Od září 2021 můžeme v prohlížečích používat vlastnost aspect-ratio, která v CSS zajistí držení poměru stran pro element ve stránce.
Je to úplně jednoduché, jako hodnotu vlastnosti stačí uvést poměr stran:
.box {
aspect-ratio: 4/3;
}Jde o techniku, která umožňuje vytvářet kontejnery pro asynchronní obsah a zabránit tak nechtěnému překreslování obsahu stránky, který měří Kumulativní posun layoutu (CLS).
Metod pro zajištění poměru stran v CSS máme vcelku hodně, přičemž zajištění plochy pro obrázky už příliš řešit nemusíme, to za nás rozlouskly prohlížeče, a my jen musíme dodat atributy width a height.
Pokud jde o další typy obsahu – iframe s obsahem třetí strany, videa, vkládané SVG dokumenty, asychronně vykreslený obsah od grafů až po výsledky ajaxových dotazů – asi nejznámější stávající metodou je padding trik. No a vlastnost aspect-ratio je tady, aby nahradila právě trik s paddingem.
Připravil jsem demo s obrázkem, ve kterém to snad půjde dobře vidět:
V HTML je .box rodičem obrázku:
<p class="box">
<img src="https://satyr.dev/4000x3000/green?delay=3000&text=IMG…"
width="2000" height="1500" alt="Image">
</p> Povšimněte si atributů width a height, které drží poměr stran samotného obrázku.
Pro vykreslení obrázku využívám skvělou službou Satyr.dev. Díky parametru delay má obrázek nastaveno zpoždění. Když na něj čekáme, prohlížeč by za normálních okolností vykreslil bílou plochu.
My tam ale chceme ponechat barevný placeholder (zástupný symbol), aby bylo vidět, že na toto místo něco dorazí. K tomu nám poslouží prvek .box, který má nastavený poměr stran stejně jako obrázek – 4:3 – aspect-ratio: 4/3. Už chápete?
Toto bylo úplně základní použití. V textu na web.dev, který sepsala Una Kravets jsou vidět další možnosti – například zajištění stejné velikosti prvků uvnitř CSS gridu.
Podpůrná vlastnost object-fit
Pokud by byl aspect-ratio člověk, do hospody by pravidelně chodil s vlastnostmiobject-fit a object-position. Chápu je totiž jako nerozlučnou trojka.

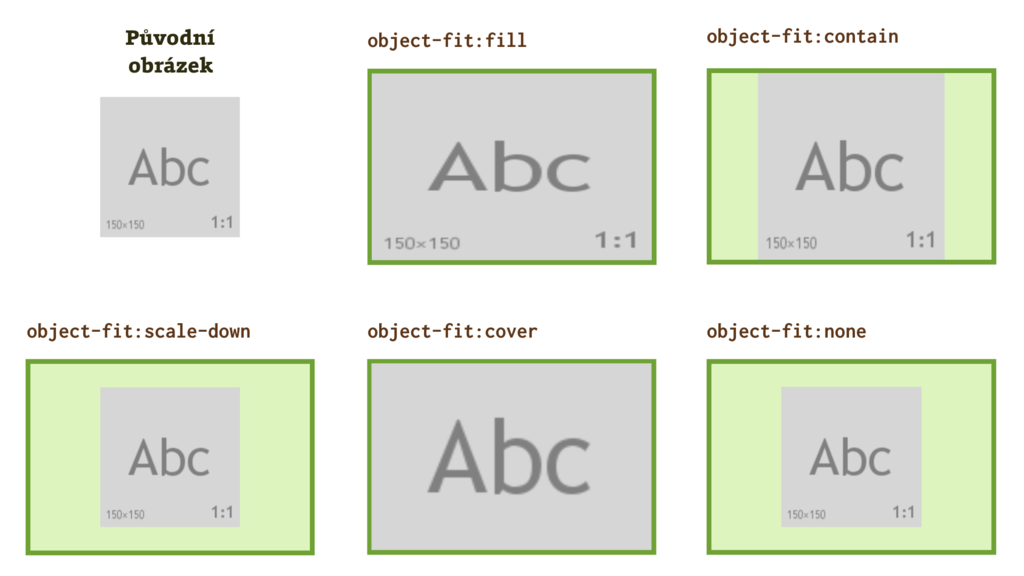
Obrázek: Hodnoty vlastnosti object-fit.
Ve stránce můžeme mít obrázky nebo videa, o kterých víme, že budou mít různý poměr stran. Díky kombinaci aspect-ratio s object-fit pak můžeme držet jednotný poměr stran a vnitřní prvky následně ořezat nebo nějak napozicovat.
Možnosti vlastnosti object-fit jsou následující:
| Hodnota | Jak se chová? |
|---|---|
fill (výchozí) |
Vyplní celou plochu. Klidně zdeformuje poměr stran obsahu, ale neořízne ho. |
contain |
Nevyplní vždy celou plochu. Obsah nezdeformuje, neořízne a zobrazí celý. |
scale-down |
Stejně jako contain, ale nikdy nezvětší obrázek nad přirozenou velikost. |
cover |
Vyplní celou plochu. Nenechá volné místo, nezdeformuje obsah, ořízne ho. |
none |
Drží původní velikost a poměr stran. Někdy ořízne, někdy nechá volné místo. |
Triky s attr() a důležitost atributů width a height
Funkce attr() umožňuje do CSS deklarace na místo hodnoty vepsat obsah atributu z HTML prvku. Toho využívají prohlížeče při nastavování výchozího poměru stran.
Prohlížeče přidaly aspect-ratio do svých výchozích stylů pro překvapivě hodně prvků a to nejen těch, do kterých se stahuje asynchronní obsah.
Toto je například z výchozího stylopisu Firefoxu, alespoň podle MDN:
img, input[type="image"], video, embed, iframe, marquee, object, table {
aspect-ratio: attr(width) / attr(height);
}Tabulka? marquee? Hmmm… Tady se někdo při nastavování výchozích poměrů stran vyřádil…
Podpora
Vlastnost aspect-ratio podporují všechny moderní prohlížeče:
- Chrome od verze 88.
- Firefox od verze 89
- Safari od verze 15
A co Explorer? Hm… jděte si dělat legraci jinam.
Více je na CanIUse.com.

Komentáře
Máte doplnění, komentář nebo jste našli chybu?
Pro přidání názoru se prosím
přihlaste nebo si zřiďte účet.