Pokud chcete pro rozvržení použít CSS Multi-column Layout, pak je nutné začít alespoň jednou z těchto vlastností.

Vlastnosti column-width, column-count a columns patří do specifikace vícesloupcového layoutu – CSS Multi-column Layout.
column-width– nastavíte doporučenou šířku sloupce, jejich počet se pak přizpůsobí šířce rodiče.column-count– rozvržení definujete přes počet sloupců, zde se naopak přizpůsobí jejich šířka.columns– zkratka pro obě vlastnosti.
Zejména vlastnost column-width je u vícesloupcového rozvržení v CSS kouzelná.
Umožňuje totiž dělat něco jako automatický responzivní layout. Tedy určit počet sloupečků automaticky podle dostupného prostoru.

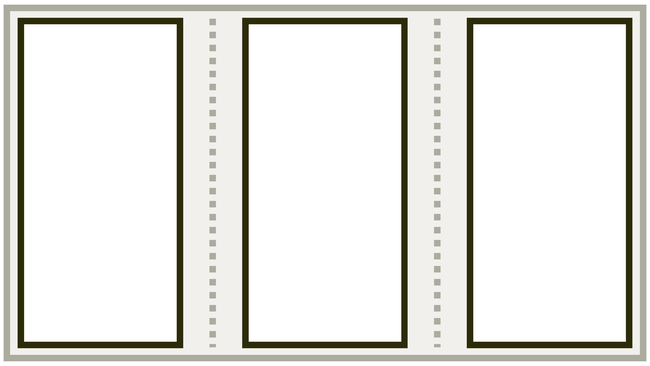
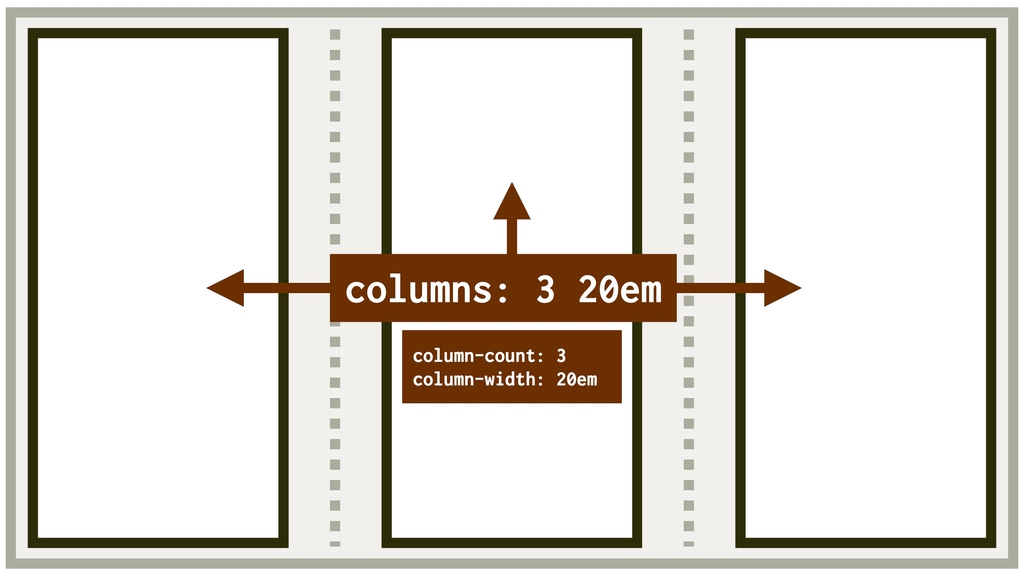
Tady je máme. Vlastnost columns je zkratkou pro dvě jiné, column-width a column-count. V tomto případě jsme vyrobili rozvržení, které obsahuje maximálně tři sloupce o šířce 20em.
Vlastnost column-width: doporučená šířka sloupce
Vlastnost nastaví doporučenou šířku všem sloupcům v kontejneru.
Možné hodnoty:
auto(výchozí) – šířka se nebere v potaz, pravděpodobně se tedy použije hodnotacolumn-count.<délka>– jakýkoliv rozměr v délkových jednotkách. Použité hodnoty se vždy upraví na minimum1px.
→ Související: Jednotky pro tvorbu webu
Skutečná šířka sloupce může být širší, aby vyplnila dostupný prostor, nebo užší, ale to pouze pokud je dostupný prostor menší než zadaná šířka sloupce.
Vlastnost column-count: počet sloupců
Vlastnost nastaví počet sloupců v kontejneru.
Možné hodnoty:
auto(výchozí) – počet sloupců se nebere v potaz, pravděpodobně se tedy použije hodnota zcolumn-width.<počet>– jakékoliv celé číslo větší než 0.
Teď přichází trik. Pokud nastavíte vlastnosti column-width i column-count, z logiky už napsaného by měly jít proti sobě, že?
Jenže nikoliv. Prohlížeče by měly vzít v potaz obojí a celočíselná hodnota v column-count pak popisuje maximální, nikoliv jasně daný počet sloupců.
Zkratka columns (column-width a column-count)
Vlastnost columns je zkratkou pro obě výše uvedené:
columns: <column-width> <column-count>Na pořadí v deklaraci tentokrát nezáleží, prohlížeč pozná definovanou vlastnost podle hodnoty – buď jde o celé číslo nebo o délkovou jednotku.
Ukázky možných hodnot:
/* column-width: 20em; column-count: auto: */
columns: 20em;
/* column-width: 20em; column-count: auto: */
columns: auto 20em;
/* column-width: auto; column-count: 3: */
columns: 3;
/* column-width: auto; column-count: 3: */
columns: 3 auto;
/* column-width: auto; column-count: auto: */
columns: auto;
/* column-width: auto; column-count: auto: */
columns: auto auto;Příklad
U připraveného dema pro vlastnost columns už víte, že obstarává obě možnosti – definici počtu sloupců anebo definici jejich šířky.
Pokud si příklad vyzkoušíte naživo, uvidíte, že můžete přepínat mezi několika možnostmi zobrazení. Pro případ, že nezkoušíte a jen čtete, zde uvádím všechny:
columns:auto– vícesloupcový layout se vůbec nepoužije.columns:20em– doporučená šířka sloupce je20em. Je to stejné, jako byste napsalicolumn-width:20em. Při testování v různě širokých oknech prohlížeče uvidíte jeden až pět sloupců. Měly by být široké kolem 400 pixelů, protože velikost písma je zde kolem20px. Tady jde ovšem o doporučení, takže v prohlížeči uvidíte šířky od 400 až po 650 pixelů.columns:3– na každé šířce okna se vykreslí tři sloupce. Prohlížeč zde nepoužije jinou variantu ani na nejmenších rozlišeních.columns:3 20em– zde deklarujeme jak počet sloupců (column-count:3), tak doporučenou šířku (column-width:20em). Prohlížeče se zde chovají konzistentně – drží se doporučené šířky, ale nikdy nevykreslí více než tři sloupce.
Podpora v prohlížečích
V případě column-width, column-count i columns není důvod se s podporou v prohlížečích stresovat.
Tabulky na CanIUse jsou u těchto tří vlastností zelené jako pečlivě udržovaný fotbalový trávník. Dobře je zvládaly dokonce Explorery verze 11 i 10 (!). caniuse.com/column
Narazil jsem jen na menší vykreslovací bugy v Safari, takže vícesloupcový layout raději otestujte i v prohlížeči od Applu. Jsou to ale jen opravdu malé nedostatky, rozhodně se nebojte tyto vlastnosti použít.

Komentáře
Máte doplnění, komentář nebo jste našli chybu?
Pro přidání názoru se prosím
přihlaste nebo si zřiďte účet.