Řekněme, že jste marketéři, designéři nebo majitelé webů. A že chcete rychlý web. Je možné, že pro to leccos děláte.
Ale může vám unikat jedna podstatná věc – každé nasazení externí komponenty do stránky může rychlost webu pokazit.
Marketéři, když vybíráte nějakou komponentu pro web (analytiku, a/b testing, chat…), konzultujete vždy výběr s vývojáři?
— Martin Michálek (@machal) October 1, 2018
(RT helfne, dík moc.)
Moje anketa na Twitteru nemá zrovna statisticky vypovídající účast, ale řekněme, že zde je minimálně 20 marketérů, kterým bych rád věnoval tento článek.
Týká se to vkládání:
- méně obvyklých měřících skriptů
- chatovacích služeb
- A/B testovacích služeb
- remarketingových kódu
- nahrávacích služeb typu
…no prostě obecně všech komponent třetích stran na rámec těch úplně běžných jako jsou Google Analytics.
Případ FreshChat
Jednomu klientovi se stalo následující. V týmu se rozhodli nasadit novou chatovací službu. Podle toho co vím vybírali poctivě, ale zapomněli do rozhodovacího procesu přizvat vývojáře nebo někoho, kdo by jim konzultoval dopad na rychlost načítání.
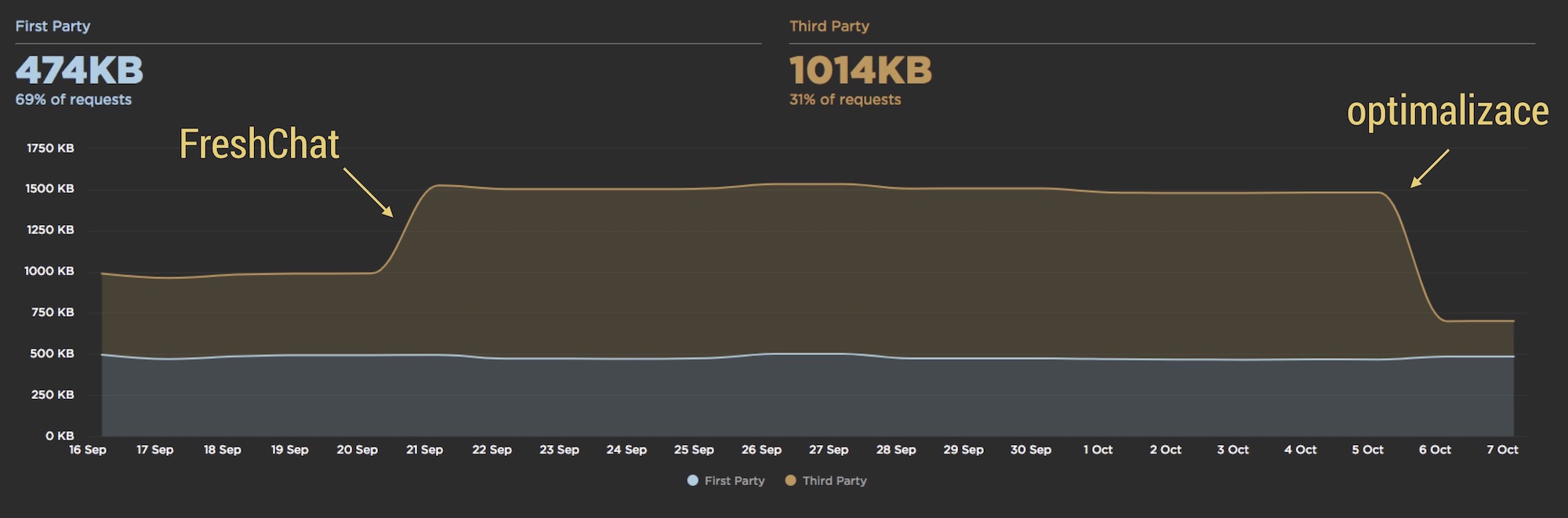
Inu, nasadilo se. Což se hned projevilo v nástroji SpeedCurve, pomocí kterého naštěstí rychlost průběžně měříme. Projevilo se to nehezky. Pěkně ošklivě, abych byl přesnější.

Obrázek: Datový objem není zrovna nejzásadnější ukazatel rychlosti načítání stránky, ale jeho náhlý nárust nevěstí nic dobrého
FreshChat totiž:
- Stahuje něco přes 0,8 MB, což je fakt hodně (i ve srovnání s předchozím řešením LiveChat, kterému stačilo 0,2 MB).
- Co je horší: Výchozí podoba skripu zablokuje zobrazení stránky – doporučuje se načtení bez atributů
asyncnebodefer.
A co je nejhorší – zdá se, že minimálně někteří zaměstnanci jeho podpory vykazují docela silnou dávku neznalosti o problematiky rychlosti načítání. Odpověď na precizní rozbor kolegy vývojáře zněla: „I do not see any slowness in the page or the chat widget loading“.
Neargumentuje se čísly, metrikami, nekomentuje se zaslaná časová osa načítání. Prostě si to člověk s FreshChat „zkusil“ a žádné zpomalení tam „neviděl“.
V následné komunikaci už trochu vylepšili tón, ale to nejdůležitější – náprava problému je v jejich případě na dlouhý běh.
Vývojář je naštěstí člověk na svém místě, takže přišel s vlastním optimalizací:
- Nestahuje FreshChat blokujícím způsobem, ale v první fázi vůbec.
- Zobrazuje vlastní placeholder, vypadající jako chatovací okénko.
- Až po klinutí uživatelem se FreshChat načte.
Související
Ponaučení pro majitele webů, marketéry a další profese?
- Ujistěte se, že v týmu máte někoho (nejlépe vývojáře), kdo rozumí rychlosti načítání. Ale opravdu rozumí, protože rychlost není jen o datové velikosti stránky. (Účast na mém školení je zcela vyhovující vzdělání. Mrk, mrk.)
- Sledujte rychlost průběžně, nástrojem typu SpeedCurve nebo třeba i vlastním řešením.
- Přizvěte vývojáře do výběru každé nové komponenty, kterou byste rádi do stránky vložili.
Moc díky!

Komentáře
Máte doplnění, komentář nebo jste našli chybu?
Pro přidání názoru se prosím
přihlaste nebo si zřiďte účet.