Weby na WordPressu z principu pomalé být nemusí. Je to chyba implementátorů, nikoliv tohoto nejpopulárnějšího systému pro správu webů.
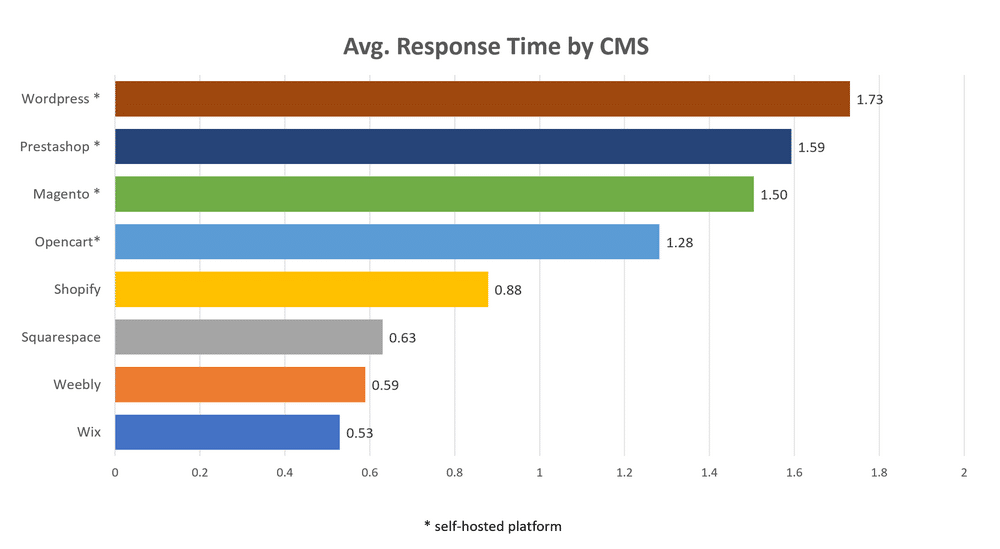
Docela často narážím na zmínky o „pomalosti“ WordPressu. Danny Richman navíc nedávno publikoval zajímavý průzkum – Which CMS platforms perform best on Google? – kde se mimojiné objevuje následující graf:

Obrázek: Porovnání rychlosti odpovědi serveru u jednotlivých CMS. Prováděno na milionu webů, které podle BuiltWith.com používají WordPress. Zdroj: Danny Richman
Z grafu je zřejmé, že pomalý backend mají zejména řešení instalovaná na hosting vybraný implementátorem (self-hosted): WordPress, Prestashop, Magento a Opencart.
Jenže pohled na graf je jedna věc, ale co z něj vyplývá je věc druhá. Zkusil jsem tedy změřit několik webů, postavených na WordPressu.
Vlastní měření: WordPress vrací HTML do půl vteřiny
Lektor našeho školení WordPressu, Honza Bien, mi poskytl čistou instalaci WordPressu a dva své větší weby k otestování.
| Web | TTFB |
|---|---|
| test.j5n.cz (čistý WP) | 0,38 s |
| blog.seznam.cz | 0,17 s |
| o.seznam.cz | 0,28 s |
Tabulka: Time To First Byte (serverový čas) pro tři weby od Honzy Biena. Měřeno je to nástrojem Lighthouse
Překvapení se nekonalo – WordPress umí být dostatečně rychlý.
Problém prostě obvykle není v platformám samotných, ale ve způsobech implementace a rozšiřování.
Kdo může za pomalý WordPress: Platforma nebo způsob použití?
Nejspíš to druhé, že ano? Dany Richman ostatně ve své studii píše:
Study tells us more about the typical users a CMS has rather than the capabilities of the platform.
Honza Bien k tomu dodává:
Platforma WordPressu klade velmi malé vstupné požadavky na znalosti implementátora. Udělat rychlý web je ale odborná práce vyžadující vysokou kvalifikaci.
Jde jednak o výběr hostingu ze strany provozovatele a pak samozřejmě – to byste nečekali – pluginy. „WordPress sužují špatně napsané pluginy“ píše doslova autor odkazované studie.
Takže problém „pomalého“ WordPressu je spíše problém špatné implementace na backendu. Špatného výběru hostingu, špatného nastavení WordPressu, bezhlavého instalování pluginů a tak dále.
Ale co s tím? Spolu s Honzou nabízíme alespoň velmi stručný návod, jak si pomoci:
- Měřte serverový čas – buď například v Chrome DevTools (záložka Network) nebo nástrojem Lighthouse. (Více o nástrojích.) Držte ho ideálně hluboko pod půlvteřinou.
- Analyzujte výkon pluginů – jednodušší nástroj je P3, komplexnější (a dražší) pak New Relic.
Prostě měřte a vyhodnocujte.
A já ještě dodám dvě poznámky k měření „pomalosti”. Dany Richman totiž měřil jen serverový čas a datový objem. To je málo.
První poznámka k měření: Většina problémů bývá na frontendu
Moje zkušenost ze zakázek při optimalizaci rychlosti webu totiž říká, že naprostá většina problémů, které weby mají, se netýká backendu:
Zajímavé, jak rozšířená je myšlenka „náš web je pomalý, protože běží na pomalé platformě [dosaďte oblíbenou]“.
— Martin Michálek (@machal) October 3, 2018
90 % problémů je přitom na frontendu.
Backend – tedy rychlost generování stránek WordPressem či jinou platformou – samozřejmě bude mít významný vliv na vnímanou rychlost uživatelů sedících u rychlých připojení.
Čas serveru je také vcelku důležitý pro SEO – má vliv na crawl budget, dobu, kterou je robot vyhledávače ochoten věnovat vašemu webu. To se nejspíš týká ale jen opravdu velkých webů.
Takže – pomalý backend nemusí znamenat pomalý web.
Druhá poznámka k měření: Vypovídá něco průměrná datová velikost stránky? Nic moc
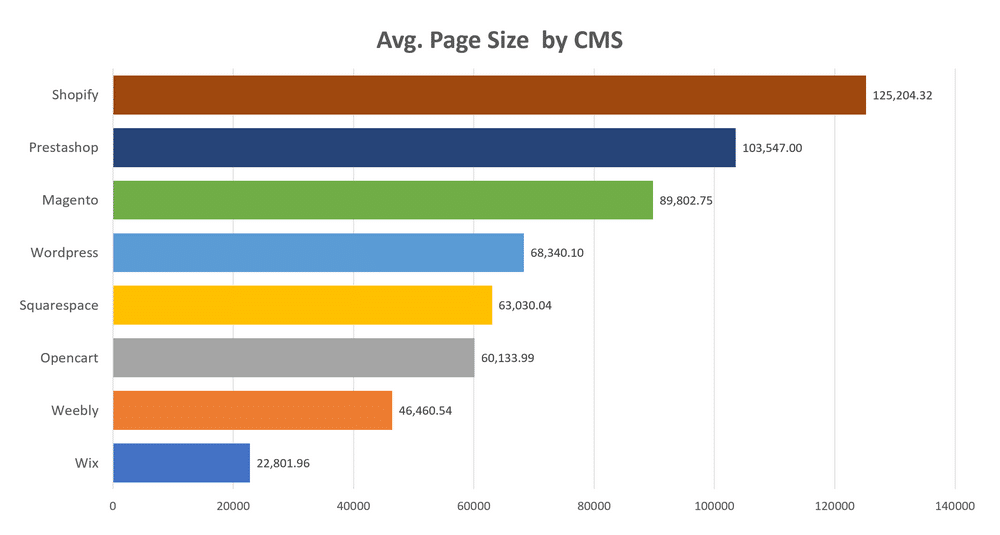
Mrkněme se ještě na další graf ze studie Dannyho Richmana. Ten měřil i datový objem průměrné stránky:

Obrázek: Datový objem průměrné stránky postavené na dané platformě. Zdroj: Danny Richman
WordPress zde figuruje opět mezi horšími. Ale nejhorší je překvapivě Shopify, platforma s poměrně solidním renomé. Znamená to tedy, že weby na Shopify budou datově obézní a tudíž pomalé? Autor opět klidní závěry o platformách tím, že tohle vypovídá spíše o jejich typickém použití:
…Shopify and Magento are more typically used by larger ecommerce businesses … the home page of these sites contains more images…
Navíc – vy už víte, že datový objem stránky není příliš důležitý ukazatel rychlosti webu. Že je lepší se soustředit na Speed Index, Time To Interactive a další metriky.
Ano, je to tak. WordPress, Shopify a jiné platformy jsou jen nástroje. A ty za pomalé nebo jinak pokažené weby nemohou. Mohou za ně lidé.

Komentáře
Máte doplnění, komentář nebo jste našli chybu?
Pro přidání názoru se prosím
přihlaste nebo si zřiďte účet.