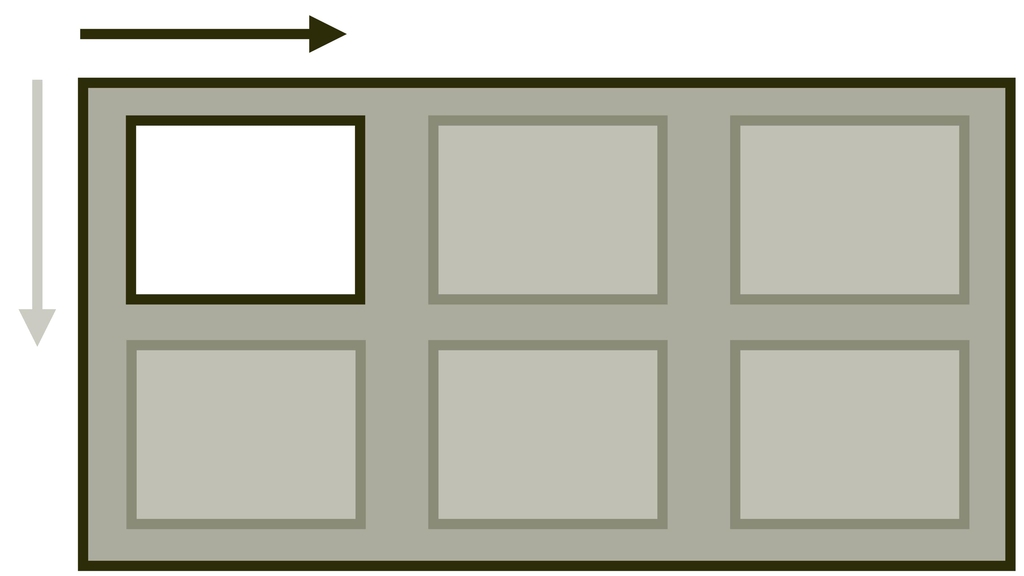
Vlastnost justify-self určuje zarovnání položky na hlavní ose (jinak též řádkové ose).

Vlastnost justify-self patří do specifikace pro zarovnání boxů – CSS Box Alignment.
Můžete ji využít v layoutech tvořených gridem.
Je dobré zmínit, že uvnitř buněk tabulek a ve flexboxu je vlastnost justify-self ignorována. V layoutu pomocí gridu se položka zarovnává uvnitř své oblasti, což je obvykle buňka mřížky.
U flexboxu je možné pro zarovnání položek na hlavní ose využít klasickou metodu s automatickým vnějším okrajem margin:auto, podobně jako u justify-items.
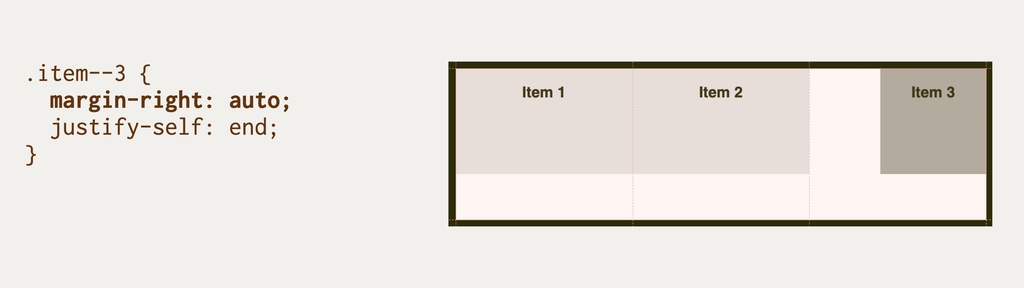
Příklad: margin má přednost před justify-self
V naší ukázce definujeme třísloupcový kontejner gridu. Poslední, jinak zbarvenou položku pak zarovnáváme pomocí justify-self.
HTML vám asi bude povědomé:
<div class="container">
<div class="item item--1">Item 1</div>
<div class="item item--2">Item 2</div>
<div class="item item--3">Item 3</div>
</div>Definice třísloupcového kontejneru gridu pak vypadá zhruba následovně:
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
height: 10em;
}Nakonec deklarace pro poslední položku:
.item--3 {
margin-right: auto;
justify-self: end;
}Tady vlastně zarovnáváme dvěma způsoby. Všimli jste si toho? Jednou doleva (margin-right:auto) a jednou doprava (justify-self:end). Co myslíte, bude platit poslední deklarace, jako je tomu u CSS vždy? Nikoliv, zarovnání pomocí vnějších okrajů zde má přednost navzdory kaskádě.
Zkuste si tu první deklaraci schválně v živé ukázce odmazat.

Vlastnost margin má přednost před justify-self.
Následuje několik užitečných vysvětlujících odrážek:
- První dvě položky nemají vlastnost
justify-selfnastavenou, takže získají výchozí hodnotustretcha roztáhnou se do celé šířky prostoru buňky. - Poslední položka má nastaveno
justify-self:end, takže by se měla „scvrknout“ na přirozenou šířku podle obsahu a zarovnat ke konci prostoru buňky, což je zároveň pravá hrana kontejneru. - Vyhrává ovšem deklarace
margin-right:auto, která buňku zarovná na začátek prostoru buňky, a funguje tedy stejně jakojustify-self:start.
Příklad: proč to ve flexboxu nefunguje
V dalším CodePenu je vidět, že justify-self ve flexboxu opravu nefunguje. Pokouším se tam stylovat poslední položku pomocí justify-self:end. A nic.
Zde je potřeba vysvětlit, proč tomu tak je.
Prvním důvodem je, že ve flexboxu nejsou vlastnosti justify-self a tím pádem ani justify-items potřeba – můžete totiž úplně v pohodě použít margin a jeho hodnotu auto.
Za druhé, u flexboxu se – na rozdíl od gridu – počítá s přítomností více položek na hlavní ose. Pravděpodobně nechcete dělat flexboxové rozvržení s jednou položkou. Nebo chcete, ale pro tohle flexbox vymyšlený nebyl. Pro zarovnání více položek je dobrá vlastnost justify-content.
Mám tedy jednu dobrou a jednu špatnou zprávu. Ta dobrá: Pro zarovnání položek na hlavní ose ve flexboxu používejte margin nebo justify-content. A ta špatná? Budete si to muset zapamatovat. Zabývá se tím krásná diskuze „In CSS Flexbox, why are there no ,justify-items’ and ,justify-self’ properties?“ na Stack Overflow. vrdl.in/qabny
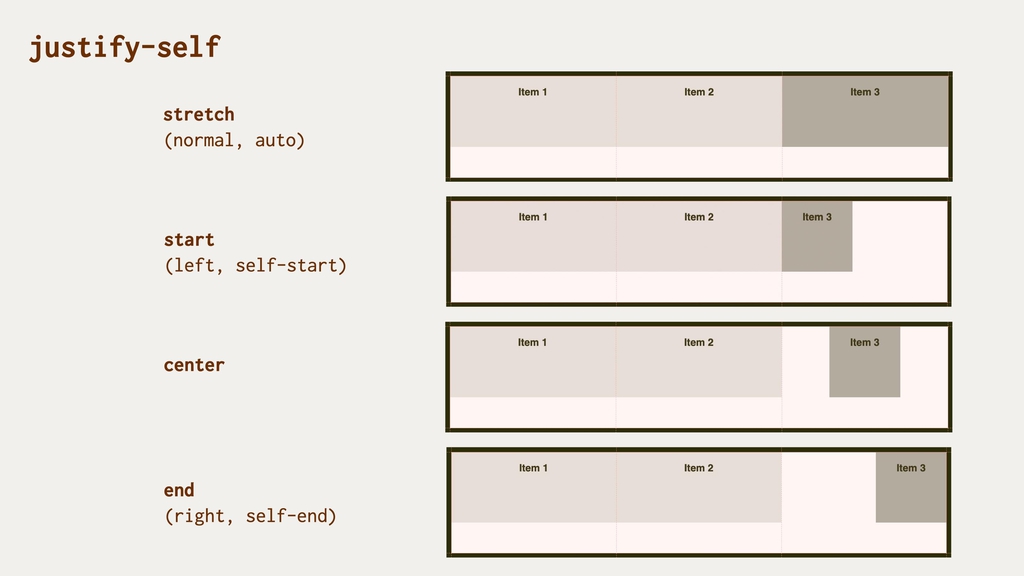
Možné hodnoty zarovnání

Hodnoty vlastnosti justify-self.
Vlastnosti justify-self můžete předávat všechny hodnoty z jednotlivých obecných kategorií klíčových slov specifikace CSS Box Alignment:
Základní
auto(výchozí)
Podědí se hodnotajustify-itemsod rodičovského elementu. Pokud zde žádný není, dostane prvek hodnotunormal.normal
V CSS gridu jde jen o jiný zápis pro hodnotustretch, ale například v blokových layoutech (display:block) je to alternativa prostart.stretch
Položka rozšíří své rozměry tak, aby v kontejneru nezbylo žádné volné místo. Pokud jsou položky menší než kontejner, jejich velikost se zvětší rovnoměrně (nikoliv proporcionálně), přičemž stále respektují omezení uložená vlastnostmi jakomax-width/max-height.
Po dekódování zašmodrchaností specifikace můžeme konstatovat, že výchozí hodnota je vždy stretch, tedy roztažení do šířky.
Poziční
center
Položka se centruje doprostřed jí určeného prostoru.start
Položka se zarovnává k hraně začátku jí určeného prostoru.end
Položka se zarovnává k hraně konce jí určeného prostoru.self-start
Hodnota se chová jakostart.self-end
Hodnota se chová jakoend.flex-start
Chová se jakostart.flex-end
Chová se jakoend.left
Chová se jakostart.right
Chová se jakoend.
Podle účaří
first baseline
Zarovnání na účaří prvního řádku. Pokud hodnotu v daném kontextu nelze použít, zarovná se jakostart.last baseline
Zarovnání na účaří posledního řádku. Pokud hodnotu v daném kontextu nelze použít, zarovná se jakoend.baseline
Zkratka profirst baseline.
Pro přetečení
safe
Pokud má položka v daném způsobu zarovnání přetéct z obou stran, bude zarovnání změněno takovým způsobem, aby byl vidět začátek položky, například tak, aby bylo možné přečíst začátek textu.unsafe
Vždy dostane přednost poziční zarovnání, bez ohledu na to, zda bude oříznutý obsah čitelný nebo ne.
Toto v žádném prohlížeči zatím nefunguje.
Podpora v prohlížečích
V rámci flexboxu a v tabulkovém layoutu tuto vlastnost nemůžete použít v žádném prohlížeči.
Při použití s display:grid je podpora v prohlížečích plná, jen v Internet Exploreru je hlášeno několik bugů. Více na CanIUse. caniuse.com/justify-self

Komentáře
Máte doplnění, komentář nebo jste našli chybu?
Pro přidání názoru se prosím
přihlaste nebo si zřiďte účet.