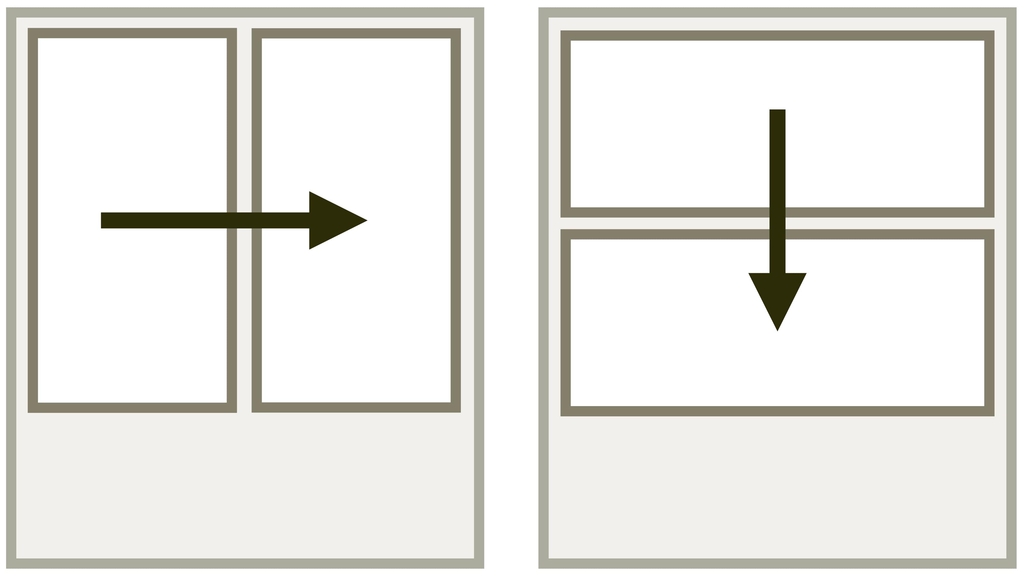
Vlastnost flex-direction se aplikuje na kontejner flexboxu a určí způsob vyskládání položek tím, že nastaví směr hlavní osy flexboxu.

flex-direction je jedna z vlastností flexboxu.
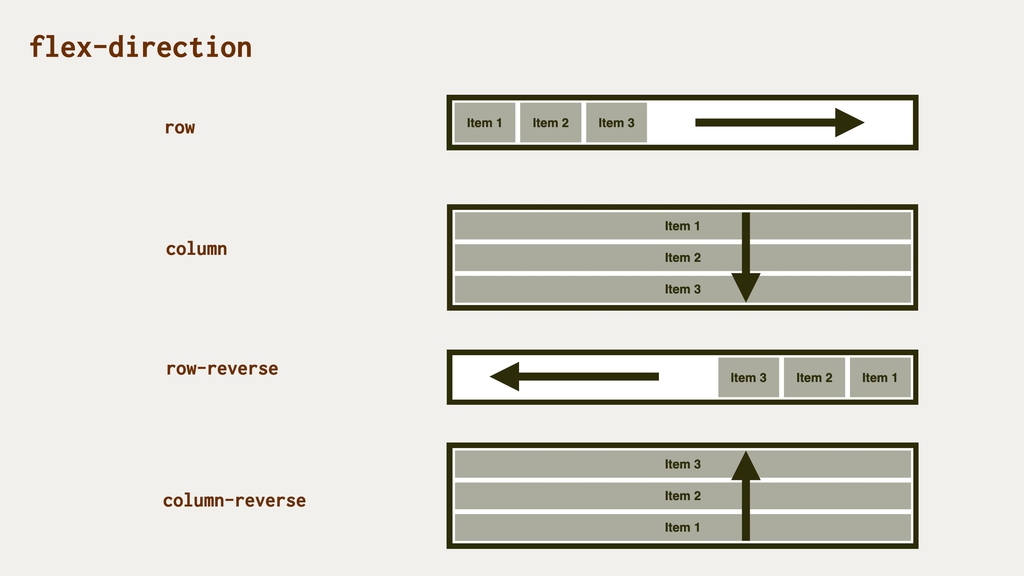
Toto jsou možné hodnoty:
row
(Výchozí hodnota.) Vyskládá položky flexboxu do řádky.row-reverse
Skládání položek do řádky, ale v opačném směru, tedy zprava doleva.column
Položky flexboxu se skládají shora dolů, do sloupce.column-reverse
Skládání položek do sloupce, ale v opačném směru, tedy zdola nahoru.

Jakým směrem se flexboxové rozvržení vykreslí?
V živé ukázce je možné interaktivě zkoušet všechny varianty hodnot vlastnosti.
Zkratka flex-flow
Také u této vlastnosti můžete použít zkratku flex-flow:
.box {
flex-flow: column; /* = flex-direction: column */
}Záludnosti změny pořadí
Je potřeba říci, že směr layoutu ve flexboxu vždy vychází ze zvyklostí daného jazyka – u nás tedy zleva doprava, v arabštině zprava doleva, v některých verzích zápisu japonštiny shora dolů. Jak jsem psal jinde, záleží to také na nastavení vlastností writing-mode a direction.
O směru psaní dokumentu a tvorbě layoutu pro jazyky sázené v jiných směrech píšu více v textu o CSS logical properties, logických vlastnostech a hodnotách.
Pořadí vykreslení položek se v případě vlastností row a column bere z pořadí v kódu. Pokud chcete pořadí otočit, prostě zvolte hodnoty row-reverse nebo column-reverse. Pozorní si asi všimli, že vlastnost flex-direction lze tím pádem použít i pro změnu řazení seznamů.
Změna pořadí má ale vliv jen na výsledek vykreslení, nikoliv např. na pořadí vykreslování a na procházení při navigaci klávesou Tab nebo čtečkami pro slabozraké.
Proto si na změnu směru dávejte velký pozor a vždy si představte, zda „čtení“ dokumentu bude dávat smysl i při pořadí uvedeném v DOMu.
Je to ostatně podobné jako u vlastnosti order a více to rozebírám v textu o přístupnosti CSS layoutu.
Vliv na flex-basis
Pokud je vlastnost flex-direction nastaveno na hodnotu column, jinou vlastností flex-basis nastavujete výšku, tedy vlastnost height, nikoliv šířku, width.
Podpora v prohlížečích
Vlastnost flex-direction funguje dobře. Jedinou mně známou výjimkou je tzv. flexbug #14, kdy prohlížeče při použití deklarací display:inline-flex a flex-flow:column wrap neumí správně roztáhnout kontejner do celé šířky položek. Ale to je drobnost, na kterou lidé skoro nenarazí.
Další informace o podpoře jsou na CanIUse.com.

Komentáře
Máte doplnění, komentář nebo jste našli chybu?
Pro přidání názoru se prosím
přihlaste nebo si zřiďte účet.