Metrika rychlosti webu, která vzniká v okamžiku vykreslení prvního textu nebo obrázku (včetně těch natahovaných přes CSS vlastnost background).
Může vzniknout také vykreslením obsahu v prvku canvas nebo obsahu SVG, které mají jinou než bílou barvu. Metrika FCP vzniká i při vykreslení textu, který se zatím nerenderuje pomocí webfontů. Nečeká ale na jakýkoliv obsah prvku iframe.
Jde o důležitý milník, protože udržuje pozornost uživatele. Dává mu první informaci o tom, že se stránka opravdu načítá a že může začít konzumovat obsah stránky.

Kdy vzniká FCP nebo taky „First Contentful Paint“
Ideální hodnoty
Pojďme se mrknout na jednotlivé hranice, které pro vysvědčení používá nástroj Lighthouse:
| Hodnota LCP | Mobil | Desktop |
|---|---|---|
| Dobrá | ≤ 1,8 s | ≤ 0,9 s |
| Vyžaduje zlepšení | ≤ 3,0 s | ≤ 1,6 s |
| Špatný | > 3,0 s | > 1,6 s |
V nástrojích Lighthouse nebo PageSpeed Insights se metrika FCP do celkového skóre (LPS) projevuje váhou 10 %.
Nástroje
Metriku FCP ukazují moderní měřící nástroje: Lighthouse a díky tomu i PageSpeed Insights.
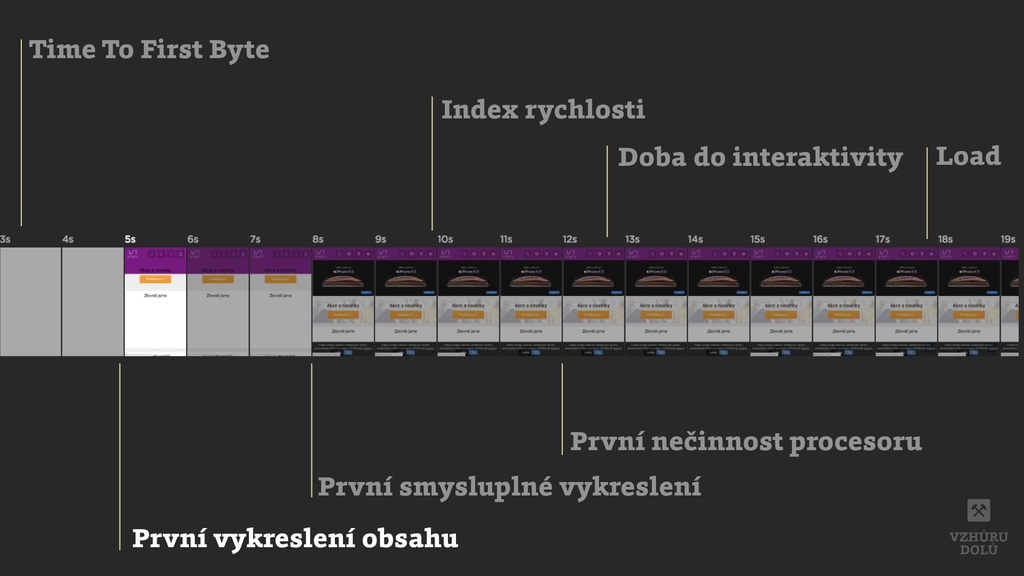
Na časové ose je velmi blízko metrikám FP (První vykreslení) a FMP (První smysluplné vykreslení).
Více informací o First Contentful Paint najdete u Google.

Komentáře
Máte doplnění, komentář nebo jste našli chybu?
Pro přidání názoru se prosím
přihlaste nebo si zřiďte účet.