Vlastnosti grid-template-rows a grid-template-columns slouží k nastavení explicitní (tedy námi výslovně definované) mřížky v CSS gridu.

Vlastnosti grid-template-rows a grid-template-columns jsou součástí CSS gridu.
Jednoduchý příklad
Vezměme toto HTML:
<div class="container">
<p class="column">1</p>
<p class="column">2</p>
<p class="column">3</p>
<p class="column">4</p>
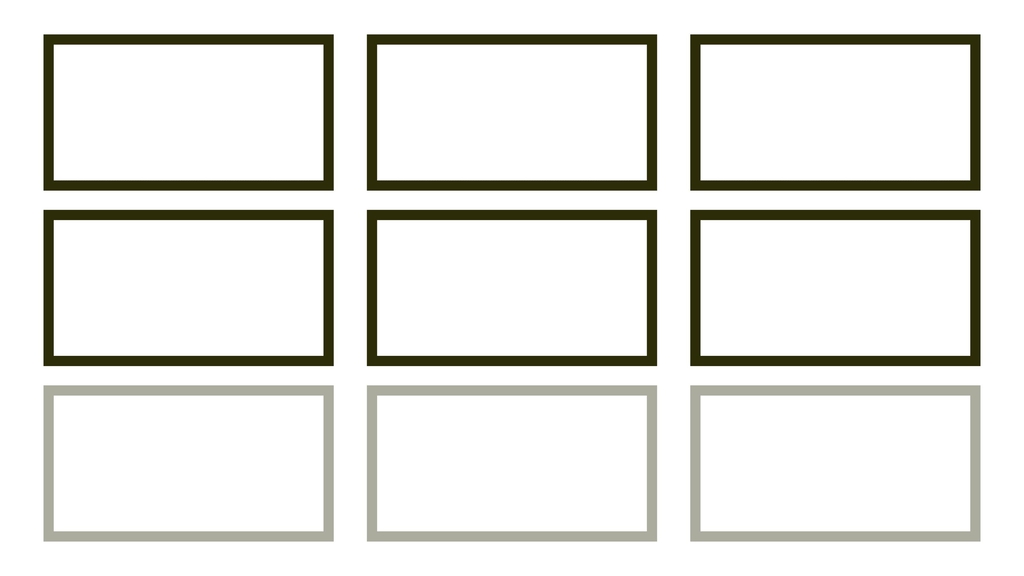
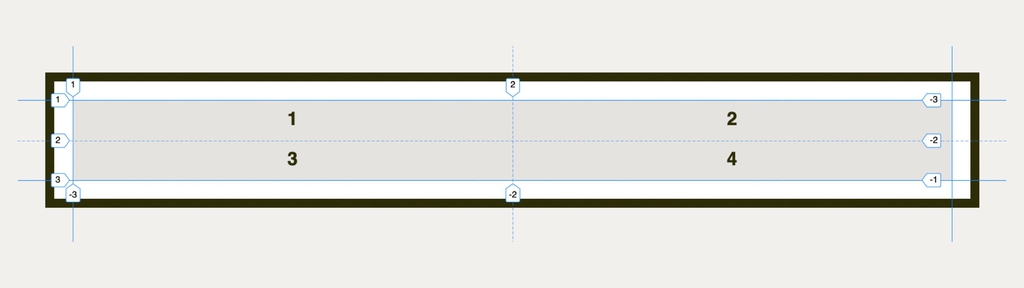
</div>Pokud bychom chtěli zajistit rozvržení do mřížky 4 × 4, použijeme následující CSS kód:
.container {
display: grid;
grid-template-columns: 50% 50%;
grid-template-rows: auto auto;
}Vysvětleme:
display:grid– „zapíná“ mřížkové zobrazení.grid-template-columns:50% 50%– definuje dva sloupečky mřížky. Každý bude zabírat polovinu šířky rodičovského kontejneru.grid-template-rows:auto auto– definuje dva řádky mřížky. Hodnotaautoříká, že se výška každého z nich počítá automaticky podle výšky obsahu.

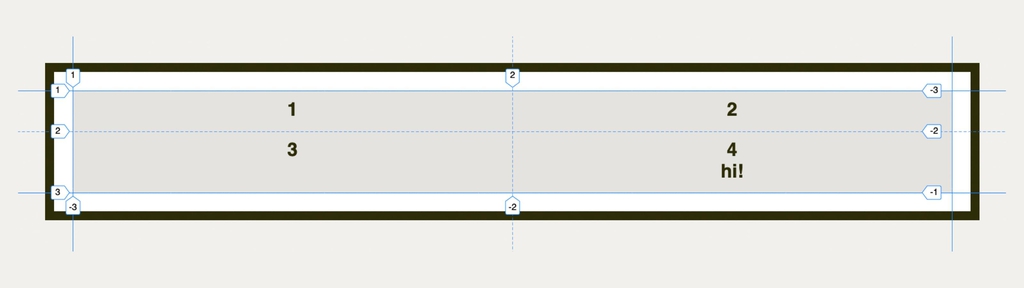
Poznámka k hodnotě auto v definici řádků: Grid sjednocuje výšky položek v každém z nich, takže když změníme výšku jedné položky, její kolegyně se přizpůsobí.
<div class="container">
<p class="column">1</p>
<p class="column">2</p>
<p class="column">3</p>
<p class="column">4<br>hi!</p>
</div>
Co když je položek více, než definuje grid? (Implicitní vs. explicitní mřížka)
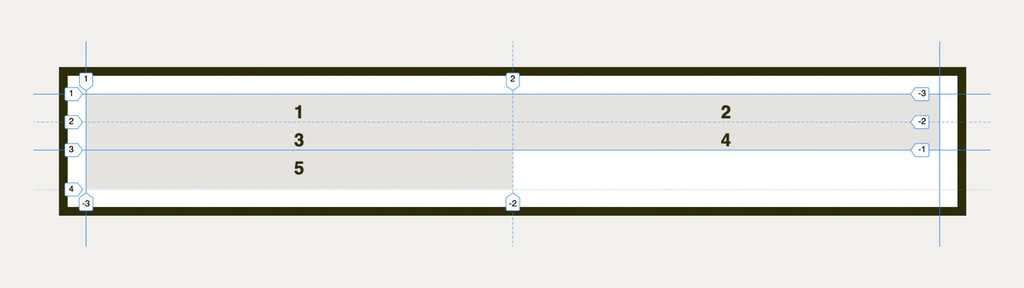
Teď se stane nepěkná věc – zákeřný frontendový kodér do HTML přidá pátou položku:
<div class="container">
<p class="column">1</p>
<p class="column">2</p>
<p class="column">3</p>
<p class="column">4</p>
<p class="column">5</p>
</div>Jak bude vypadat pátá položka zobrazená v gridu 2 × 2? V tomto případě stejně jako předchozí čtyři.
Algoritmus gridu jí přidělí 50% šířku a automatickou výšku.
Jiná by byla situace, pokud bychom změnili definici výšky položek gridu:
.container {
grid-template-rows: 2rem 2rem;
}Pátá položka zde pak nemá definovanou výšku a musí použít nějakou výchozí, v tomto případě opět auto.

Rozměry položek vložených nad rámec počtu položek definovaných explicitním gridem, tedy vlastnostmi grid-template-rows a grid-template-columns, je možné určit vlastnostmi grid-auto-columns a grid-auto-rows, které definují implicitní grid.
Další možnosti zápisu gridu
Hodnoty v následující tabulce je možné aplikovat jak na vlastnost grid-template-columns, tak na její sestru grid-template-rows, tedy na sloupce i řádky layoutu.
| Možnost | Ukázka hodnoty |
|---|---|
| Bez explicitního gridu | none |
| Kombinace jednotek | 150px auto 1fr 1fr |
| Pojmenovávání linek | [first] 150px [second] 1fr [end] |
| Opakování | repeat(12, 1fr) |
| Masonry | masonry |
Další řadu možností nabízí funkce minmax() a související hodnoty pro nastavení šířky podle obsahu, jako je min-content, max-content nebo fit-content.
Pojďme se ale podívat na možnosti hodnot z tabulky.
Bez explicitního gridu
Hodnota none tvoří výchozí stav:
.container {
grid-template-columns: none;
}Občas se ale může hodit použít ji i ve vlastním kódu, například když rušíme explicitní grid. Pokud to provedeme, platí pravidla pro implicitní, tedy nepřímo vyjádřenou mřížku – grid-auto-columns a grid-auto-rows.
Kombinace jednotek a jednotka fr
V gridu je možné pro definici řádků a sloupečků používat všechny možné jednotky, které už pro rozvržení v CSS používáte.
Je tady ale ještě jednotka fr. Jde o fraction unit a dá se o ní mluvit jako o podílu na zbytku.
Zápis může vypadat například takto:
.container {
grid-template-columns: 150px 1fr 1fr 150px;
}1fr je v chování velice podobné číslu 1, které používáte ve vlastnosti flex u flexboxu.
Pojmenovávání linek
Pojmenovávání linek se může hodit pro použití ve vlastnostech, které definují umístění prvků v gridu, jako je grid-column, grid-row nebo grid-area.
Každý sloupec nebo řádka je v gridu definovaná dvěma linkami.
Sloupce a řádky mřížky je možné si představit jako sloupce a řádky v tabulce. Linky jsou rámečky kolem buněk tabulky.
.container {
display: grid;
grid-template-columns: [first-col] 50% [second-col] 50% [last-col];
grid-template-rows: [first-row] auto [second-row] auto [last-row];
}V ukázce je tedy první položka gridu umístěná vodorovně na pozici mezi first-col a second-col. Svisle pak mezi first-row a second-row.

Opakování
U složitějších mřížek by bylo nepříjemné zapisovat řadu stejných hodnot do řádky. Vezměme například dvanáctisloupcovou mřížku:
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr;
}Proto je tady funkce repeat(), která opakování zamezuje:
.container {
display: grid;
grid-template-columns: repeat(6, 1fr);
}Zápisem repeat(6, 1fr) říkáme: „Napiš šestkrát po sobě hodnotu 1fr.“
Masonry, zděné rozvržení
Hodnota masonry je specifická, protože by v budoucnu měla zařídit nativní masonry (nebo zděný) layout.

Nativně vykreslený masonry layout. Zdroj: Rachel Andrew.
Toto ale na konci února 2022 zatím podporuje jen prohlížeč Firefox v případě nastavení volby uživatelem.
Podpora v prohlížečích
Internet Explorer 11 vlastnosti grid-template-rows/-columns nepodporuje. Namísto grid-template-columns používá vlastnost -ms-grid-columns a místo grid-template-rows pak -ms-grid-rows. Toto se dá naštěstí obejít pomocí nástroje Autoprefixer.
Explorer, tento stařičký, ale občas ještě používaný prohlížeč, také nezvládá automatické umísťování položek do mřížky. I to je možné alespoň částečně vyřešit pomocí Autoprefixeru.
V moderních prohlížečích nebudete mít s podporou problém.

Komentáře
Máte doplnění, komentář nebo jste našli chybu?
Pro přidání názoru se prosím
přihlaste nebo si zřiďte účet.