Strukturovaná data (nebo také „strukturované úryvky“) umí zajistit vizuálně zajímavý formát zobrazení ve výsledcích vyhledávání Google – „Rich Snippets“.
Zjednodušeně řečeno do stránky přidáte nějaký kus kódu ve formátu JSON-LD, jako v tomto případě strukturovaný popis události…
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Event",
"name": "Optimalizace rychlosti webu"
}
</script>
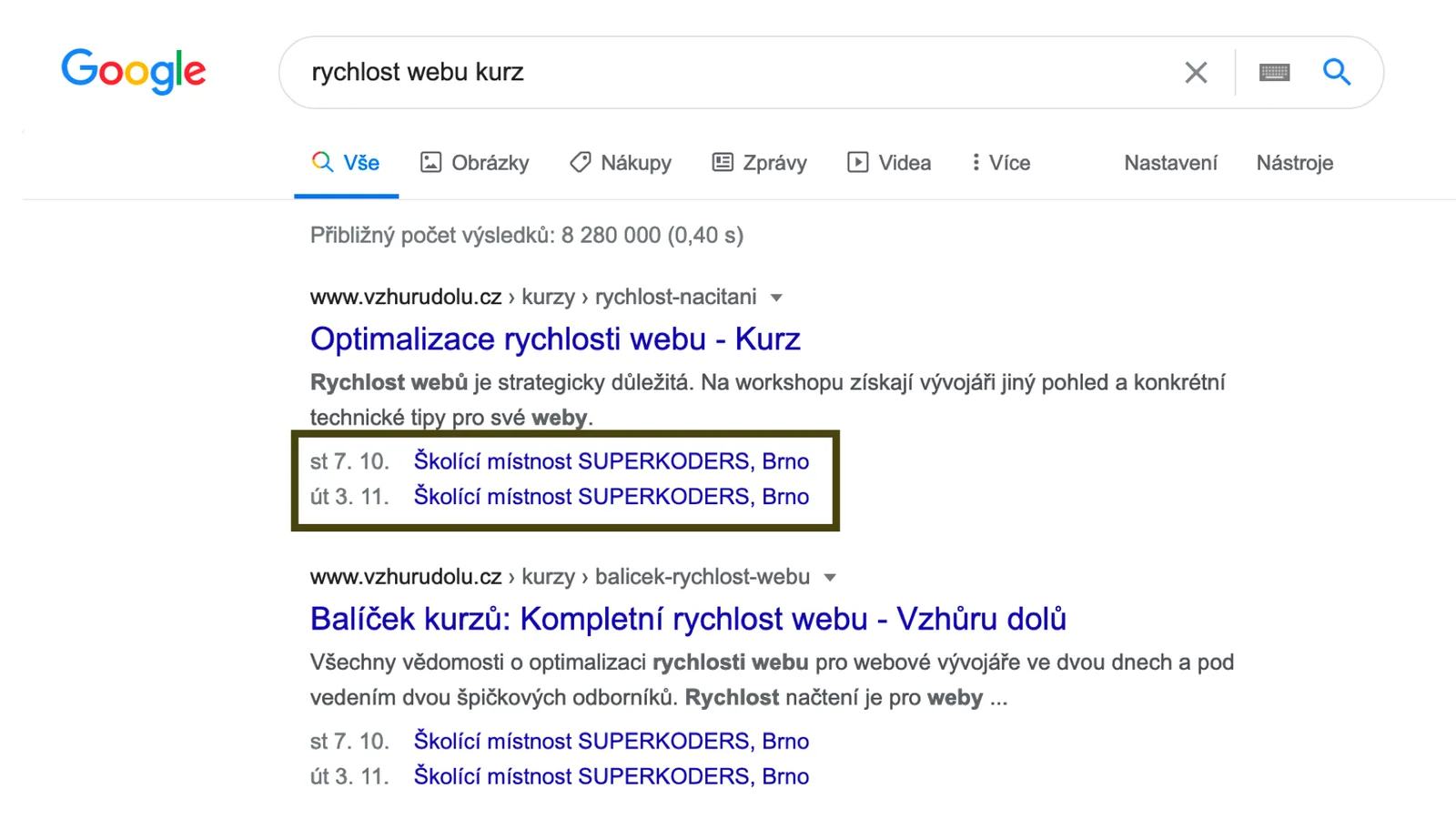
… a ve výsledcích vyhledávání se časem objeví speciální výpis této informace:

Obrázek: Strukturovaná data typu Event ve výsledcích vyhledávání Googlu.
Pojďme ale od tohoto triviálního příkladu více do hloubky.
Obsah
Strukturovaná data jsou standardizovaný formát pro poskytování informací o stránce a pro třídění obsahu stránky. Vyhledávání Google také strukturovaná data používá k aktivaci zvláštních funkcí a vylepšení výsledků vyhledávání.
Zároveň jde z pohledu HTML kódu o jeden z nejsilnějších nástrojů pro získávání konkurenční výhody ve vyhledávači. Je to logické, ale bylo také mnohokrát prokázáno, že vizuální atraktivita výsledku vyznačených pomocí Rich Snippets zvyšuje šanci, že na ně uživatelé kliknou (a tedy zlepšuje míru prokliku, CTR).
Podívejte se na video „Strukturovaná data“.
YouTube: youtu.be/IRU9RZU9wHQ
Jaké typy strukturovaných dat můžeme do zdrojáku vložit?
Je jich hodně, ale ne všechny mají smysl pro všechny weby a ne všechny fungují na českém Google.
Strukturovaná data většinou používají slovník ze Schema.org. Pokud jde ale o zobrazování ve vyhledávání Googlu, měli byste se raději spoléhat na dokumentaci na webu developers.google.com.
Do tabulky jsem vybral ty nejzajímavější „rich snippety“. Odkazy v tabulce vedou na dokumentaci jednotlivých typů dat.
| Název | Český Google? | Popis |
|---|---|---|
| Article | + | Článek (zprávy, sport, blog) s možným výpisem v Top Stories karuselu a dalšími „rich results“. |
| Book | Informace o knize a možnost ji koupit přímo z výsledků vyhledávání. | |
| Breadcrumb | + | Ve výsledcích vyhledávání ukazuje pozici stránky v hierarchii webu. |
| Carousel | + | Zobrazí posuvný karusel, většinou i s obrázky. Funguje s typy Article, Recipe, Course, Restaurant, Movie. |
| Course | Vzdělávací kurzy, které se zobrazí ve výpisu pod sebou. | |
| Critic review | Ukázka z delší, profesionální recenze. Funguje s typy Book, Movie, Local business. | |
| Event | + | Typicky kulturní nebo sportovní události. Lze použít i např. na kurzy. |
| FAQ | Často kladené otázky. Zobrazí rozklikávací seznam otázek a odpovědí. | |
| How-to | Návod, jehož kroky se zobrazí v přehledném karuselu. | |
| Local Business | + | Informace o firmě, její adrese, otevírací době. Zobrazuje se v postranní liště výsledků vyhledávání. |
| Logo | + | Logo firmy nebo organizace. |
| Movie | Informace o filmu, se kterými je možné se dostat do „Movie Carousel“. | |
| Product | + | Produkt, jeho název, cena a dostupnost. |
| Q&A | Otázky a odpovědi. Podobné zobrazení jako u FAQ. | |
| Recipe | + | Recept, včetně obrázku, videa nebo délky trvání. Zobrazuje se ve zvláštním karuselu. |
| Review snippet | + | Shrnutí uživatelských recenzí. Lze používat u typů Book, Recipe, Movie, Product, Software App, and Local business. |
| Sitelinks Searchbox | + | Vyhledávání na webu přímo ze stránky výsledků Googlu. |
| Video | + | Video i s možností definovat segmenty, tedy části na které je možné přímo skočit. |
Kompletní dokumentaci všech strukturovaných dat hledejte na developers.google.com.

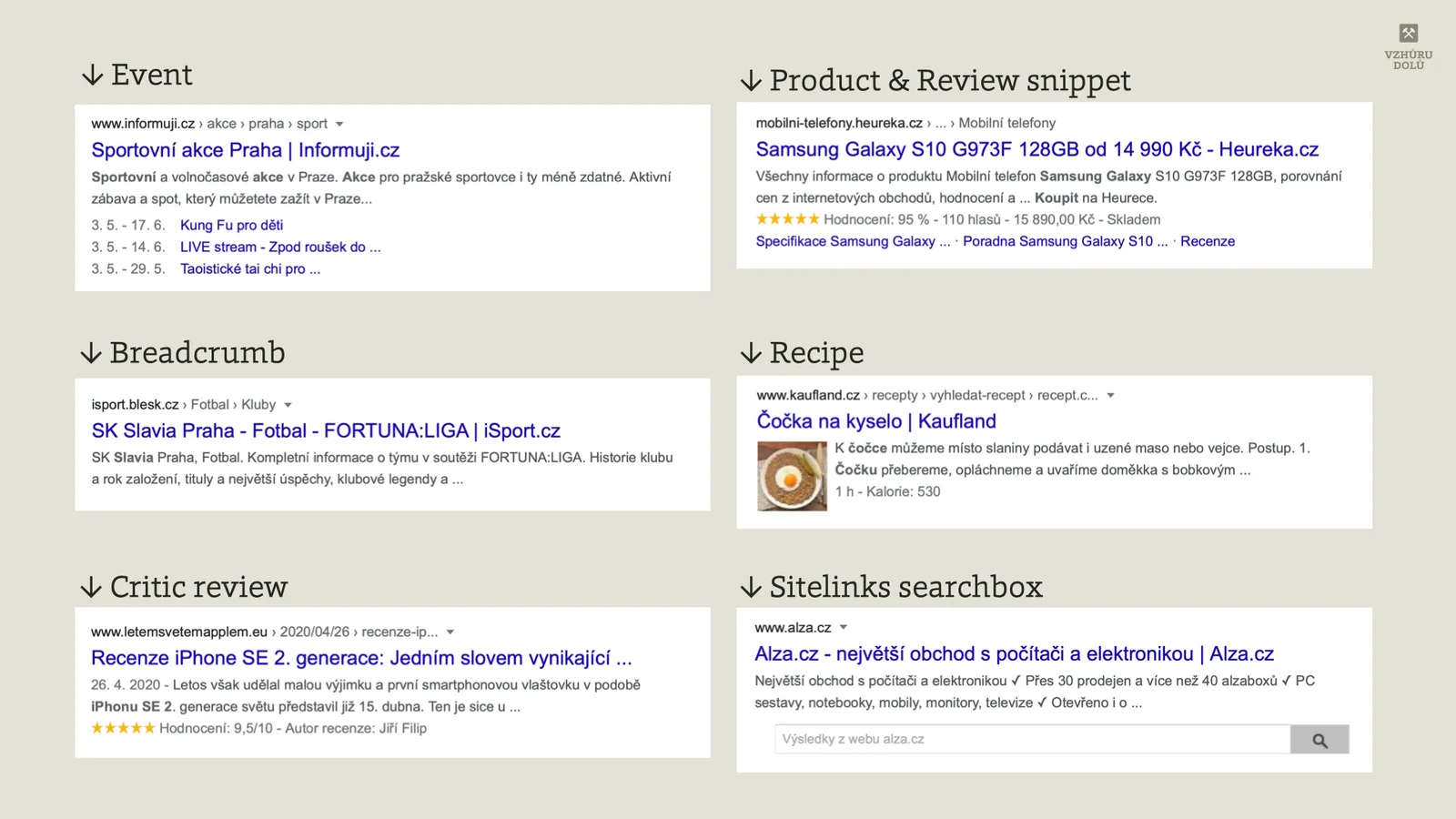
Obrázek: Některé z typů strukturovaných dat, které lze používat na českém Googlu.
Jak strukturovaná data do webu vložit?
Je několik možností jak Google poprosit o zobrazování vašeho obsahu v úryvcích. Začneme ale nástroji pro ověření, zda máte data v pořádku.
Kontrola
Možná už strukturované úryvky na webu máte a potřebovali byste jen ověřit, zda je vše v cajku. Tady pomohou následující nástroje.
- Google Search Console v sekci „Strukturovaná data, která nelze analyzovat“ zobrazuje přehledný graf o počtu nepovedených Rich Snippets na vašem webu.
- Test rozšířených výsledků vám velmi pomůže, protože je dostupný i bez Search Console.
Vložení pro klikače
- Zvýrazňovač dat (Data Highlighter) je starší nástroj, kde se napojíte na weby, které máte v Search Console a v průvodci si na něm naklikáte některé Rich Snippets.
- Pomocník je někde na půl cesty mezi klikáním a kódem. Umí také vygenerovat strukturované úryvky pro e-mailové klienty (asi jen Gmail).
Vložení pro vývojáře
Protože jsme na kodérském webu, ukážeme si jak lze strukturované úryvky vyznačit přímo v kódu:
- JSON-LD – formát, který Google doporučuje, s čímž naprosto souhlasím. Do datového bloku v HTML kódu ve značce
<script>vložíte strukturované informace ve formátu podobném JSONu. - Microdata – starší formát, kdy se data vkládala do HTML značek, např.
<p itemprop="description">se používal pro vložení popisu události. - RDFa – ještě starší formát. Velmi podobný mikrodatům –
<span property="name">Martin Michálek</span>.
Pokud můžete, používejte JSON-LD. Oddělíte si tak data pro vyhledávač od HTML, což je výhodné.
Příklad s událostí
Pojďme si zápis demonstrovat na schématu Event, které může označovat sportovní nebo kulturní události. Nebo taky školení:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Event",
"name": "Mistrovský vývoj webů na WordPressu",
"description": "Vyvíjet weby na míru s WordPressem může být fajn zážitek.",
"startDate": "2019-09-14T09:30",
"url": "http:\/\/www.vzhurudolu.cz\/kurzy\/wordpress",
"location": {
"name": "KC Greenpoint",
"url": "http://www.kc-greenpoint.cz",
"@type": "Place",
"address": {
"@type": "PostalAddress",
"addressLocality": "Praha",
"streetAddress": "Dvouletky 529/ 42",
"postalCode": "100 00"
}
},
"offers": {
"@type": "Offer",
"price": "4490",
"priceCurrency": "Kč",
"url": "http:\/\/www.vzhurudolu.cz\/kurzy\/wordpress"
}
}
</script>
Všimněte si několika věcí:
startDatea jakékoliv časové údaje je potřeba stroji poskytnout v ISO formátu.- Schémata je do sebe možné zanořovat – viz zde vložené typy obsahu Place a Offer.
Ve výsledcích vyhledávání Googlu to pak může vypadat tak jako vidíte v první obrázku článku.
A co jiné vyhledávače?
Tento formát vkládání podporuje také vyhledávač Bing, jen musíte počítat s daleko menším počtem podporovaných vlastností.
Český Seznam.cz strukturovaná data podporuje jen velmi málo až vůbec, alespoň podle Dušana Janovského:
V organiku jenom odkazy na kotvy do obsahu (typicky Wikipedie, ale i jiné weby). O ničem jiném nevím, ale je možné, že tam ještě něco máme. Osobně vnímám jako problematické ověřování těch informací a jako odstrašující příklad rád udávám ty hvězdičky z “hodnocení”.
– Dušan Janovský na Twitteru
Kontroverze. Jen velmi mírná, ale přesto si neodpustím rýpnutí…
Vývojářská část mého srdce plakala, když jsme kdysi data pro vyhledávače vkládali do HTML pomocí atributů a tedy formátu Microdata. Způsobovalo to horší přehlednost a spravovatelnost kódu. Vkládání pomocí JSON-LD tyto nevýhody nemá, ale nějaké mouchy bych tady viděl.
Předně se nám z pohledu vývojáře – s tím jak přibývají Rich Snippets – stále více rozpojuje struktura stránky v HTML pro uživatele s tím, co po nás chtějí stroje. Znamená to tedy práci na dvou místech, což je vždy méně efektivní a pak také náchylnější k chybám.
Strukturovaná data a rychlost webu
JSON-LD vnímám jako problematický i jako specialista na rychlost webu. JSON-LD zvětšuje velikost úvodního HTML, které je kritické pro rychlost prvního renderingu stránky. U většiny klientů zatím jen o jednotky procent dat, ale ono to bude růst.
Nemá to být mimo HTML?
Dávalo by smysl ta data poskytovat mimo dokument, jako externí JSON soubor, že…? A to už jsme kousek od metody, která mě připadá optimální – API. Nějaké první pokusy u Googlu představuje jejich Indexing API, takže jsem zvědavý, jak moc se to bude vyvíjet.
Zneužívání strukturovaných dat
Podvody se strukturovanými daty jsou problém, na který ve výše uvedeném tweetu narážel i Dušan Janovský. Mnoho SEO fiškulínů se snažilo dostat například hvězdičkové hodnocení i do typů obsahu, pro které původně určený nebyl – typicky k článkům.
Podívejte se na video „Tomáš Bukovský: Zvýší vám rich snippety návštěvnost?“.
YouTube: youtu.be/rv_HgfAJRec
Google to ale začal více hlídat a od roku 2019 už je možné hvězdičky zobrazovat jen u konkrétních typů obsahu.
Dynamické vložení dat
Pokud z nějaké důvodu nemůžete vložit datové úryvky přímo do HTML, je možné využít dynamického vložení. Existují dva způsoby:
- Google Tag Manager – pomocí funkce „Custom HTML“ vložíte strukturovaná data. Více informací.
- Vložení vlastním JavaScriptem – stáhnete data a dynamicky je vložíte do značky
<script>v DOMu. Více informací.
Zatím jsem to nikde nezkoušel, ale je třeba si uvědomit, že zpracování JavaScriptu na straně uživatele bude vždy z principu pomalé, takže bych výrazně preferoval umístění dat do HTML už na serveru.
A co Gmail?
Jak už mnozí z vás vědí, podobná technologie se používá také pro vkládání speciálních funkcí e-mailů v Gmailu.

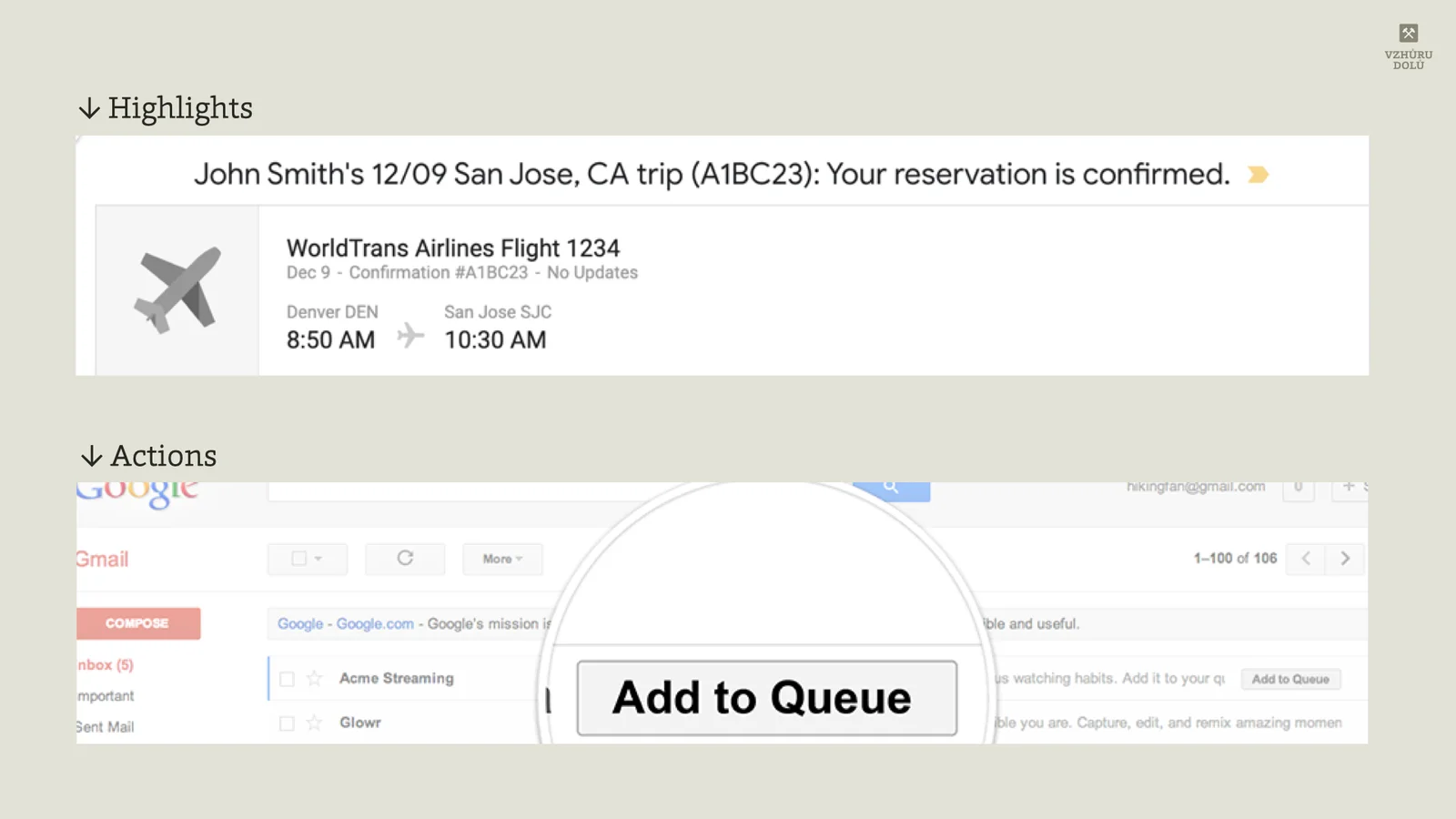
Obrázek: Zvýraznění (Highlights) a rychlé akce (Actions) v Gmailu. I tohle dokážou zařídit strukturovaná data.
Do příchozí zprávy v Gmailu je možné vkládat tlačítka pro rychlé akce, shrnutí objednávek, faktur, rezervací a mnohé, mnohé další.
Nikdy jsem se tím do hloubky nezabýval, takže to zde uvádím hlavně pro kontext a odkážu vás na oficiální dokumentaci.
Open Graph
Velmi podobná věc jako Rich Snippets je Open Graph a podobné specifikace. I ty se snaží o sémantický popis stránky. Nikolik však jejího obsahu jako spíše stránky jako celku:
<meta property="og:title" content="Titulek stránky">
<meta property="og:image" content="obrazek.jpg">
O Open Graph, Twitter Cards a oEmbed píšu ve zvláštním textu.
Závěr
Jak jsem uvedl, svoje problémy strukturovaná data mají, ale pragmaticky vzato:
Velmi doporučuji data v JSON-LD připravovat.
Většinou jde o pár hodin vývojářské práce, ale efekt pro návštěvnost může být velmi slušný.
