Ve vícesloupcovém rozvržení (CSS Multi-column Layout) je většinou potřeba změnit výchozí mezeru mezi sloupci nebo přidat oddělovač. K tomu slouží následující vlastnosti.

Vlastnosti column-gap a column-rule patří do specifikace vícesloupcového layoutu – CSS Multi-column Layout.
column-gap– nastavení šířky mezery mezi sloupci.column-rule– definice grafického oddělovače sloupců. Jde o zkratky pro vlastnosticolumn-rule-color,column-rule-styleacolumn-rule-width.
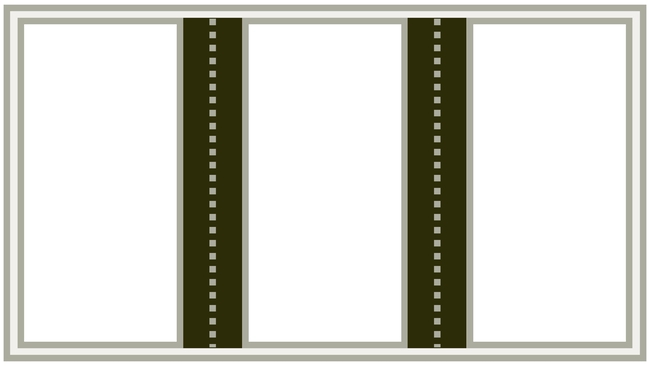
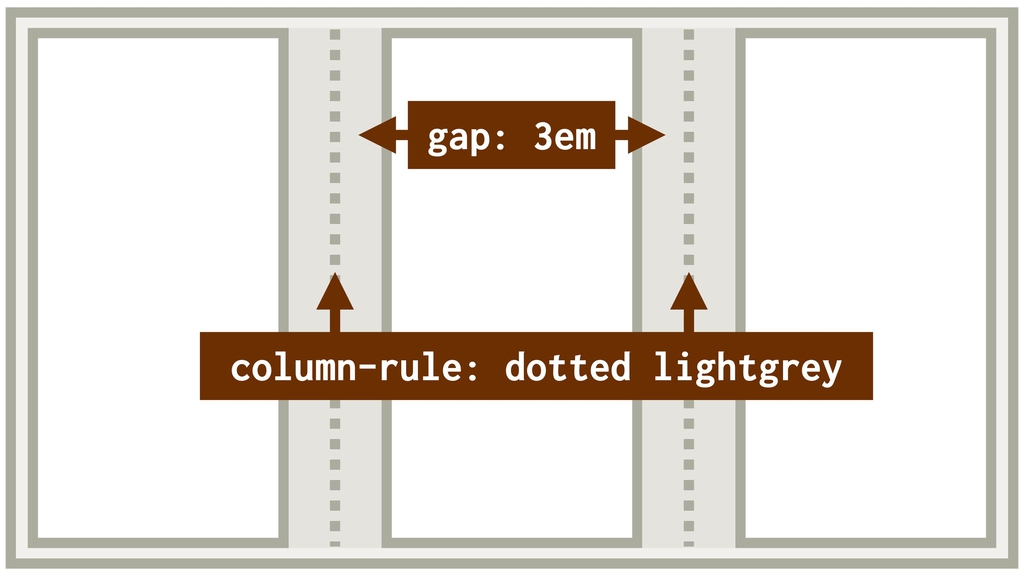
Je dobré vědět, že mezery místo v layoutu zabírají, ale oddělovače nikoliv. Oddělovač jakékoliv šířky neubírá místo mezerám nebo sloupcům v rozvržení. Nedává vám to smysl? Podívejte se na následující příklad.

Na obrázku jsme definovali mezeru mezi sloupečky o šířce 3em a k ní ještě přidali šedivý čárkovaný oddělovač .
A co teď? No, co by…? Vzhůru na jednotlivé vlastnosti.
Vlastnost column-gap: mezera mezi sloupci
Šířka výchozí mezery je 1em. Pokud ji chcete změnit, je pro její definici možné použít vlastnost column-gap.
Mezeru můžeme definovat také pomocí obecné vlastnosti gap, kterou už asi všichni znáte z flexboxu nebo CSS gridu. Ta ale v kontextu vícesloupcového layoutu nebude fungovat v Internet Exploreru, což vás nepřekvapí, a ke dni psaní tohoto textu ani v Safari, což vás taky ne… ale nic…
Možné hodnoty jsou následující:
autonebonormal– výchozí mezera (1em).<délka>– jakákoliv délka, včetně nulové.
→ Související: Jednotky pro tvorbu webu
Záporné hodnoty délky pochopitelně nejsou možné.
Vlastnost column-rule-color: barva oddělovače
Barvu oddělovače je možné definovat přesně tak, jak jste na to zvyklí u všech možných vlastností. Nebudeme tedy příklady ztrácet čas.
Je ale dobré zmínit, že jako výchozí barva se zde použije currentcolor, tedy barva textu deklarovaná nebo poděděná pro kontejner vícesloupcového rozvržení.
→ Související: Dědičnost v CSS
Vlastnost column-rule-style: vzhled oddělovače
Grafický styl oddělovače můžete určit stejnými klíčovými slovy, jakými určujete barvy rámečků: dotted, dashed, solid, double, groove, ridge, inset nebo outset.
Grafiku oddělovače je také samozřejmě možné vypnout pomocí hodnoty none, čímž se pochopitelně vypne i zobrazení oddělovače.
Vlastnost column-rule-width: šířka oddělovače
I zde jsou logicky akceptovány jakékoliv jednotky šířky, které si v CSS umíte představit, včetně slovních označení thin, medium a thick, jež ale pravděpodobně každý prohlížeč vykreslí jinak. V Chromu to dle mých propočtů odpovídá šířce 1, 2 a 5 pixelů. Výchozí hodnota je medium.
Také oddělovač je možné vypnout, opět pomocí hodnoty none, což vás jistě nepřekvapilo.
Vlastnost column-rule: zkratka pro deklaraci oddělovače na jednom místě
Všechny tři vlastnosti můžete použít v jedné zkratce:
column-rule: <column-rule-width> <column-rule-style> <column-rule-color>Samozřejmě je možné vlastnosti column-rule-width nebo column-rule-color vynechat, vyplývá to z jejich výchozích hodnot. Všechny tyto zápisy by fungovaly:
column-rule: 2px solid blue;
column-rule: 2px solid;
column-rule: solid blue;Ukázka tří možností použití
Připravil jsem pro vás CodePen, ve kterém si můžete přepínat mezi třemi různými deklaracemi.
- První deklarace (
gap:auto;column-rule:none;) nastavuje mezeru i oddělovač na výchozí hodnoty, tzn. mezera má šířku1ema oddělovač se nevykresluje. Všimněte si použití vlastnostigapnamístocolumn-gap. V moderních prohlížečích je to prostě synonymum. - Druhá deklarace (
gap:3em;column-rule:dotted lightgrey;) nastaví trojnásobnou mezeru a tečkovaný oddělovač. Jeho šířku jsem byl líný definovat, takže se použijemedium. - Třetí deklarace (
gap:3em;column-rule:4em solid lightgrey;) je záludná – nastaví oddělovač o větší šířce, než má mezera. Jasně, asi to hned nepoužijete, to chápu. Chtěl jsem zde totiž ukázat to, co píšu výše – oddělovač si z celkové šířky rodičovského kontejneru nevezme ani pixel. Vykreslí se doprostřed mezery, a když ta mu přestane stačit, neváhá překrývat obsah ve sloupcích. Ano, takhle bezskrupulózní ten oddělovač je…
Podpora v prohlížečích
Žádné strachy, vlastnosti column-gap, column-rule i všechny ostatní zde zmíněné každý moderní prohlížeč zvládne.
A zvládá je také Internet Explorer. Ten ovšem neumí nahradit column-gap pomocí vlastnosti gap. Stejně tak Safari. Ale to je jen malá bolístka jinak výborné podpory.
Více je na CanIUse. caniuse.com/column

Komentáře
Máte doplnění, komentář nebo jste našli chybu?
Pro přidání názoru se prosím
přihlaste nebo si zřiďte účet.