Nová metrika rychlosti webu – Largest Contentful Paint (LCP) – představuje přesnější způsob měření momentu, ve kterém se vykreslí hlavní obsah stránky.
Metrika Largest Contentful Paint je velmi důležitá, protože je součástí Core Web Vitals a zohledňuje se v rámci hodnocení rychlosti webů Googlem.
LCP se „dívá“, kdy byl prohlížeč zobrazil největší prvek ve stránce. Uživatelům tak pomáhá vyhodnotit, zda je stránka užitečná.

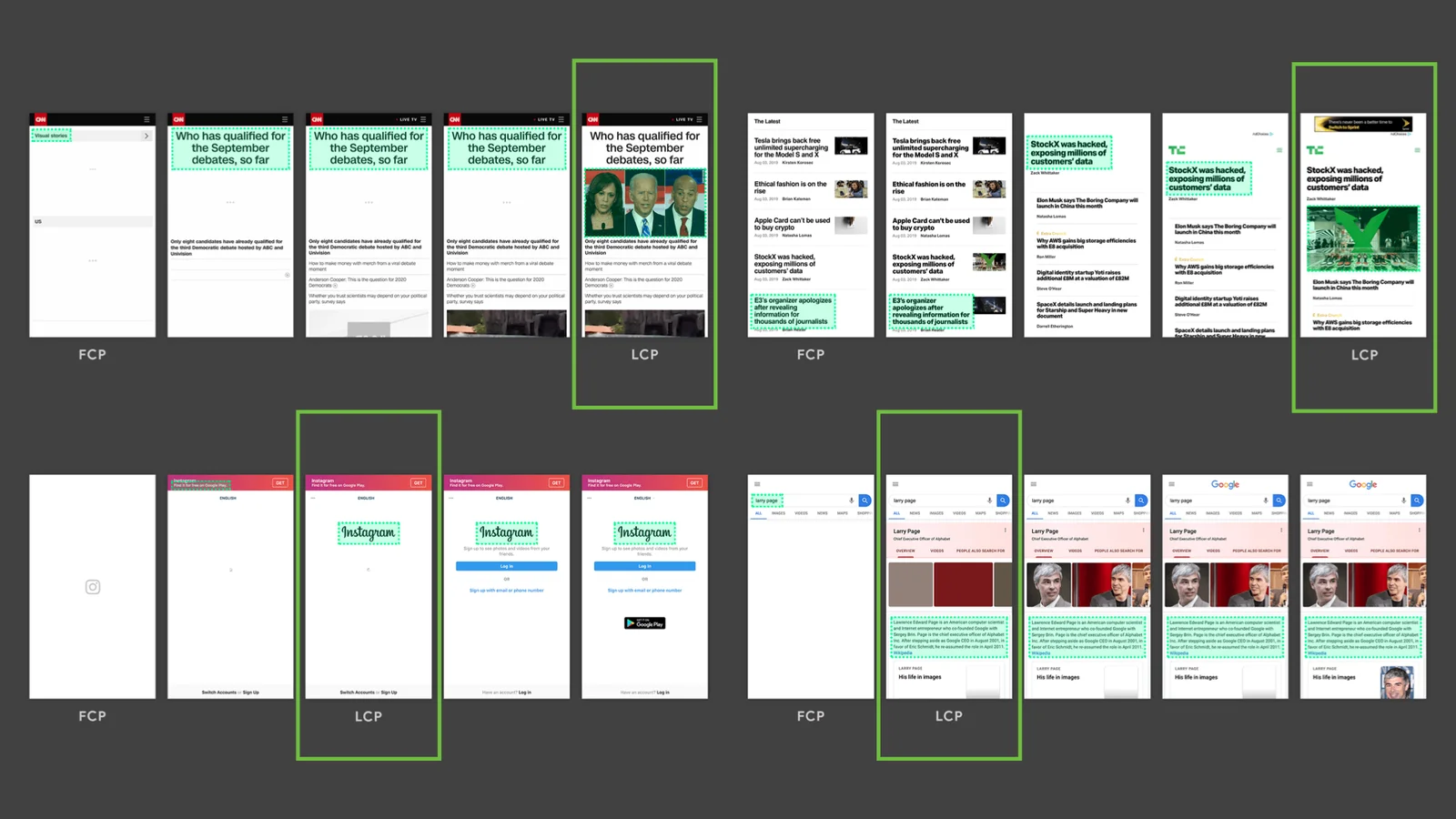
Obrázek: A máme tě! Jak vidíte, LCP poměrně chytře odhalí obsahově nejpodstatnější část stránky. Zde je ilustrace na různých typech webů. Zdroj: web.dev.
Dobré LCP by podle Googlu mělo proběhnout do 2,5 sekundy. V měřeních reálných uživatelů (RUM) byste měli podle stejného zdroje vyhodnocovat 75. precentil.
| Hodnota LCP | Mobil | Desktop |
|---|---|---|
| Dobrá | ≤ 2,5 s | ≤ 1,2 s |
| Vyžaduje zlepšení | ≤ 4,0 s | ≤ 2,4 s |
| Špatný | > 4,0 s | > 2,4 s |
V nástrojích Lighthouse nebo PageSpeed Insights se metrika LCP do celkového skóre (LPS) projevuje váhou 25 %.
Proč LCP potřebujeme?
Asi si řeknete, že pro měření vykreslení hlavního obsahu stránky už nějaké metriky máme. Jenže ty jsou složité nebo nepřesné:
Související
- First Contentful Paint (FCP)
Popisuje spíše začátek vykreslování. Pokud stránka zobrazuje úvodní obrazovku nebo indikátor načítání, FCP se spustí, ale pro uživatele není tento okamžik příliš relevantní. - First Meaningful Paint (FMP)
Vykreslení primárního obsahu stránky. Bohužel, FMP je nepřesné – dle Google je kolem 20 % měření nepovedených a já můžu jen souhlasit. Na webech klientů se FMP spouští velmi nespolehlivě. - Speed Index (SI)
Index rychlosti ukazuje, jak rychle je viditelný obsah stránky naplněn do stavu stoprocentního vykreslení. SI ale reflektuje vykreslení viditelného viewportu, nikoliv hlavního obsahu. Často je navíc Speed Index zkreslený komponentami třetí strany zobrazujícími cookie lištu nebo okno s chatem. SI je ještě k tomu obtížné ukládat do RUM dat, protože potřebujete záznam průběhu vykreslování.
Largest Contentful Paint je nová metrika vyvinutá jedním z týmů prohlížeče Chrome především jako spolehlivější alternativa First Meaningful Paint FMP.
Dle autorů ale slušně koreluje hlavně s Indexem rychlosti (SI) a do budoucna můžeme očekávat, že jej nahradí v RUM datech.
Jak se LCP počítá?
Jak už bylo řečeno, LCP je čas vykreslení největšího prvku viditelného v aktuálním viewportu. Pokud vám tahle věta v hlavě aktivovala jen další otazníky, vítejte v klubu.
Pokusím se zde na některé z otázek odpovědět.
Které elementy se pro LCP zvažují?
Nejčastěji to jsou blokové prvky (display:block), ve kterých je obsažen text nebo obrázky (<img>).
Dále se jako LCP mohou zvažovat: <image> uvnitř <svg>, <video> (jen obrázky vložené jako poster), elementy s obrázkem na pozadí (mají v CSS url(), (barevné přechody se ale ignorují).
Naopak se ke dni psaní neberou <svg> (což je nemalá nedokonalost téhle metriky) nebo <video> bez posterů a myslím, že ani <canvas>.
Jak se počítá velikost prvku pro potřeby CSS?
Počítá se jen samotný box model, tzn. margin, padding, ani border se nezapočítávají.
Bere se jen výchozí velikost a pozice prvků („initial size“). Pokud je pomocí JS přepočtete, aktuální verze LCP už to nezohledňuje.
Pokud se tedy prvky během renderování umísťují do viewportu, nezapočtou se. Pokud se z viewportu pomocí JS odstraňují, naopak se započtou.
Jak probíhá výběr kandidátů pro LCP?
Je jasné, že viditelná část obrazovky se běheme renderování poměrně hodně mění. Existuje tedy pojem „LCP candidate“, prvek, který je v daném stavu obrazovky vždy považován za největší, ale ještě stále může být pro LCP nahrazen jiným.
Hledání nových kanditátů LCP končí v momentě, kdy uživatel provede interakci se stránkou (tapnutí, kliknutí) nebo odejde ze stránky pryč, např. vložením nového URL. Poslední LCP kandidát vyhrává a jako LCP je reportován čas jeho renderování.
Pro reportování LCP je důležité, aby stránka byla ve viditelném okně či záložce prohlížeče. Pokud se renderování děje v záložce na pozadí, LCP nemusí být vůbec reportován nebo bude reportován až po zobrazení stránky, což může být i minuty, hodiny či dny po jejím načtení.
Jaký je postup měření?
Pokud vás to zajímá detailně technicky, pak postup měření v Chromu je následující:
- Prohlížeč „kouká“ do PerformanceEntry API na typ události
largest-contentful-paint. - Tyto události na stránce postupně přibývají, protože se vykreslují nové prvky. Také se donačítají obrázky a webfonty nebo do viewportu může autor pomocí JS přidat nebo odebrat prvek.
- Přestává se měřit, jakmile uživatel interaguje se stránkou (tapnutím, myší, klávesnicí, scrollem).
- Prohlížeč reportuje vždy poslední
largest-contentful-paintzPerformanceEntry.
Jaké nástroje použít na měření LCP?
Metrika zatím není dostupná bez technických znalostí, ale očekávám, že se bude se postupně přidávat do nových verzí všech nástrojů.
Google Lighthouse
V Lighthouse je LCP finálně dostupné od verze 6.
Podobné je to s webovou implementací Lighthouse, PageSpeed Insights. Tam už je LCP dlouho k dispozici, podobně jako v našem nástroji PageSpeed.cz.
Lighthouse a nástroje, které jej používají, jsou zároveň nejspolehlivějším zdrojem pro optimalizaci LCP. Udávají nejen hodnotu LCP, ale v části Diagnostika také určí, který prvek považuje za „Largest Contentful Paint element“.
SpeedCurve
V profi-nástroji SpeedCurve je LCP k dispozici už nějakou dobu, ale je třeba říct, že se neměří vždy spolehlivě.

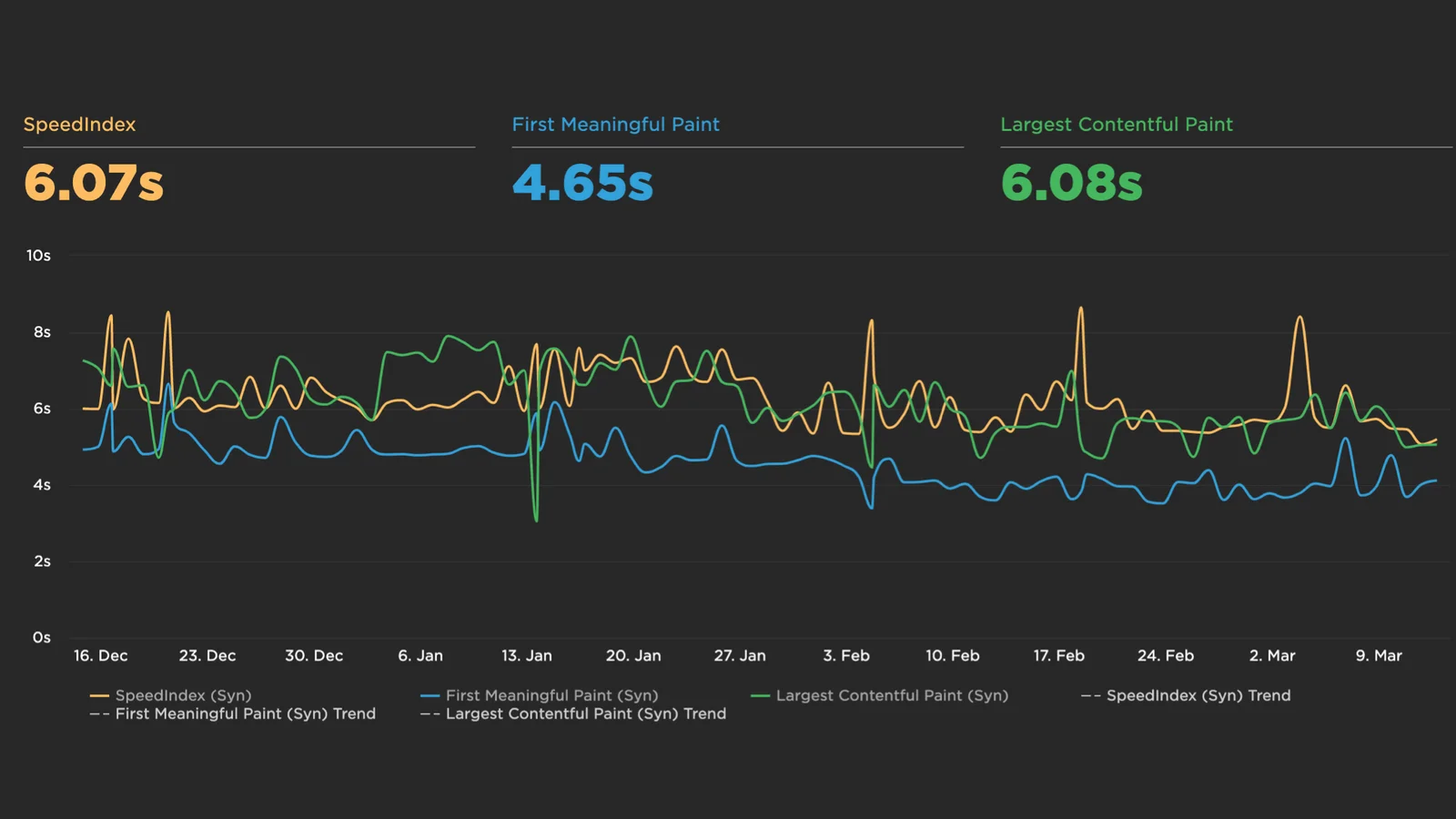
Obrázek: Na sadě velkých webů měřených synteticky přes SpeedCurve, můžeme ilustrovat korelaci Largest Contentful Paint s indexem rychlosti.
Navíc je zde nemožné získat informaci o tom, který element byl vybrán jako LCP.
WebpageTest
Mocný WebpageTest zatím přidání Largest Contentful Paint do uživatelského rozhraní jen zvažuje a čeká, zda se metrika ukáže jako užitečná.
Ani zde není možné získat informaci o tom, který element byl vybrán jako LCP.
Chrome UX Report
V datech z CrUX už se LCP nějakou dobu ukládá jako experimentální a nyní jako běžné získávaná metrika. Není dostupný v běžných reportech, např. v Data Studiu, ale s trochu SQL si jej můžete vytáhnout z Google BigQuery.
Vlastní měření JavaScriptem
Existuje návrh standardu jménem Largest Contentful Paint API, kde je možné vytáhnout data z API PerformanceObserver. Zhruba takto:
const observer = new PerformanceObserver((list) => {
let perfEntries = list.getEntries();
});
observer.observe({entryTypes: ['largest-contentful-paint']});
Takto je možné LCP získat z prohlížeče Chrome. Více informací o měření JavaScriptem je na web.dev od Googlu.
Poznámky:
- Pozor na obrázky servírované z jiné domény. Z bezpečnostních důvodů není časové razítko vykreslování vystaveno pro cross-origin obrázky. Místo momentu vykreslení dostane prohlížeč informaci o jejich stažení, což může zkreslovat měření. Doporučuje se nastavit hlavičku
Timing-Allow-Origin.
Měření je specifikováno v Largest Contentful Paint API. Při psaní jsem vycházel hlavně z podrobného textu o LCP na webu web.dev.
