Prohlížeče Chrome, Firefox a (brzy i Safari) podporují nový obrázkový formát AVIF.
Inovativní formáty nás webaře zajímají hlavně z pohledu datové efektivity a nových vlastností. Obojí je zde splněno, takže se na AVIF pojďme podívat více zblízka.

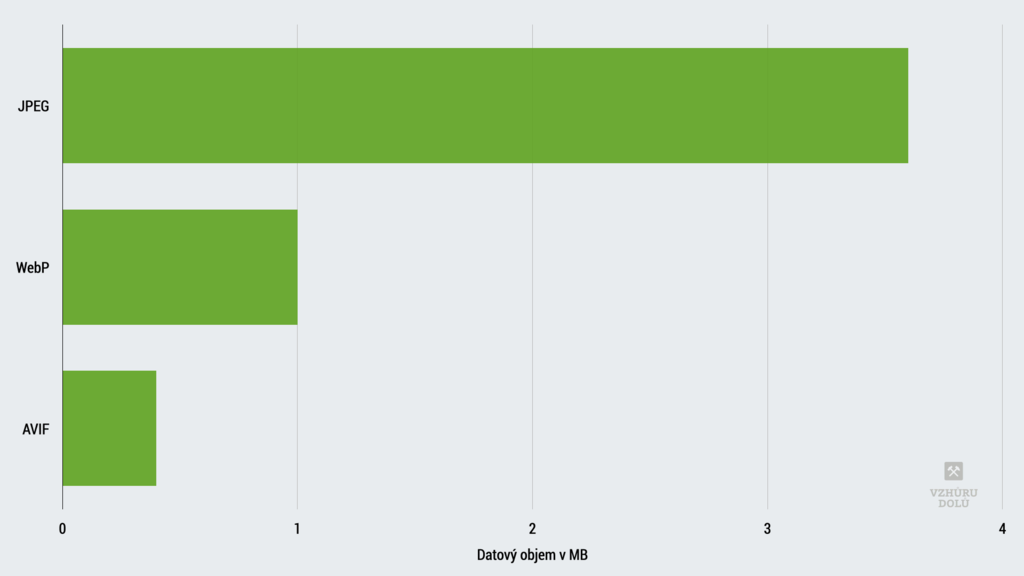
Obrázek: Datové úspory u AVIF leckoho zaskočí, i ve srovnání s formátem WebP. Toto jsou výsledky pro sadu několika obrázků, v článku jsou ale ještě podrobnější srovnání.
AVIF obvykle ušetří oproti JPEG výrazně více dat než dřívější alternativa, formát WebP.
Formát WebP už je starý více než 10 let a tak AVIF přináší opravu největších nedostatků svého staršího příbuzného.
AVIF disponuje také zajímavými a pro web užitečnými vlastnosti. Jeho velkou výhodou je například je, že i při vysoké kompresi zachovává ostré hrany barevných přechodů.
Podporuje jej zatím jen Chrome, Opera a Firefox, ale s ostatními prohlížeči to vypadá – vzhledem k příznivým licenčním podmínkám – velmi dobře.
Odkud se AVIF vzal
AVIF má kořeny také v těžko překonávaném, ale velmi málo rozšířeného formátu HEIF a novém úsporném formátu videa AV1 od skupiny Alliance for Open Media.
Nový formát je proto příbuzný s WebP. Oba jsou založeny na video kodeku z rodiny VPx. WebP používá starou verzi VP8, zatímco AVIF je založen na AV1, což je generace následující po verzi VP10.

Obrázek: Logo video-formátu AV1.
Mezi členy skupiny Alliance for Open Media počítáme například Google, Amazon, Facebook, Intel, Microsoft, Mozillu, Netflix, Samsung Electronics a – chvíle napětí – Apple. Tohle si zapamatujme jako velmi důležité, ještě se k tomu vrátíme.
Výhody AVIF
Na formátu je znát desetiletý rozdíl oproti předchozímu WebP a 26 let (!) inovací oproti době vzniku JPEG.
Datová úspora
Množství ušetřených dat je velké a leckomu může u konkrétních obrázků vyrazit dech. Pojďme se ale podívat na studii, která používá širší datovou základnu než jednotlivé obrázky.
Daniel Aleksandersen na Ctrl.blog spravuje nezávislou sadu 600 obrázků v šířkách 96 až 1080 pixelů. Porovnával sady původních JPEG souborů s jejich variantami ve WebP a AVIF.

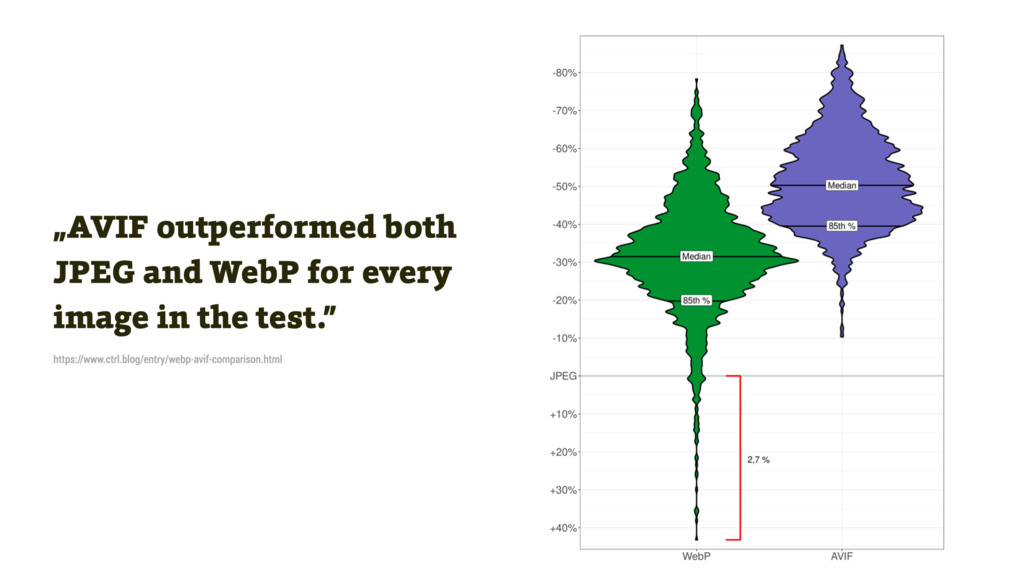
Obrázek: AVIF překonal nejen JPEG, ale i WebP a to v každém jednotlivém obrázku. Zdroj Daniel Aleksandersen, Ctrl.blog.
Výsledky jsou velmi zajímavé:
- Medián datové úspory AVIF oproti JPEG je kolem 50 %. (U WebP je to kolem 30 %).
- AVIF ukázal lepší výsledek komprese než JPEG a WebP pro každý jednotlivý obrázek v jeho testu. (U WebP je z grafu vidět, že některé typy obrázků mohou být i datově větší než původní JPEG.)
Tato čísla potvrzují i další. Ve studii Netflixu se potvrdila úspora poloviny dat oproti JPEG.
Výsledky ale mohou být pro konkrétní obrázky i výrazně lepší. Mám sadu pěti různorodých obrázků, na kterých si nové formáty zkouším. V původní, nijak neoptimalizované JPEG variantě, mají dohromady 3,2 MB. Převod do WebP stáhl velikost na 1 MB. AVIF na 0,37 MB, tedy na téměř desetinu datového objemu.
Vždy tedy záleží, jak dobře jsou optimalizované vaše zdroje.
Nový typ komprese a nové vlastnosti
Datovou velikostí výhody AVIF ale nekončí:
- Přichází s novým typem komprese, které říkají „chroma-from-luma“.
- Podporuje 10- a 12bitové barvy v plném rozlišení a vysoký dynamický rozsah (HDR). Formát WebP je omezen na 8bitovou barevnou hloubku.
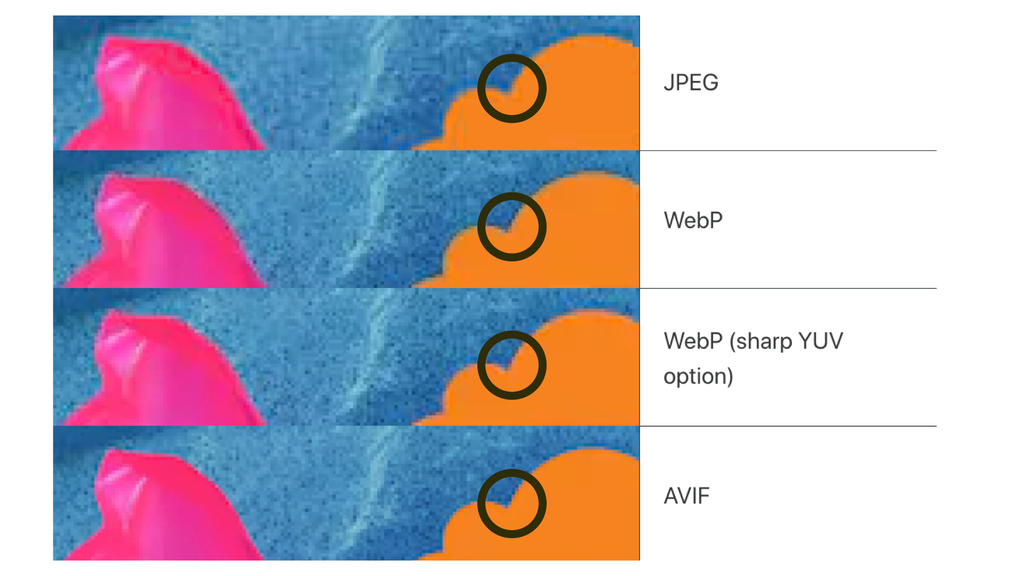
Celkově vzato to znamená, že nový formát „nekostičkuje“ jako JPEG a WebP a „nerozmazává“ ostré hrany.

Obrázek: AVIF nekazí hrany. Zdroj: Kornel Lesiński, The Cloudflare Blog.
Z toho také vychází nové možnosti využití.
Rozšířené možnosti použití
Bylo by ke škodě věci zapamatovat si AVIF jen jako alternativu pro JPEG.
Ano, pro zobrazování fotografií na webu se velmi dobře hodí. Už formát WebP ale přišel s podporou bezeztrátové komprese a alfa-průhledností (a podporou animací), takže se stal téměř plnohodnotnou náhradou formátu PNG.
Problém u WebP ale zůstával s „rozmazáváním“ ostrých hran, jak jste mohli vidět v předchozím obrázku. Trochu to eliminuje vlastnost „sharp YUV“, ale ne zcela.
AVIF ale díky novému algoritmu ostré hrany téměř nijak nedeformuje. Dělá to z něj výbornou alternativu také pro obrázky s ostrými hranami – například typografické bannery nebo produktové obrázky na jednobarevném pozadí.
Jake Archibald ve svém skvělém článku o AVIF také experimentoval s náhradou AVIFu za vektory (!) a mělo to slušný úspěch, zejména u komplexnějších SVG obrázků.
Nevýhody AVIF
Dva hlavní problémy AVIFu jsou nepřítomnost postupného vykreslování a rychlost.
Progressive AVIF neexistuje
Progresivní vykreslování (progressive rendering) je velkou výhodou formátu JPEG. Už v první várce renderingu prohlížeč u tohoto typu JPEGů vykreslí celou plochu obrázku. Jde tedy o jakýsi přirozený placeholder, zástupný symbol, než se obrázek načte celý.
Obrázek: Postupné vykreslení JPEG a potupné vykreslení AVIFu. Zdroj: Jake Archibald.
AVIF bohužel touto funkcí nedisponuje. Máme totiž tu čest s „levobočkem“ video-formátu, takže se nelze divit. O téhle nevýhodě se ale obecně ví a řeší se v rámci dalšího vývoje formátu.
Pro nás webaře to znamená, že v případě nasazení AVIFu na místa, kde by se hodilo postupné vykreslení, musíme vymýšlet alternativy. Například vložení menšího obrázku, BlurHashe a tak dále.
Rychlost kódování
Pokud jste si AVIF zkoušeli generovat například přes Squoosh, znáte i další nevýhodu. Rychlost.
V případě nového formátu z dílny AOMedia bych mluvil spíše o pomalosti. Převod většího obrázku do AVIF trvá jednotky, někdy i desítky vteřin.
Důležitým parametrem tam je „effort“, tedy úsilí, které enkodér vynakládá na poměr kvality a datové velikosti. Pro úroveň 2 trvá kódování AVIF dobrých pár sekund. Effort 3 je výrazně lepší, ale převod může trvat několik minut. Při úrovni 10 může vytvoření jednoho obrázku trvat více než 10 minut.
Daleko lepší výsledky samozřejmě budete mít při spouštění konverze na příkazové řádce.
Tenhle fakt je problematický zejména pro obrázkové CDN, které generují obrázky na vyžádání v reálném čase. Proto například i Cloudinary uvádí, že podpora AVIF je u nich aktuálně v beta-režimu.
Na Bunny.net kromě uvedených nevýhod zmiňují také, že AVIF měl v testech mírnou tendenci vyhlazovat šum, velmi jemné textury nebo přímo odstraňovat jemné detaily v grafice.
Nicméně – pro proces optimalizace jednotlivých kusů obrázků toto problém není. A předpokládám, že se to časem bude zlepšovat, protože na podobné problémy jsme naráželi i při porodních bolestech formátu WebP.
Podpora v prohlížečích
Problémem WebP byla pomalá adopce prohlížeči. Ano, díváme se na tebe, Safari. Apple přidal podporu WebP až nedávno. 10 let po Chrome, ehm.
Jak je to u AVIFu?
Chrome 85 již AVIF podporuje. V jiných prohlížečích založených na Chromu práce probíhá.
Ve Firefoxu podpora přichází na podzim '21 s verzí 93 na podpoře pracují.
Apple říká, že podpora AVIF přijde do Safari Technology Preview release 149 během roku 2022. Bude nejspíš omezená na macOS od verze Ventura and iOS od verze 16.

Obrázek: Podpora AVIF v prohlížečích. Zdroj: CanIUse Embed a CanIUse.
Kodek AV1 si již nyní připisuje rychlejší přijetí relevantními firmami než předchozí kodeky bez licenčních poplatků. Nejnovější GPU od Nvidia, AMD a Intel již mají hardwarové dekódování pro AV1.
K tomu ta návaznost AVIFu na formát HEIF, který má Apple tak rád… Takže za mě jsou naděje na relativně rychlý postup party kolem Tima Cooka relativně slušné.
Nasazení na web
Technické možnosti tady jsou. Máme značku <picture>, takže můžeme realizovat nasazení i s fallbackem do WebP či JPEG:
<picture>
<source srcset="obrazek.avif" type="image/avif">
<source srcset="obrazek.webp" type="image/webp">
<img src="obrazek.jpg" alt="…" width="400" height="300">
</picture>V takovém případě se nám AVIF ke dni psaní článku stáhne v Chromu a Opeře, WebP ve všech prohlížečích kromě starších Safari a Internet Explorerů. No a JPEG právě tam, v jámě lvové.
Vzhledem k podpoře zatím nepředpokládám masivní nasazení na všechny obsahové obrázky některých webů. Ale pro jednotlivé obrázky se mě to zdá je výborný nápad, který jsem si několikrát ověřit, například zde, na Vzhůru dolů, na stránce o e-booku „Vzhůru do AMP“.

Komentáře
Máte doplnění, komentář nebo jste našli chybu?
Pro přidání názoru se prosím
přihlaste nebo si zřiďte účet.