Vlastnosti object-fit a object-position slouží k upřesnění rozměru a pozice u externích médií vkládaných do HTML, takže především obrázků ve značce <img>, ale také obsahu prvků <video>, <iframe> nebo <embed>.
Vlastnosti nepodporuje Internet Explorer, proto jsou zatím použitelné spíše na projektech, kde to nevadí.
object-fit a object-position je možné vnímat jako paralelní k vlastnostem obrázků na pozadí background-size a background-position. Jen jsou určené pro prvky vkládané přímo do HTML.

Obrázek: Vlastnosti object-fit a object-position určují, jak se má chovat vkládané médium, když se zmenší nebo zvětší prostor mu určený.
Ukažme si to na jednoduchém příkladu.
HTML máme následující:
<img class="img img--cut" src="image-300x300.jpg"
width="300" height="200" alt="Image…">CSS:
.img--cut {
object-fit: cover;
object-position: bottom;
}A vysvětleme:
- Obrázek má přirozené rozměry 300 × 300 pixelů, v HTML je mu však povoleno zabrat jen 200 pixelů na výšku, viz vlastnost
height. object-fit:coverříká, že se má obrázek roztáhnout do celé plochy prvku<img>tak, aby nikde nezůstalo volné místo. Vizobject-fit.object-position:bottomurčuje zarovnání na spodní hranu plochy prvku<img>. Vizobject-position.
→ Související: CSS aspect-ratio
Vlastnost object-fit – způsob napasování
Určuje, jakým způsobem se má externí médium vměstnat do plochy, která je mu určena vlastnostmi width a height v HTML nebo CSS.

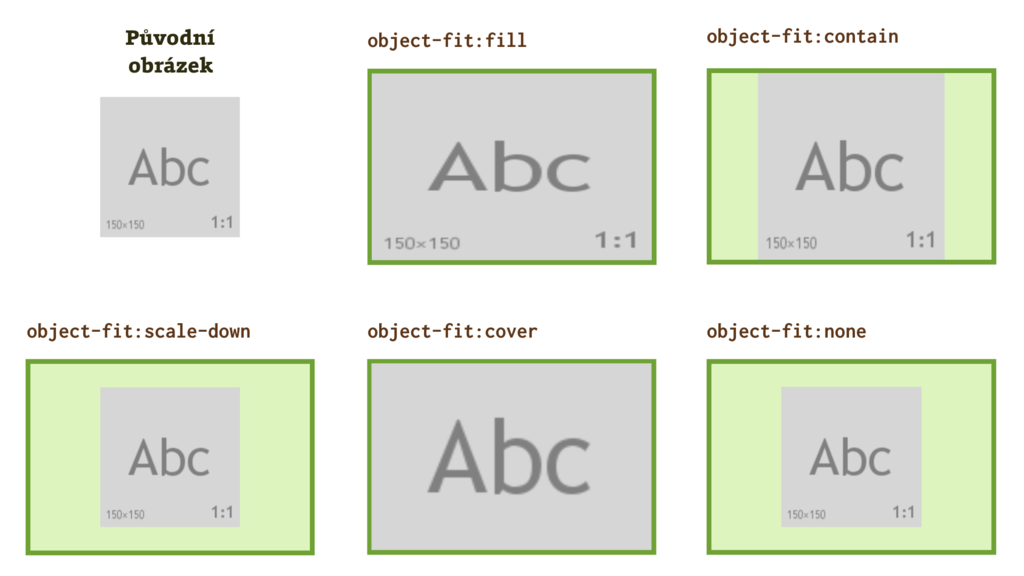
Obrázek: Hodnoty vlastnosti object-fit aplikované na obrázek o velikosti 150 × 150 pixelů.
Je to velmi podobné jako u pasování obrázků na pozadí pomocí vlastnosti background-size.
| Hodnota | Jak se chová? |
|---|---|
fill (výchozí) |
Vyplní celou plochu. Klidně zdeformuje poměr stran obsahu, ale neořízne ho. |
contain |
Nevyplní vždy celou plochu. Obsah nezdeformuje, neořízne a zobrazí celý. |
scale-down |
Stejně jako contain, ale nikdy nezvětší obrázek nad přirozenou velikost. |
cover |
Vyplní celou plochu. Nenechá volné místo, nezdeformuje obsah, ořízne ho. |
none |
Drží původní velikost a poměr stran. Někdy ořízne, někdy nechá volné místo. |
V praxi je nejpoužitelnější hodnotou object-fit:cover.
Vlastnost object-position – způsob umístění
Definuje, kde bude pozicovaný prvek používající object-fit. Je to vlastně úplně stejné jako u vlastnosti background-position.

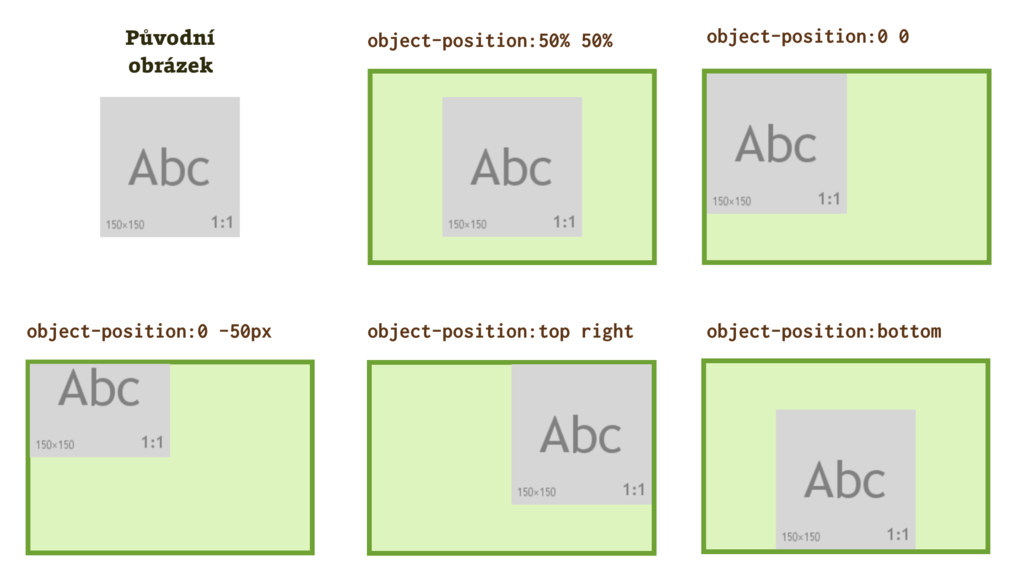
Obrázek: Ukázky hodnot vlastnosti object-position.
Mrkněme se na příklady hodnot.
| Příklad hodnoty | Jak se chová? |
|---|---|
50% 50% (výchozí) |
Vycentruje objekt doprostřed vykreslovacího boxu. |
0 0 |
Umístí objekt do horního levého rohu. |
0 -50px |
0px seshora a 50px doleva mimo vykreslovací box. |
top right |
Do pravého horního rohu. |
bottom |
Na spodní hranu. Druhá hodnota se bere jako výchozí, tedy center. |
Použití v praxi
- Obě vlastnosti se velmi hodí pro vynucení poměru stran, když na na serveru máme uložené obrázky v různých tvarech a velikostech.
- Ořez videa na pozadí hlavičky stránky funguje dobře. Totéž se značkou
iframeovšem nikoliv.
Podpora v prohlížečích
Od doby, kdy prohlížeč Edge přešel na jádro Chromium, vlastnost neumí jen staříček Internet Explorer 11.
Na většině českých veřejných webů má v době psaní ještě významný podíl, takže bude nutné nějak pořešit fallback. caniuse.com/object-fit
Možnosti, jak problém vyřešit i v Internet Exploreru:
- Namísto
object-fit/object-positionumístit obrázek na pozadí a využít vlastnostibackground-size/background-position. Alternativně je možné pohrát si s vlastností transform a absolutním pozicováním (viz StackOverflow). - Pro IE11 využít polyfill – fregante/object-fit-images. Moc to nedoporučuji, protože to nemálo zatíží vykreslovací výkon v již tak nemálo pomalém Exploreru.
- Detekovat nepodporující prohlížeč (např. pomocí knihovny Modernizr) a podsunout mu náhradní řešení. Na StackOverflow například nabízejí změnit
<img>na<svg>a vyřešit problém v něm.

Komentáře
Máte doplnění, komentář nebo jste našli chybu?
Pro přidání názoru se prosím
přihlaste nebo si zřiďte účet.