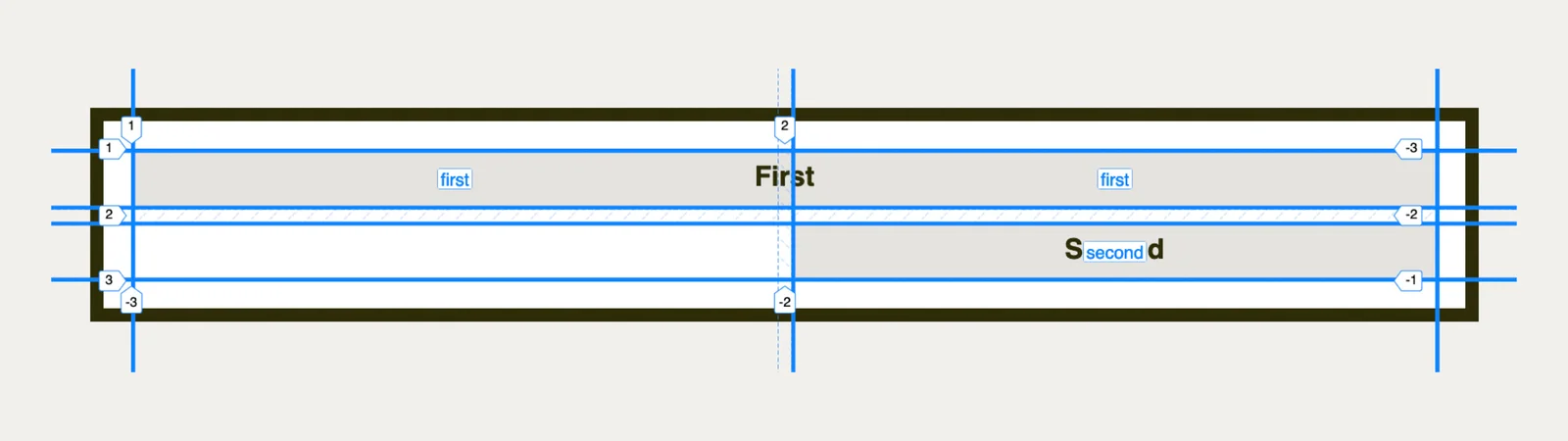
V příkladu na obrázku pojmenováváme oblasti následovně:
.container {
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: auto auto;
gap: 10px;
grid-template-areas:
"first first"
". second";
}
.first {
grid-area: first;
}
.second {
grid-area: second;
}

Světle šedou barvou jsou vyznačené položky, modře pak uvidíte oblasti mřížky vyznačené ve Firefox DevTools.
Vysvětleme výše uvedený kód:
- Grid je definovaný jako dvousloupcový (
grid-template-columns:1fr 1fr) a dvouřádkový (grid-template-rows:auto auto). - V
grid-template-areasje pak seznam řetězců, které označují oblasti. To je to, oč zde běží. - První řádek hodnot (
"first first") říká, že první dvě buňky layoutu patří do oblastifirst. - Tečka (
.) uvádí prázdnou buňku, kde se nic zobrazovat nemá. - Elementy
.firsta.secondje pak potřeba ručně umístit do vyhrazených oblastí mřížky pomocí vlastnostigrid-area.
CodePen: vrdl.in/othcx
Následuje pár poznámek k vlastnosti grid-template-areas, které mě zaujaly při čtení specifikace.
Definování mřížky oblastmi
Pojmenovanými oblastmi je možné definovat i samotný grid. V některých případech tedy nebudeme potřebovat vlastnosti pro nastavení mřížky jako grid-template-rows a grid-template-columns.
Tento kód vytvoří stejnou mřížku jako ve výše uvedeném příkladu:
.container {
display: grid;
gap: 10px;
grid-template-areas:
"first first"
". second";
}
CodePen: vrdl.in/u9z0j
Implicitně vytvořené oblasti a linky
Pojmenované oblasti souvisí s pojmenovanými linkami, které znáte z vlastnosti grid-template-rows/-columns.
Například definování oblasti pojmenované head automaticky vytvoří dvě linky – head-start a head-end.
A víte, co je ještě lepší? Definováním linek head-start a head-end ve vlastnostech grid-template-rows a grid-template-columns vytvoříte oblast head. Vezměme tento grid definovaný jako dva sloupce a dva řádky:
.container {
display: grid;
grid-template-columns: [head-start] 50% 50% [head-end];
grid-template-rows: [head-start] auto [head-end] auto;
}
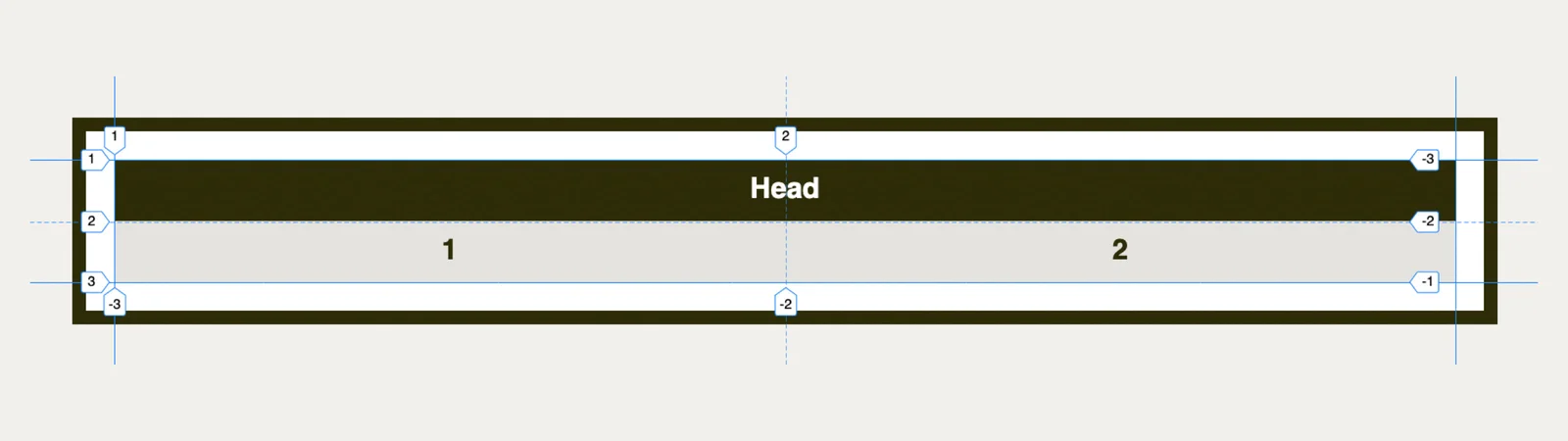
Jak je vidět, pomocí head-start a head-end se pokoušíme na prvním řádku definovat oblast head bez použití grid-template-areas.
HTML je následující:
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item item--head">Head</div>
</div>
Pak stačí pomocí vlastnosti grid-area prvek .item-head umístit:
.item--head {
grid-area: head;
}

Oblast definovaná jen pomocí linek. Takhle to ukazuje Firefox v DevTools.
CodePen: vrdl.in/s84n0
Výhody definování oblastí mřížky
Oblasti gridu samozřejmě není nutné definovat pokaždé. Hodit se ale budou pro komplexnější layouty, které zároveň potřebujeme definovat a spravovat ručně. Typickým příkladem jsou rozvržení celostránková.
Vlastnost grid-template-areas je ale užitečná ještě ve dvou směrech. Za prvé zlidšťuje zápis layoutu. Je totiž lepší mluvit o oblasti heading než o „oblasti mezi první a osmou buňkou prvního řádku gridu“. Za druhé umožňuje pěkné kejkle s Media Queries.
Využití Media Queries
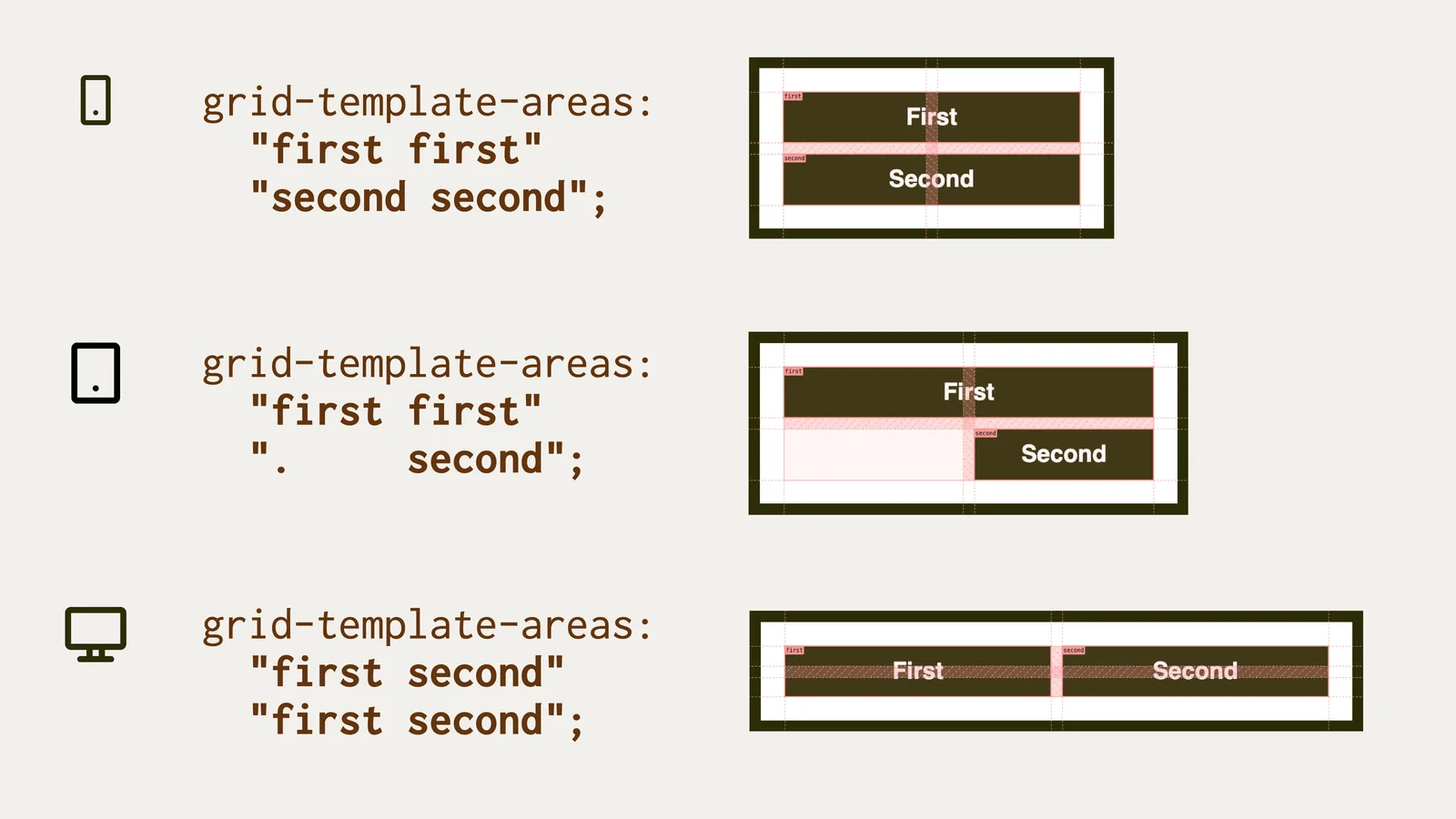
V dalším demíčku si pojďme ukázat věc, která se mi na grid-template-areas velmi líbí – kombinaci s Media Queries.
Je to jednoduché – oblasti je prostě možné různě přehazovat v rámci definovaného gridu.

V kombinaci s Media Queries se z definovaných oblastí pomocí vlastnosti grid-template-areas stává fantastický pomocník.
V tomto příkladu máme tyto responzivní deklarace:
.container {
grid-template-areas:
"first first"
"second second";
}
@media screen and (min-width: 25em) {
.container {
grid-template-areas:
"first first"
". second";
}
}
@media screen and (min-width: 37.5em) {
.container {
grid-template-areas:
"first second"
"first second";
}
}
CodePen: vrdl.in/sdlrj
Podpora v prohlížečích
Opět je zde jediná potíž: Internet Explorer 11, který grid-template-areas neumí. Už ale také víte, že díky Autoprefixeru to nemusí být tak neřešitelné.
Moderní prohlížeče nemají s vlastností grid-template-areas žádný problém.
