Nástroj pro audit webu Lighthouse vyšel v deváté verzi. Musím tomu věnovat alespoň stručnou poznámku, protože přináší minimálně dvě zajímavé novinky.
No a taky je to už tradice. Na Vzhůru dolů se tomuhle nástroji věnuji pravidelně. Psal jsem zápisky například k verzi 8 nebo 6.

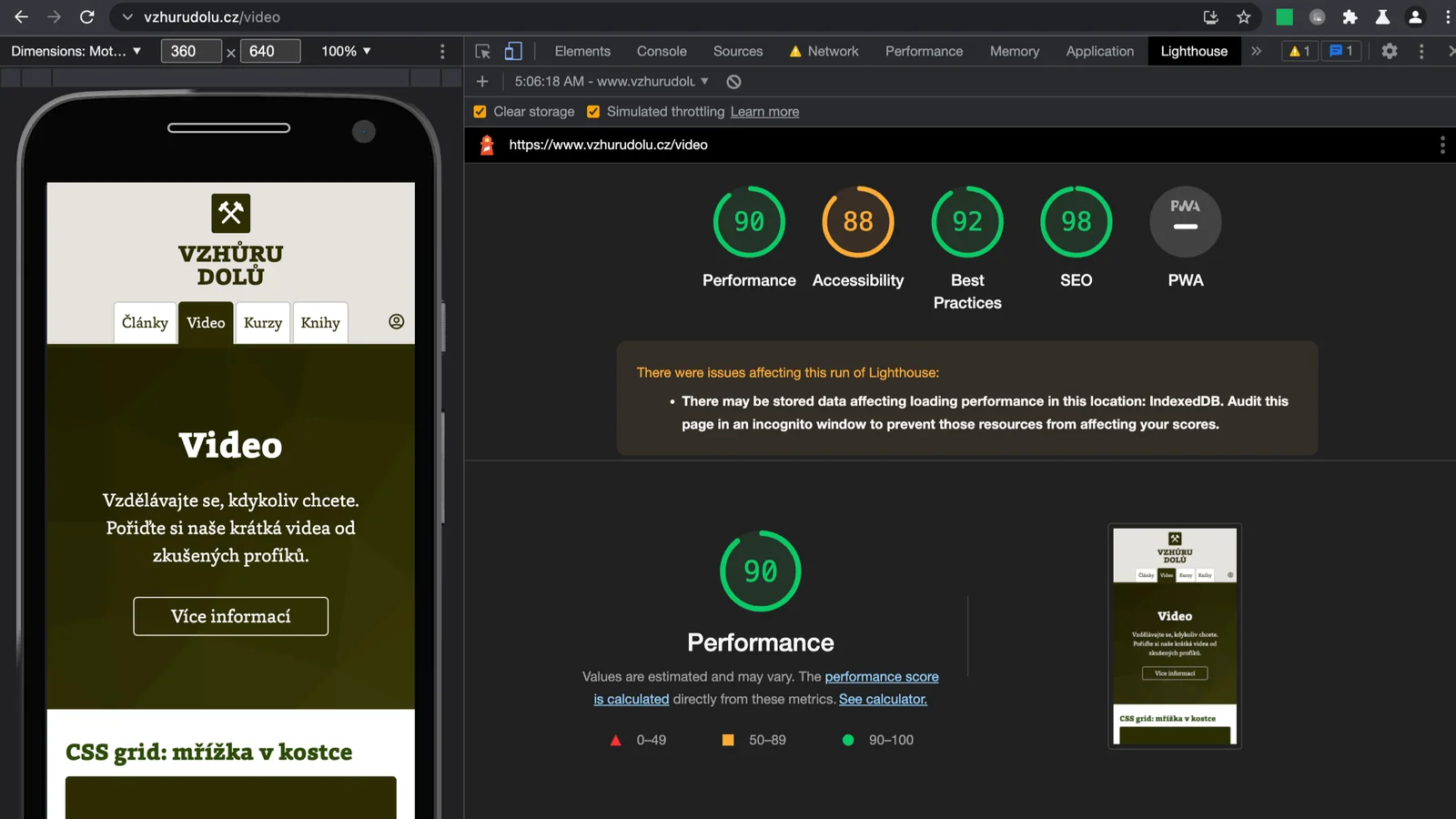
Nový Lighthouse 9 v Chrome.
V devátém vydání přinesli autoři nástroje z Googlu zejména razantně předělané rozhraní výsledků testu, včetně těch na PageSpeed Insights, ale hlavně User Flows.
User Flows, průchod uživatele službou
Velkou nevýhodou Lighthouse byla možnost testovat jen první načtení stránky. Ano, určité výjimky existovaly – například při testování v Chrome bylo možné nastavit, zda vytvořit audit s plnou nebo prázdnou keší prohlížeče.
User Flows umožňují skriptované testování. Lighthouse tak můžete pouštět v rámci jednoho testu vícekrát – ať už jde o načtení různých stránek nebo spouštění na základě interakcí na stránce.
Nově tak budete moci testovat například tyto scénáře:
- Průchod uživatele webem – testem si nasimulujete procházení uživatele například nákupním procesem na e-shopu.
- Interakce uživatele se stránkou – Lighthouse nemusíte pouštět jen při úvodním načtení, ale také například po kliknutí na element nebo scrollování.
Posbíráte metriky a vzniklé problémy. Fixnete to. Pustíte test znova. To se mi líbí.
Dosud bylo možné skriptovat testy rychlosti například pomocí proprietárního rozhraní skriptů ve WebpageTestu. Ale přítomnost v Lighthouse je důležitá, jde o nejpoužívanější nástroj pro testování webů. Navíc to zde udělali pomocí už poměrně standardizovaného API pro ovládání Chrome zvaného Puppeteer.
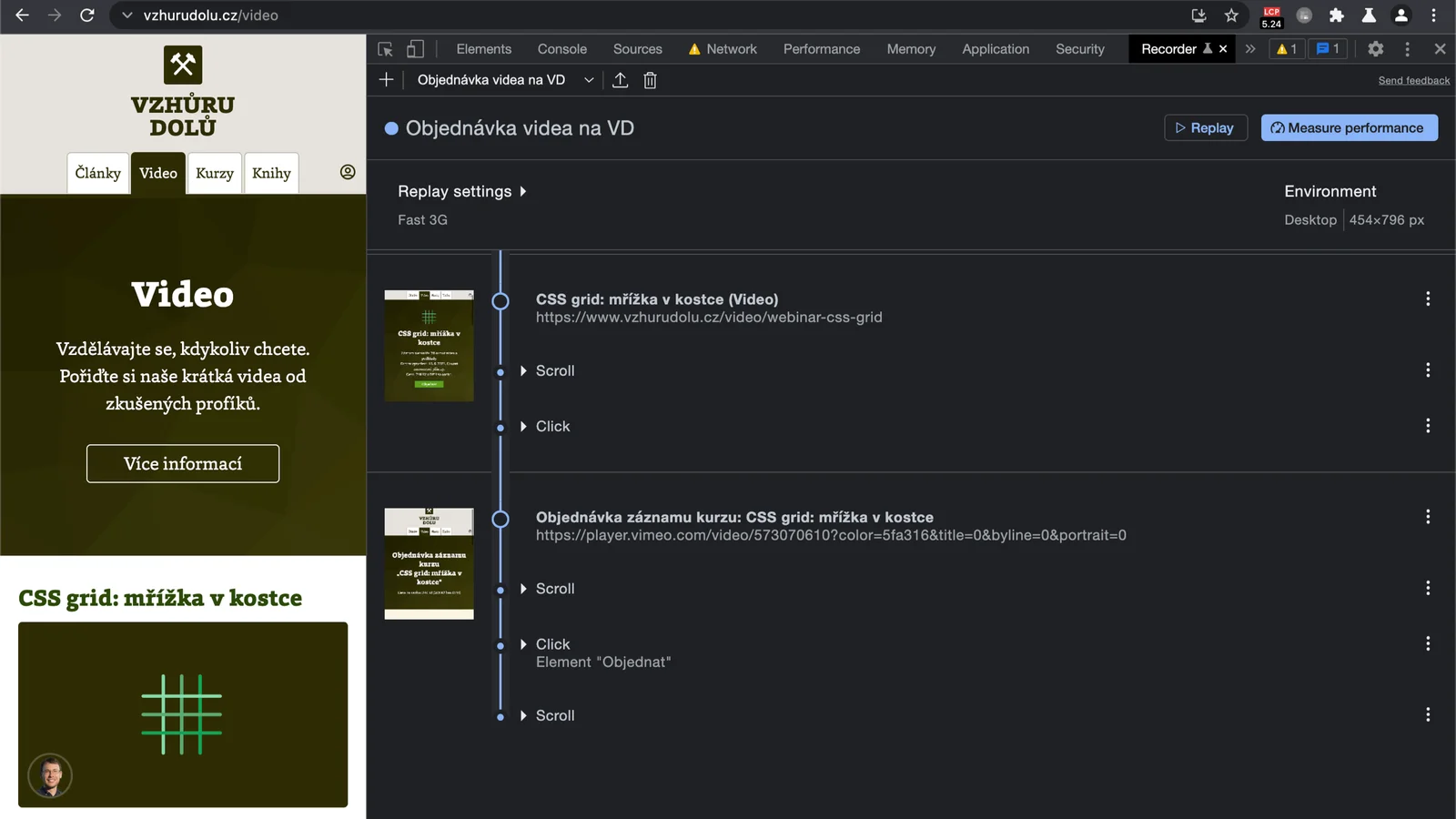
Autoři Chrome nyní ve verzi Canary testují možnost si uživatelský proces naklikat pomocí nástroje Recorder. I tohle vypadá zajímavě. Hlavně pro ty, kteří raději klikají než píší javascriptový kód.
Nové rozhraní výsledku testu
Další velkou změnou je vylepšené rozhraní výsledků testu. Ukažme si to na příkladu testu oblasti Performance pro úvodní stránku Vzhůru dolů:

Lighthouse User Flows.
Můžete tady vidět hned několik novinek:
- Celkové skóre je trochu menší a vedle je nově screenshot hotové stránky. To abyste lépe viděli. Viděli, jak vypadala stránka při dokončení testu. To se hodí, protože Lighthouse často testuje web ve stavu, v jakém jej vy nevidíte — například s cookie lištou.
- Jednotlivé metriky, ze kterých se skládá celkové skóre (LPS), jsou nyní větší. I to hodnotím kladně – zaměří to pozornost lidí na správné místo, tedy nikoliv LPS, ale konkrétní ukazatele, které je potřeba optimalizovat.
- V každém testu, včetně toho na PageSpeed Insights, je nyní lépe vidět nastavení testu - na jakém zařízení a odkud proběhl. To je důležité pro pochopení rozdílů mezi Lighthouse testy, které mohou být i dost velké.
Všechny novinky se rovnou projevily také v PageSpeed Insights, asi nejpopulárnějším nástroji pro jednorázový test rychlosti webu.
Nově je najdete na adrese: pagespeed.web.dev
PageSpeed Insights dávají nově také větší důraz na metriky od uživatelů z Chrome UX Reportu. To je bezpochyby chvályhodné, protože to je nejlepší způsob, jak se zdarma k číslům o rychlosti dostat.
Na druhou stranu – metriky posbírané od uživatelů jsou k dispozici jen pro více navštěvované weby, takže nové pojetí výsledků bude řadu lidí mást.
V oblasti „web performance”, rychlosti webu, jsou laici obecně dost v pasti mezi srozumitelností podávaných informací a jejich přesností. Ale to je na jiné povídání a jiný článek.
Výsledky testů z Lighthouse 9 už také uvidíte v našem testeru rychlosti na PageSpeed.ONE.
Všechny novinky z Lighthouse 9 si můžete přečíst v changelogu.
