Funkce (nebo přesněji řečeno „zápis“) repeat() slouží k usnadnění opakujících se předpisů pro sloupce nebo řádky mřížky v CSS gridu.

Funkce repeat() je součástí specifikace CSS gridu.
Zápis můžete realizovat například takto:
.container {
grid-template-columns: repeat(4, 1fr);
}
Uvedené má pak stejný výsledek jako ručně psaná verze:
.container {
grid-template-columns: 1fr 1fr 1fr 1fr;
}
CodePen: vrdl.in/lzrej
Možných hodnot je ale více:
repeat(4, [col-start] 1fr [col-end])
repeat(4, 10px [col-start] 30% [col-middle] auto [col-end])
repeat(auto-fill, minmax(100px, 1fr));
V druhém parametru zápisu repeat() prostě můžete uvést libovolnou deklaraci stopy mřížky, kterou budete znát už například z vlastností grid-template-rows/-columns.
Co když ale chcete deklaraci sloupců nebo řádků opakovat, jenže ještě nevíte kolikrát? Třeba prostě nevíte, kolik bude mít rodičovský prvek v HTML potomků.
Tady vstupují do hry zajímavá klíčová slova auto-fill a auto-fit.
Automatické opakování s auto-fill a auto-fit
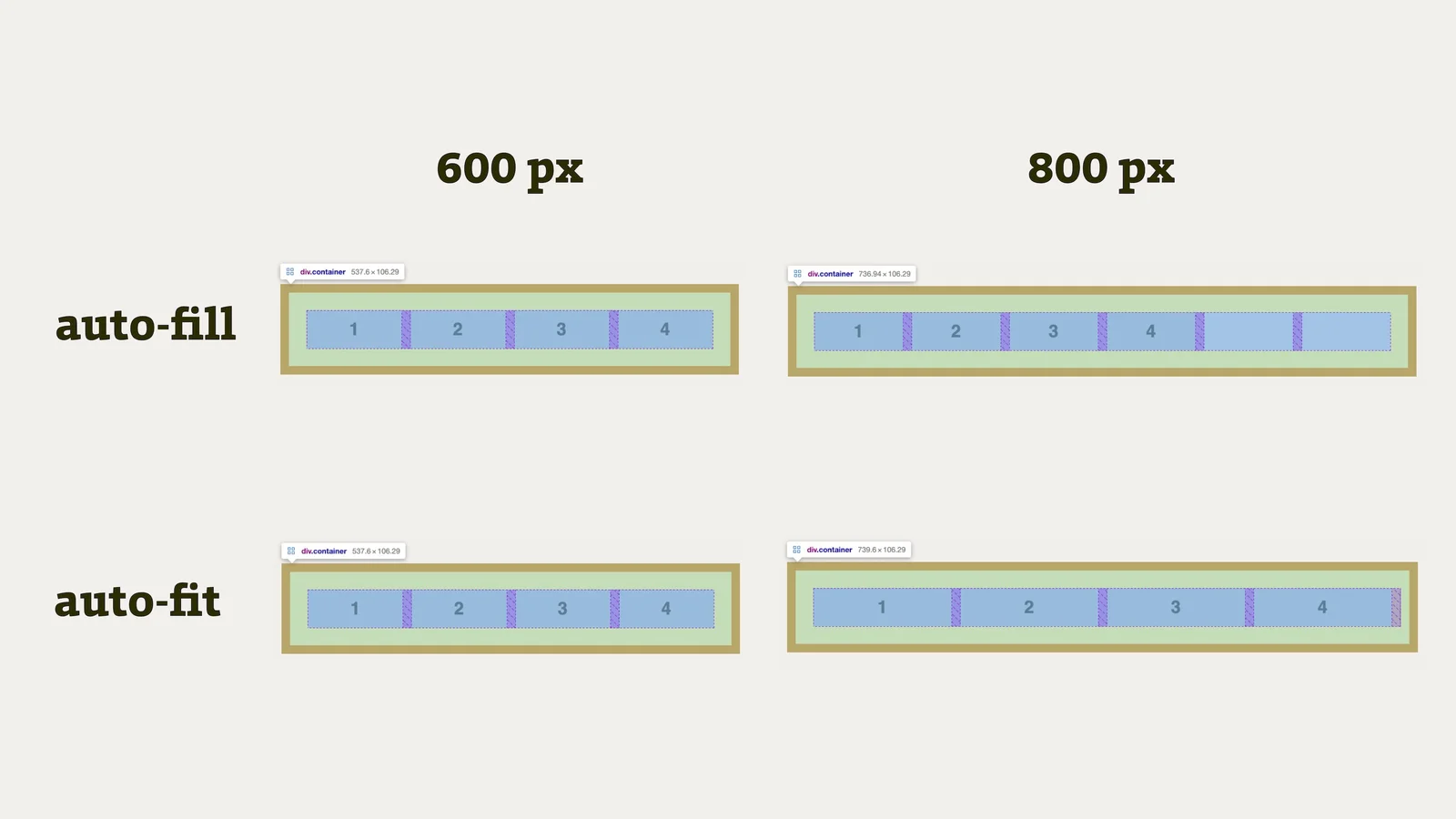
Použití zápisu repeat() v kombinaci s klíčovými slovy auto-fill a auto-fit se velmi hodí, pokud neznáte počet položek. Následující obrázek snad napoví, čím se liší.

Hodnota auto-fill přidává do volného prostoru neviditelné buňky, naproti tomu auto-fit prioritizuje roztahování těch už vykreslených.
Rozdíly jsou zhruba následující:
- Oba zápisy v
repeat()přidávají nové neviditelné buňky mřížky tak, aby se vyplnil volný prostor. auto-fillse snaží vyplnit prostor prázdnými buňkami.auto-fitpři vykreslování nové prázdné buňky eliminuje, a tedy umožní vyplnit prostor roztažením (napasováním, proto „fit“) velikosti stávajících buněk mřížky.
Myslím si, že obě klíčová slova dává smysl použít jen s funkcí minmax(), aby se buňky mohly roztahovat od minima po maximum velikosti.
Příklad s auto-fill
auto-fill se snaží při roztahování prostoru přidávat neviditelné buňky.
.container {
grid-template-columns: repeat(auto-fill, minmax(100px, 1fr));
}
CodePen: vrdl.in/lx9fc
Příklad s auto-fit
auto-fit bude při roztahování dostupného prostoru prioritizovat roztahování stávajících buněk mřížky. Ve skutečnosti tedy přidává buňky také, ale při výpočtu šířek ty neviditelné eliminuje.
.container {
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));
}
Zkuste si v CodePenu změnit šířku okna a dívat se přitom na rodičovský element ve vývojářských nástrojích Chromu nebo Firefoxu. Uvidíte něco podobného, jako je na obrázku výše.
CodePen: vrdl.in/0wc7v
Podpora v prohlížečích
V problematickém MSIE 11 je potřeba funkci zapisovat jinak: například repeat(4,1fr 20px) jako (1fr 20px)[4]. Použití s Autoprefixerem vám ale umožní používat jeden, standardní zápis.
Bohužel však není možné použít automatické opakování s klíčovými slovy jako auto-fill a auto-fit.
