column-width, column-count, columns
Počet sloupců a jejich šířka.
Např. columns:3 20em – maximálně tři sloupce o šířce 20em.
Díky vlastnosti column a dalším definovaným v sadě modulu CSS Multi-column Layout můžeme obsah stránky vysázet do více sloupců definované šířky podobně jako v novinové sazbě.
Na rozdíl od podobných layoutových modulů – CSS gridu a flexboxu – navrhli vícesloupcové rozvržení v konsorciu W3C spíše pro textový a obrázkový obsah, nikoliv pro layout stránek nebo komponent.
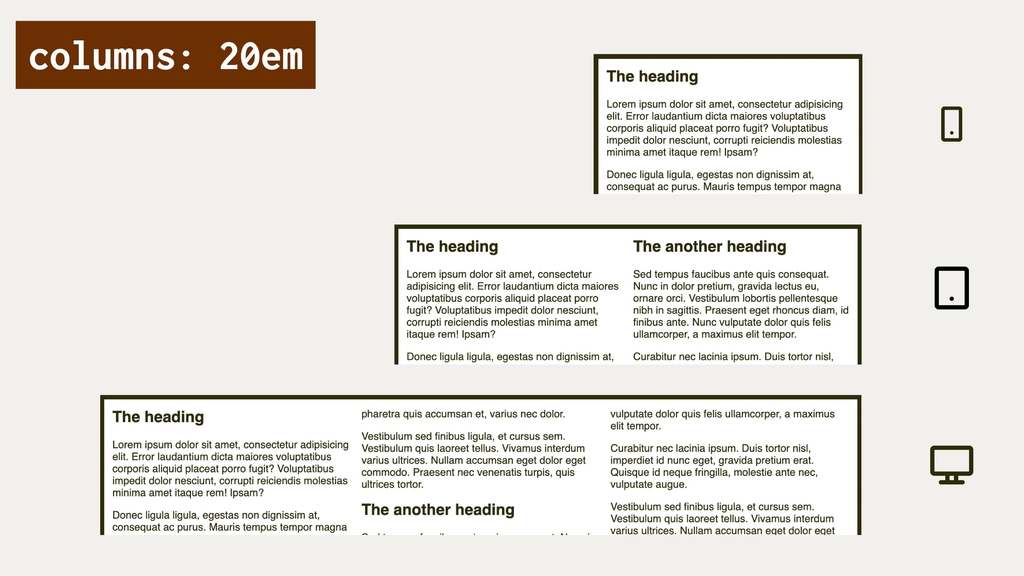
Ale kreativitě se samozřejmě meze nekladou. Multi-column Layout má totiž jednu krásnou vlastnost – automatickou responzivitu. Na obrázku vidíte vícesloupcový layout s nastavením columns:20em.

Kouzlo automatického přizpůsobení se šířce okna.
Žádné Media Queries, opravdu!
V následující části se tomuto příkladu pořádně mrkneme na zoubek.
V jednoduchém demu máme prvek .container a v něm nějaký text:
<div class="container">
<h2>
The heading
</h2>
<p>
Lorem ipsum…
</p>
</div> V CSS jsme pomocí vícesloupcového rozvržení definovali následující:
.container {
columns: 20em;
}Prohlížeč by pak měl vnitřní prvky kontejneru rozdělit do sloupců o šířce kolem 20em, což také udělá. Při šířkách okna do zhruba 950 pixelů zde vidíme jeden sloupec.
Od této šířky sloupce v layoutu pořád přibývají. Viděli jste to na obrázku výše.
Když si v CodePenu poklikáte na tlačítka s přiblížením a oddálením, uvidíte, jak to funguje v praxi.
Je to automaticky responzivní, aniž bychom museli definovat Media Queries. Bezva.
Tady jsme ale v příručce o CSS Multicol-Layout. Teď se proto pojďme podívat na vlastnosti spadající do tohoto modulu.
Pomocí vlastnosti columns a dalších definujeme na rodičovském kontejneru podmínky tvorby sloupečků.
To, co je na obrázcích zvýrazněno černě, ovlivňuje uvedená vlastnost.
Počet sloupců a jejich šířka.
Např. columns:3 20em – maximálně tři sloupce o šířce 20em.
Definice mezer a oddělovačů mezi sloupci.
Např. gap:3em;column-rule:dotted lightgrey; – mezera 3em, oddělující čára tečkovaná a světle šedá.
Vyvažování výšky sloupců.
Např. column-fill:balance – prvky se rozdělí do sloupců a jejich výška bude podobná.
Prostřednictvím následujících vlastností můžete ovlivnit způsob zalamování obsahu do sloupců anebo roztažení vnitřních prvků do všech sloupců.
Zalamování prvků do sloupců.
Např. break-inside:avoid – zabrání zalamování obsahu prvku do více sloupců.
Prvek může překlenout více sloupců.
Např. column-span:all – prvek překlene všechny sloupce.
Kromě „novinové“ sazby textu se hodí také na položky seznamu. Třeba náhledy obrázků ve fotogalerii nebo položky e-shopu…

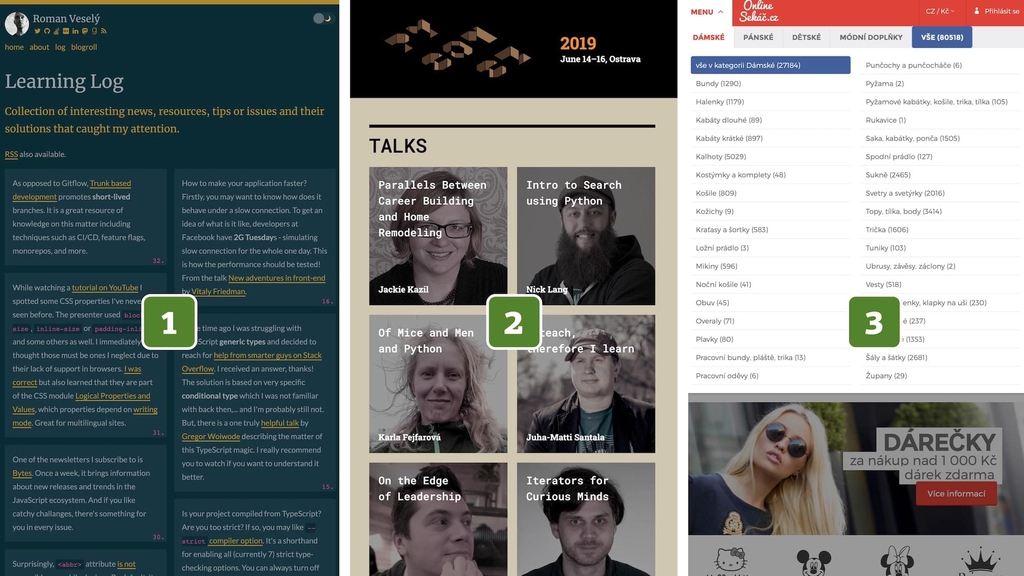
Weby používající vícesloupcové rozvržení: Learning Log Romana Veselého (1), program konference PyCon (2) nebo rozvržení položek v navigaci webu OnlineSekáč.cz (3).
Možností využití je překvapivě hodně a určitě si na nějakou vzpomenete.
Vícesloupcový layout má sice z trojice multi-column, flexbox a grid nejméně vlastností, na druhou stranu je nejjednodušeji definovatelný, umí si automaticky poradit s šířkou okna a navíc – prohlížeče si s ním velmi dobře rozumí.
Je to už spíše teorie, ale pokud se ji naučíte, může vám to pomoci s pochopením téhle užitečné sady vlastností. Jiné metody rozložení v CSS jako flex nebo grid, pokud jsou použity na nadřazený prvek, mění vlastnosti zobrazení.
Zvažme příklad z gridu. Při použití vlastnosti display s hodnotou grid se podřízené prvky z DOMu stávají položkami a umísťují se do definované mřížky. Hodnota flex dělá z vnitřních elementů položky flexboxu, které mají specifické chování.
V případě CSS Multi-column Layout však podřízené prvky kontejneru s více sloupci pokračují v normálním toku a ten je uspořádán do několika sloupců.
Tyto sloupce mají pružnou velikost ve směru řádků, a proto reagují na dostupné místo změnou velikosti nebo počtu zobrazených sloupců.
Vícesloupcové rozložení zavádí „kontext fragmentace“ tvořený „anonymními fragmentačními kontejnery“, které se nazývají sloupcové boxy (nebo zkráceně sloupce).
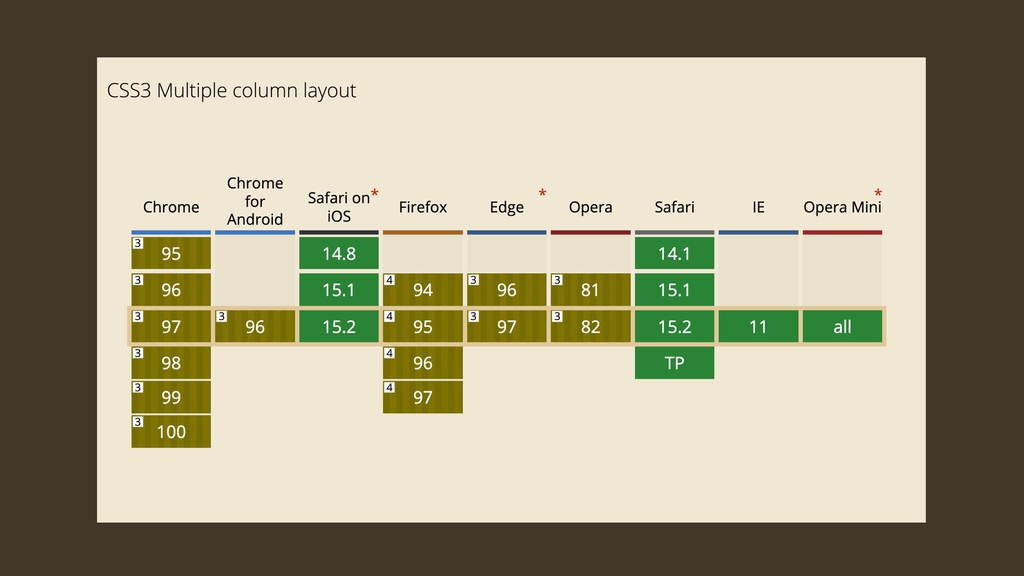
Podpora podstatných vlastností vícesloupcového rozvržení je vynikající. Historicky zde exceloval i Internet Explorer, specifikaci CSS Multi-column Layout naimplementoval v podstatě celou už ve verzi 10.

Podpora vícesloupcového layoutu v prohlížečích. Zelená je na místech, kde byste to možná nečekali. Zdroj: CanIUse.com.
Moderní prohlížeče to zvládají taky, to víte, že ano. Jen si hůř rozumějí s vlastnostmi break-*, určenými pro ovládání zalamování vnitřních prvků do sloupců, o čemž píšu v příručce k těmto vlastnostem.
Více najdete v textu o podpoře nových systémů layoutu v prohlížečích.
Komentáře
Máte doplnění, komentář nebo jste našli chybu?
Pro přidání názoru se prosím
přihlaste nebo si zřiďte účet.