V metrikách a událostech, které se týkají načítání a vykreslování stránky je děsný nepořádek. Pokusím se trochu uklidit.
Bude to užitečné hlavně pro ty z vás, kteří obor rychlosti načítání trochu více sledujete. Ostatní odkážu na konec článku do závěrečných doporučení.
A teď už vzhůru na ty metriky. Tenhle text slouží totiž především jako rozcestník.
Metriky Web Vitals
Web Vitals je označení pro metriky, které v roce 2020 vyhlásil Google. Jejich nejdůležitější podmnožinou jsou „Core Web Vitals“.
Podle Google by se měřením a optimalizací pro tyto ukazatele měl zabývat úplně každý, kdo se kolem webdesignu motá.
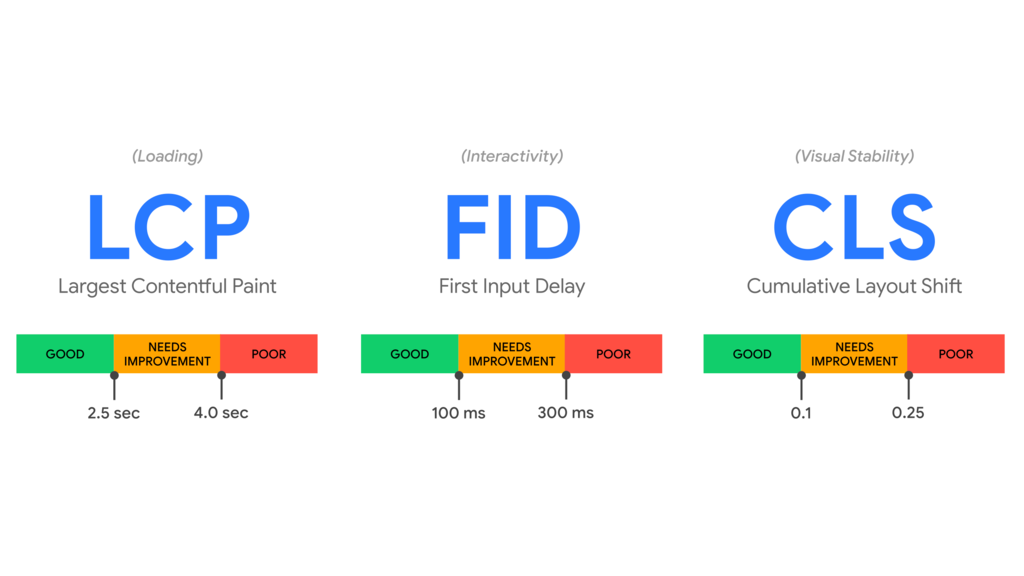
Jde o následující tři metriky.
| Metrika | Kdy vzniká? |
|---|---|
| Largest Contentful Paint (LCP) | Největší vykreslení obsahu |
| Interaction to Next Paint (INP) | Od interakce do prvního vykreslení |
| Cumulative Layout Shift (CLS) | Kumulativní posun layoutu |

Obrázek: Jednotlivé metriky Web Vitals. Zdroj: web.dev.
→ Detailně: Web Vitals
Další důležité metriky
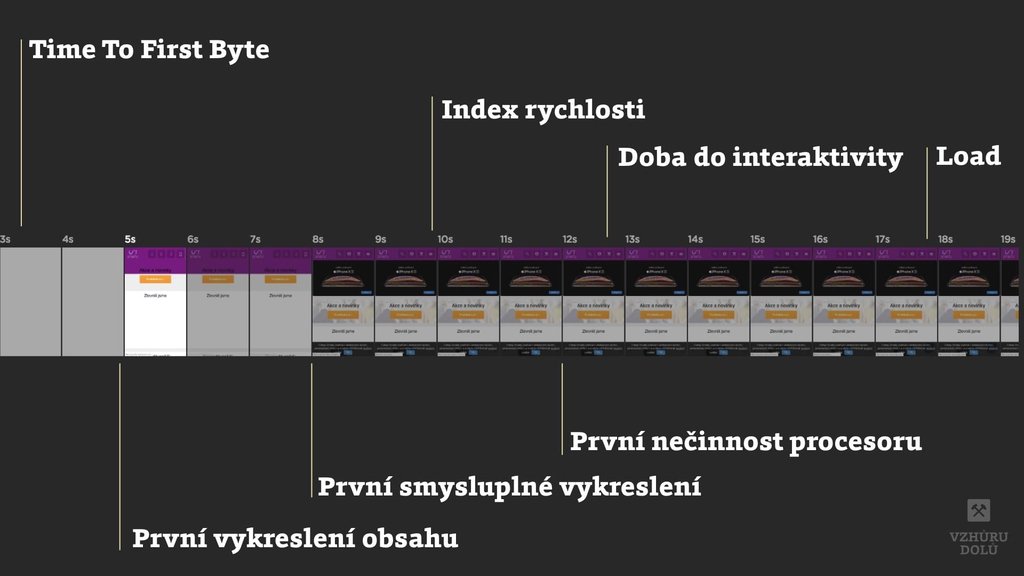
Většina rychlostních metrik jsou prostě události, které po splnění určitých podmínek vznikají na časové ose postupu vykreslování stránky.
| Metrika | Kdy vzniká? |
|---|---|
| Time To First Byte (TTFB) | Rychlost serveru |
| DOM Content Loaded (DCL) | Rozparsování HTML prohlížečem |
| First Contentful Paint (FCP) | První vykreslení obsahu |
| Total Blocking Time (TBT) | Celkový čas blokování JS |
| Speed Index | Vykreslení celého viewportu |
| Lighthouse Performance Score | Všechny renderovací metriky |

Postupný vznik událostí pro vykreslování stránky
Dříve se využívaly některé další metriky, ale mají své problémy a proto se většinou od jejich používání upustilo:
First Paint (FP, První vykreslení), First Meaningful Paint (FMP, První smysluplné vykreslení), Load, Stažení všeho, Time to Interactive (TTI, První možnost interaktivity).
Metriky se dají získat různými způsoby a na to se teď zaměříme.
Dva způsoby získávání metrik
Ukazatele je možné získat strojem nebo spočítat z návštěv skutečných lidí.
Podívejte se na video „Lighthouse“.
YouTube: youtu.be/fR9n_yi050g
Syntetická měření
Na web pošlete robota, který simuluje reálného uživatele, jeho konkrétní prohlížeč, rozlišení, rychlost internetu a tak dále. Tohle je nyní převládající technika. Pracují tak všechny nástroje, o kterých jsem psal: Lighthouse, PageSpeed Insights, WebpageTest.org a další.
Měřením reálných uživatelů (RUM = Real User Monitoring)
Daleko lepší metodika. Do stránky si obvykle vložíte skript, který měří vaše reálné uživatele. Rozumné analytické nástroje to už dnes umí, jen jsou nastavené spíše na velké weby a firmy. Prostě na ně potřebujete peněz jako želez.
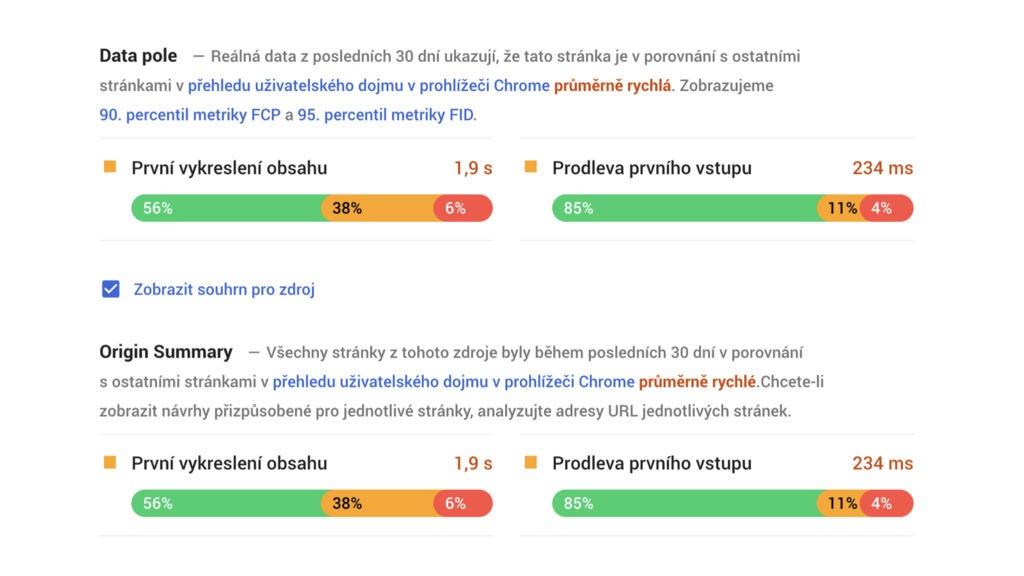
U většiny webů vám RUM metriky dnes ale zobrazí i PageSpeed Insights a to z veřejné databáze Chrome UX Report (CrUX). Dále umí schraňovat data od uživatelů i SpeedCurve, ale to je drahé.

Nástroj PageSpeed Insights zobrazuje údaje z přehledu uživatelského dojmu Chromu (Chrome User Experience Report), do kterého existuje i veřejný přístup
Metriky zatím většinou vznikají syntetickým měřením. RUM nástroje jsou drahé. Kromě CrUX, kam je možné dostat se bezplatně.
Doporučení
Ano, já vím, je to trochu složité. Není ale asi potřeba, abyste si pamatovali metriky všechny a lpěli na nich. Zkusím vám na závěr doporučit jednoduchou strategii:
- Zaměřte se zejména na metriky obsažené ve Web Vitals: LCP, INP a CLS.
- Dále si hlídejte Lighthouse skóre pro oblast Performace, které zobrazuje také PageSpeed Insights.
- V dlouhodobém horizontu usilujte o zlepšení v metrikách od reálných uživatelů. Nejlépe je získáte od Chrome UX Reportu, odkud je umí vytáhnout PageSpeed Insights.
- Provnávejte výsledky vašich nejdůležitějších stránek s konkurencí. Viz můj článek o rychlosti pro designéry a marketéry.
- Pokud potřebujete optimalizovat, dívejte se do časové osy vykreslování v prohlížeči. Buď v Chrome DevTools nebo WebpageTest.org. Viz můj článek o nástrojích.

Komentáře
Máte doplnění, komentář nebo jste našli chybu?
Pro přidání názoru se prosím
přihlaste nebo si zřiďte účet.