Metrika rychlosti webu, která udává čas mezi interakcí uživatele se stránkou a jejím skutečným provedením.
Metrika First Input Delay je velmi důležitá, protože je součástí Core Web Vitals a zohledňuje se v rámci hodnocení rychlosti webů Googlem.
Je ale dobré vědět, že FID bude v březnu 2024 v rámci Core Web Vitals nahrazena aktuálnější metrikou INP (Interaction to Next Paint).
Jak se měří FID?
Je to událost, kterou ovlivňuje hlavně JavaScript. Stránka je zobrazená a uživatel se snaží kliknout na tlačítko, rolovat s ní… jenže stránka nereaguje, protože hlavní vlákno prohlížeče je zaměstnané zpracovávání kódu.

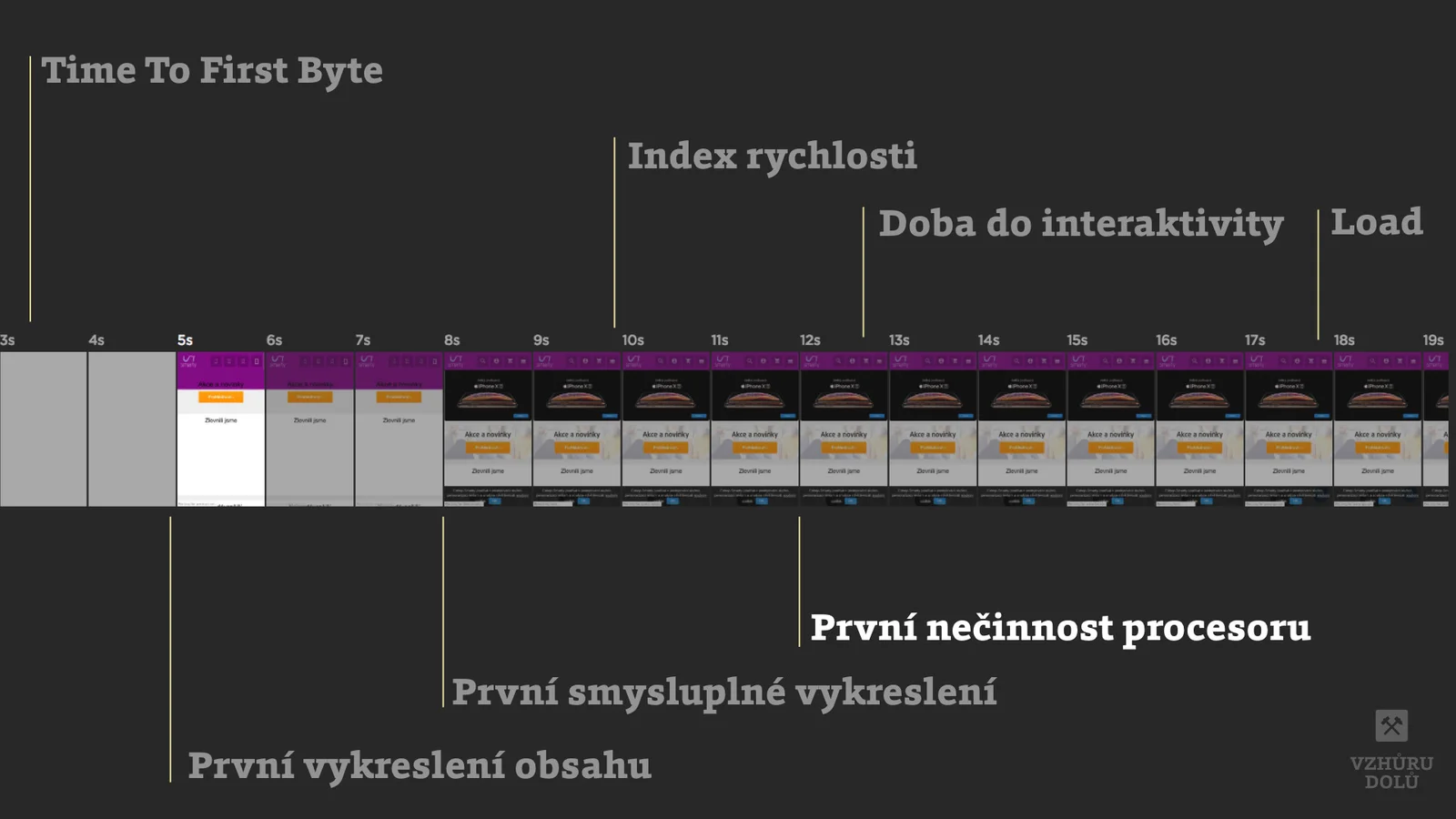
Kdy vzniká FID nebo taky „First Input Delay“
Time To Interactive a RUM data
Možná si všimnete podobnosti této metriky s Time To Interactive (TTI). Zatímco FID měří prodlevu mezi akcí uživatele a jejím provedením, TTI počítá čas od startu načítání stránky po plnou interaktivitu stránky. Obě ve výsledku říkají podobnou informaci – jak rychle je možné se stránkou plně pracovat.
FID je v zásadě lepší metrika. Poskytuje obrázek o reálné uživatelské zkušenosti. Proto je také měřená pomocí nástrojů pro monitoring reálných uživatelů (RUM) jako je SpeedCurve nebo Chrome UX Report.
TTI pak měříme, když nemáme k dispozici uživatele. Například v nástrojích Lighthouse a díky tomu i PageSpeed Insights.
Více informací o First Input Delay najdete na developers.google.com.
