Metrika rychlosti webu, která říká kdy je stránka renderovaná a zároveň schopná spolehlivě reagovat na uživatelský vstup.
Aktualizace k únoru 2023: Metrika TTI se od Lighthouse 10 nepoužívá. Je nahrazena kombinací Total Blocking Time (TBT) a Largest Contentful Paint (LCP). Pro zájemce ale metriku TTI samozřejmě vysvětlím:
Ptáte se, kdy stránka reaguje spolehlivě? Je to v momentě, kdy se načetly a spustily javascripty, které jsou k tomu potřeba. A když prohlížeč není „zaseknutý“ nebo „nalaguje“.

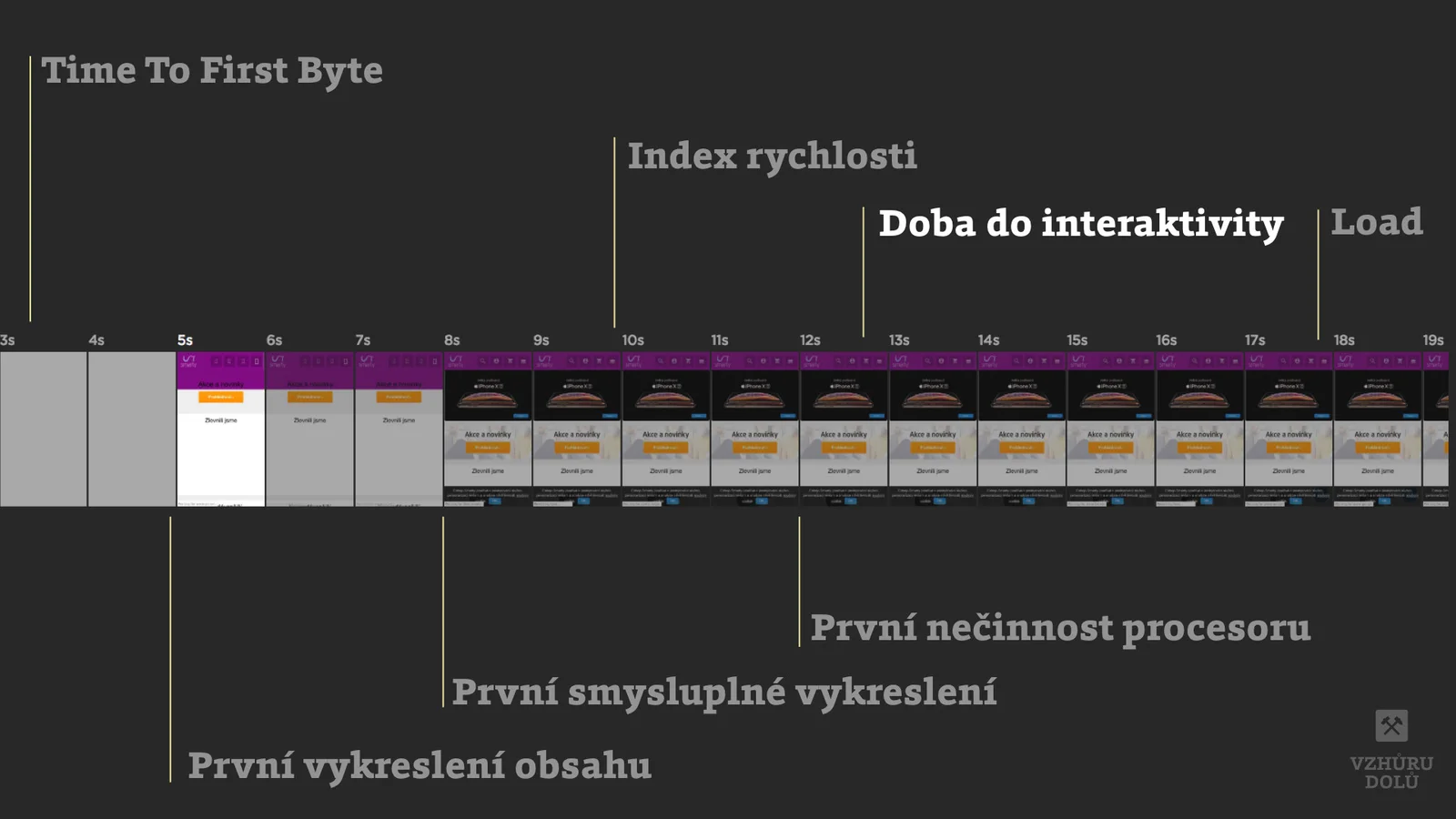
Kdy vzniká TTI nebo taky „Time To Interactive“
Odborně vzato nesmí být vykreslovací jádro prohlížeče zatíženo dlouhotrvajícími úkoly. „Long task“ je definován jako zaseknutí vykreslovacího jádra na více než 50 ms.
TTI je odpovědí na otázku uživatele „Je to použitelné?“.
TTI jsou vlastně dvě různé metriky:
- Consistently Interactive, kterou ukazuje Lighthouse. Ta nepočítá s žádnými prodlevami v interakci se stránkou. Musí být vykreslená a reagující podle výše uvedených podmínek.
- First Interactive, kterou uvádí WebpageTest. První moment, kdy stránka může reagovat na uživatelské vstupy. Počítá se ale s možnými prodlevami, protože některé části stránky se dále stahují.
Ideální hodnoty
Hranice, které pro vysvědčení používá nástroj Lighthouse:
| Hodnota LCP | Mobil | Desktop |
|---|---|---|
| Dobrá | ≤ 3,8 s | ≤ 2,5 s |
| Vyžaduje zlepšení | ≤ 7,3 s | ≤ 3,5 s |
| Špatný | > 7,3 s | > 3,5 s |
