Dreamweavery responzivního věku mají ambice zkrátit cestu mezi webovým designérem a publikovaným webem. Jinak řečeno ušetřit za Photoshop a kódera.
Vyzkoušel jsem zase po čase pořádně WebFlow a myslím, že u mikrosajt nebo jednodušších prezentačních webů si designéři už dneska opravdu vystačí s malým nebo vůbec žádným dohledem kódera.
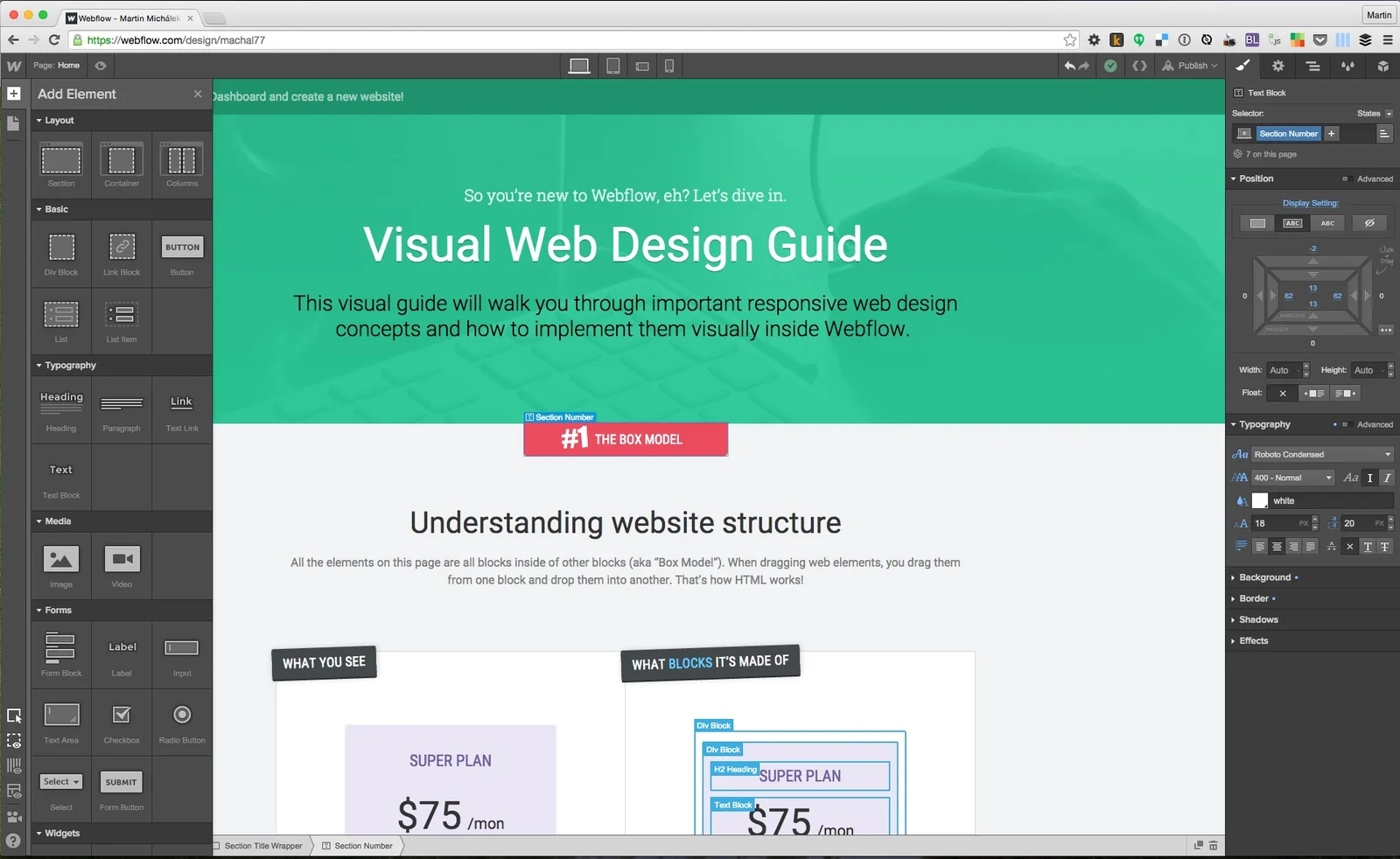
WebFlow je vizuální editor webů, do kterého si vkládáte komponenty typu navigace, formulář, obrázek, text nebo třeba kontejner layoutu. Obrázek napoví.
Pojďme si povídat o těch lepších částech WebFlow.
Vizuální editace jde fakt hladce a líbí se mi taky dosažitelná znovupoužitelnost
Ve srovnání třeba s Jetstrapem mě fakt ohromilo jak přesně a jednoduše lze do stránky komponenty přetahovat myší a pak upravovat. S tím souvisí i kvalita generovaného HTML kódu. V rámci kategorie „klikátka v prohlížeči” famózní, řekl bych.
Dobré ale vědět, že do režimu úpravy kódu se během editace nepřepnete, nástroj je mířený fakt na grafiky. Vlastní kód vložíte buď pankáčsky přes Embed komponentu nebo si jej přidáte až po exportu do HTML a CSS. V tomhle mě připadá zajímavější Pinegrow, který přepínání do režimu kódování slibuje.
Na WebFlow se mi velmi líbí důraz na jednoduchou znovupoužitelnost a respektování webových principů. Elementům se přidávají třídy, které mají styly odpovídající 1:1 aktuálním možnostem CSSka. Včetně CSS3 animací nebo transformací. Komponenty jež opakujete napříč stránkami si uložíte jako Symboly a upravujete jen na jednom místě. Vida, i klikačská obdoba <?php include() ?> se sem dostala!
Mínusy? Hlavně pojetí responzivního design a… ne, fakt to není vymyšleno pro kódery
Na rozdíl od Edge Reflow nebo Macaw lpí WebFlow na definici responzivního designu, kterou nepovažuji za šťastnou. Pro každý web máte přednastavené (uf) 4 (uff) breakpointy rozdělené podle zařízení nikoliv obsahu (uuuuf), které nelze změnit (uuuufff). Lokální breakpointy pro potřeby konkrétních komponent pak vůbec nehrozí. Tohle mě sákne, ale uznávám, že pro jednorázové mikrosajty to může být relativně v pohodě.
Komponent vám WebFlow dává k ruce docela dost, ale znáte to – i na menších projektech obvykle potřebujete udělat nějakou vlastní. Pak s WebFlow moc šancí nemáte, protože vlastní kód sem psát nemůžete. Na druhou stranu je možné si v takovém případě ve WebFlow připravit polotovar, který pak dokódujete. Jenže…
Žádný teploučký obývák pro frontendistovo pohodlí od WebFlow nečekejte. Exportovaný kód je čisté CSSko, takže i kdybychom výstupy WebFlow brali jako polotovar pro další designování a kódování, musíme si vystačit bez výhod preprocesorů.
Bát se o práci? Jedině pokud se specializujete na menší prezentační weby a mikrosajty
…ale to bych vám doporučoval najít si jinou práci už před lety. Stejně tak bych se jako majitel firmy zamyslel, zda je fakt efektivní kreslení takovýchto webů v Photoshopu. WebFlow totiž považuji daleko více za konkurenci pro Photoshop-kresliče a Photoshop samotný než frontendisty.
Pokud bych dnes chtěl vyrobit jednorázovou mikrosajtu nebo malý prezentační web, neváhám a naklikám si je ve WebFlow. Žádný Photoshop, žádný kód. A je jisté, že se tyhle nové Dreamweavery (nebo nové Photoshopy) budou dále rozvíjet a jednodušší webdesignérské úkoly prostě vyřeší.
Další české články s tématem Webflow
Akutalizace k červnu 2020: