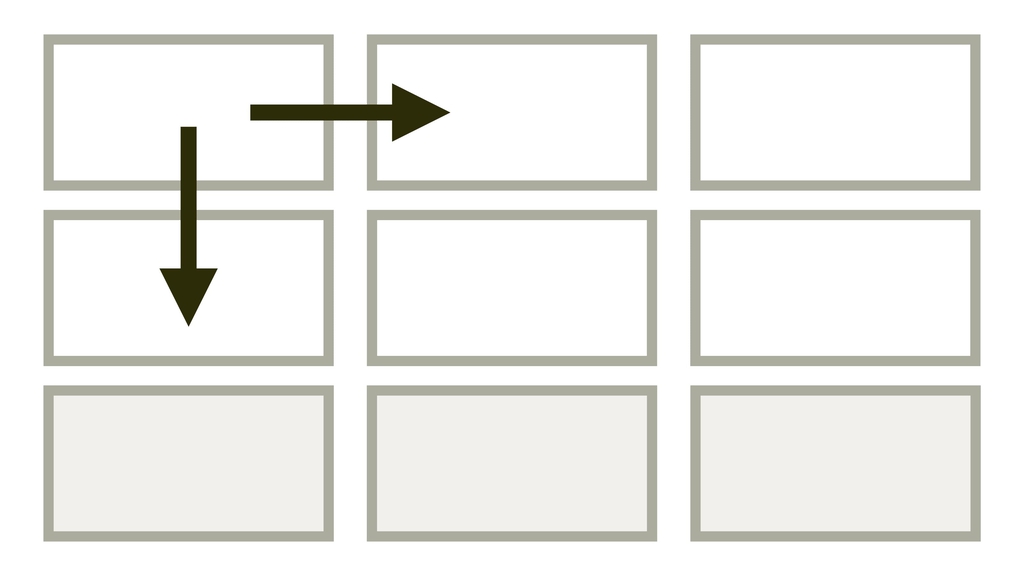
Vlastnost grid-auto-flow určuje, jak bude fungovat algoritmus automatického umísťování prvků do mřížky.

Vlastnost grid-auto-flow je součástí specifikace CSS gridu.
Běžně vlastnost slouží ke změně směru vykreslování rozvržení. Možností použití je ale celá řada.
Nejzajímavější je asi hodnota dense, vyvolávající „zahuštěné“ vykreslení, kdy prohlížeč dá přednost kompaktnosti vykreslení položek před jejich pořadím definovaným v kódu.
Hodnoty
| Hodnota | Co dělá? |
|---|---|
row |
Výchozí hodnota. Prvky layoutu se vykreslují po řádcích. |
column |
Prvky layoutu se vykreslují po sloupcích. |
dense |
Vykresluje se po řádcích, ale prohlížeč může vyplnit mezery změnou pořadí prvků. |
column dense |
Vykresluje se po sloupcích, ale prohlížeč může vyplnit mezery změnou pořadí prvků. |
Co teď? Vzhůru do ukázek!
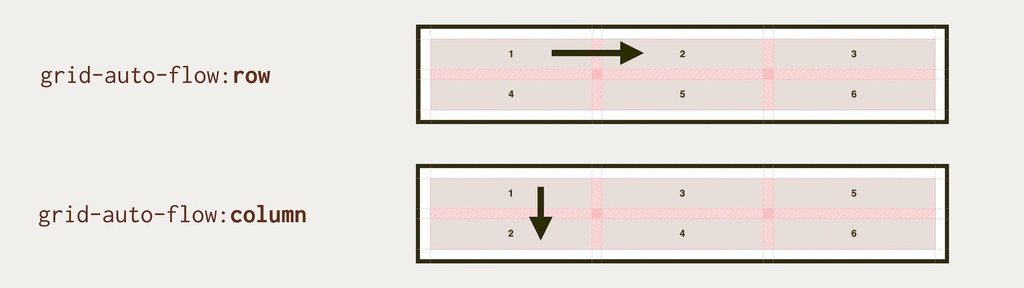
Příklad: změna směru pomocí grid-auto-flow:column
Tohle je jednoduché, prostě se jen změní směr vykreslování z řádků na sloupečky.
Řekněme, že máme šest položek v layoutu:
<div class="container">
<p class="column">1</p>
<p class="column">2</p>
<p class="column">3</p>
<p class="column">4</p>
<p class="column">5</p>
<p class="column">6</p>
</div>Layout je definovaný jako mřížka o třech sloupcích a dvou řádcích:
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr;
gap: 10px;
}Výchozí směr vykreslení je grid-auto-flow:row, tedy po řádcích.
Můžeme jej ale změnit do svislého (sloupcového) směru:
.container {
grid-auto-flow: column;
}
Změnit směr rozvržení mřížkou jde snadno s pomocí vlastnosti grid-auto-flow.
V CodePenu si to můžete zkusit také pro vlastnosti implicitního gridu: grid-auto-rows a grid-auto-columns, stačí odstranit komentář v CSS.
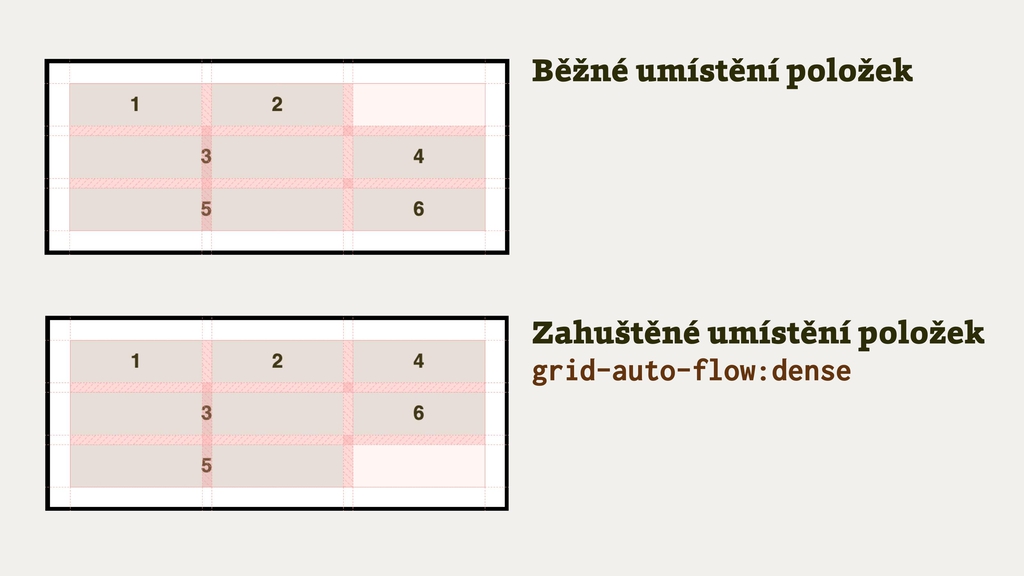
Příklad: zahuštěné vykreslování s grid-auto-flow:dense
Hodnota dense zajistí „zahuštěné“ vykreslení. Ve směru vykreslení nezůstávají v layoutu mezery mezi prvky. Mezery pak zůstanou až na konci layoutu.
Důležité je, že prohlížeč může po nastavení grid-auto-flow:dense změnit pořadí vykreslení prvků.
Místo dlouhých řečí ale pojďme na příklad. Opět zde máme šest položek:
<div class="container">
<p class="column column-1">1</p>
<p class="column column-2">2</p>
<p class="column column-3">3</p>
<p class="column column-4">4</p>
<p class="column column-5">5</p>
<p class="column column-6">6</p>
</div>Layout je definovaný takto:
.container {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(120px, 1fr));
gap: 10px;
grid-auto-flow: dense;
}Vysvětlíme:
- Ve vlastnosti
grid-template-columnsuvádíme, že je možný libovolný počet sloupců (funkcerepeat()), ale každý musí být minimálně 120px široký –minmax(120px, 1fr). grid-auto-flow:denseříká prohlížeči: Vykresli to zahuštěně, takže nezáleží na pořadí prvků, ale na tom, aby ve směru layoutu (což je tadyrow) nezůstaly mezery.

Zahuštěné vykreslení (hodnota dense) prostě dává přednost hustotě před pořadím.
Přístupnost: pozor na změnu pořadí
Pomocí deklarace grid-auto-flow:dense může automatika prohlížeče odlišit pořadí prvků v kódu od vizuálního pořadí.
Pozor na to! Dokument pak může zlobit při navigaci z klávesnice nebo pro odečítače obrazovky. Snažte se proto tuto deklaraci používat jen pro prvky, u kterých na pořadí zase tak moc nezáleží.
Více to rozebírám v textu CSS layout a přístupnost.
Podpora v prohlížečích
Vlastnost grid-auto-flow a její hodnoty jsou plně podporovány ve všech prohlížečích s jedinou výjimkou – Internet Exploreru.
V MSIE nám bohužel nepomůže v případě této vlastnosti ani Autoprefixer nebo jiný nástroj. Můžeme na něj ale vyzrát vhodným napsáním kódu tak, abychom měli pod kontrolou desktopové zobrazení, které Explorer používá, a ostatním prohlížečům pomocí vlastnosti grid-auto-flow nechali jen menší displeje.

Komentáře
Máte doplnění, komentář nebo jste našli chybu?
Pro přidání názoru se prosím
přihlaste nebo si zřiďte účet.