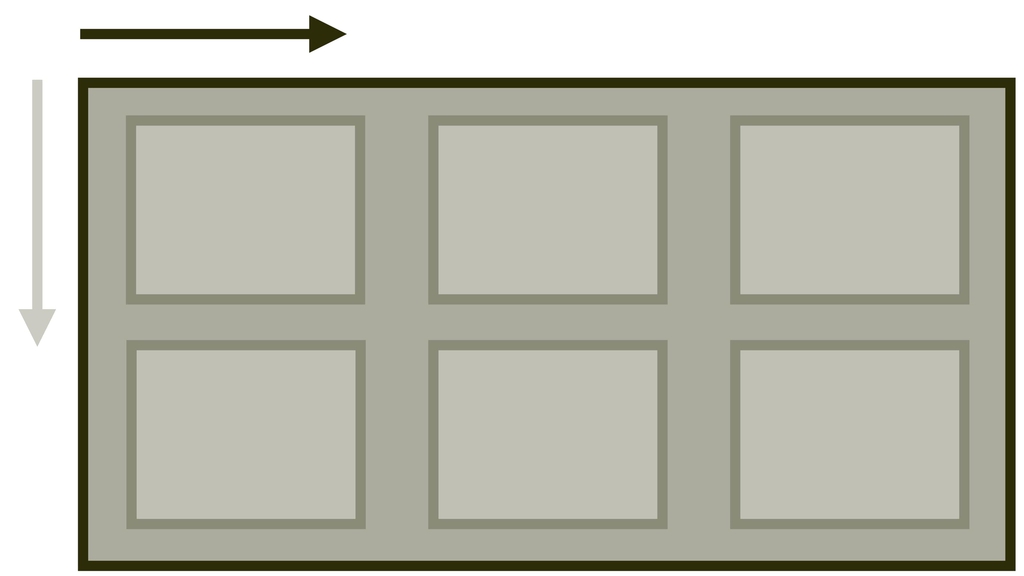
Vlastnost CSS justify-content definuje, jak prohlížeč distribuuje prostor mezi položkami obsahu podél hlavní (nebo řádkové) osy kontejneru layoutu.

Vlastnost justify-content patří do specifikace pro zarovnání boxů – CSS Box Alignment.
Počítá se však s použitím pro flexbox, grid, ale také vícesloupcový layout.
Využití je možné ve všech moderních systémech layoutu: flex, grid i multicol.
Ve flexboxu je to občas zbytečné
Pro pořádek zmiňme, že tahle vlastnost nebude pro flexbox zase tak užitečná. Zbylý prostor se ve flexboxu rozdělí až poté, co se započtou hodnoty auto vnějších okrajů (margin), a až poté, co se započtou hodnoty délek položek rozvržení.
Stačí tedy existence jedné flexboxové položky s vlastnostmi flex nebo flex-grow nastavená na hodnotu 1 a více a žádný volný prostor zde nezbude.
Jednoduchý příklad
V naší ukázce definujeme třísloupcový kontejner gridu. Začneme s HTML:
<div class="container">
<div class="item item--1">Item 1</div>
<div class="item item--2">Item 2</div>
<div class="item item--3">Item 3</div>
</div>CSS:
.container {
display: grid;
grid-template-columns: repeat(3, minmax(3em, 5em));
height: 10em;
justify-content: space-around;
}Položky gridu jsme ale, my zlí experimentátoři, přinutili, aby držely minimální a maximální šířku – pomocí minmax(3em, 5em).

Budiž prostor mezi položkami! Vlastnost justify-content v nastavení space-around.
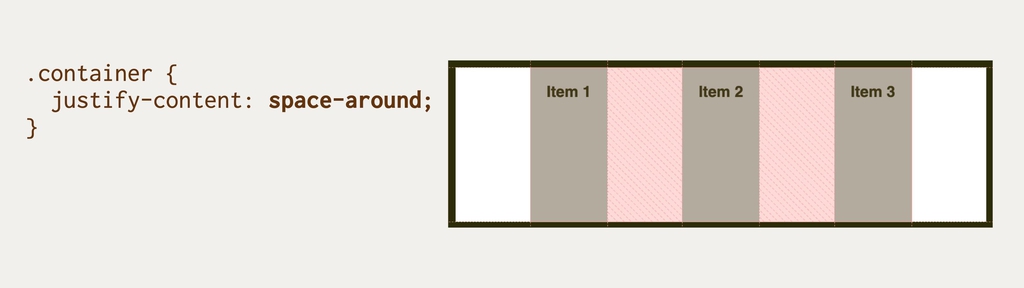
Deklarace justify-content:space-around zajistí rozdělení volného prostoru na šířku tak, aby mezi položkami a kontejnerem byla mezera o polovinu menší, než je mezi jednotlivými položkami.
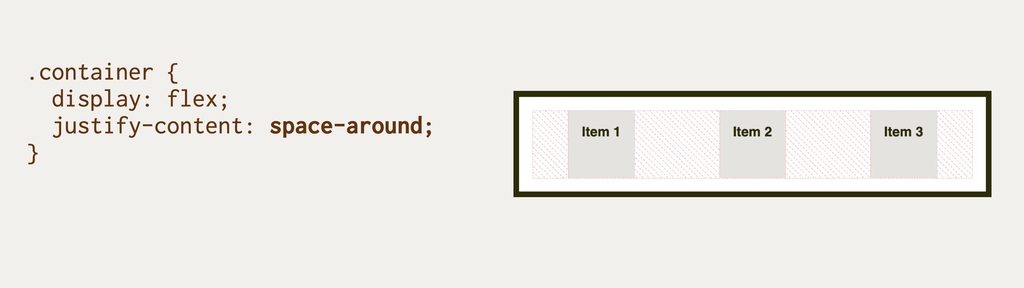
Můžete si vyzkoušet ještě jedno demo. Je totožné, jen tentokrát rozvržené pomocí flexboxu.
CSS tam vypadá zhruba takto:
.container {
display: flex;
}
Nastavení space-around, tentokrát ve flexboxu.
Vzhledem k tomu, že jsme na položky neaplikovali vlastnost flex nebo flex-grow, dělení prostoru pomocí justify-content zůstává v platnosti.
Možné hodnoty

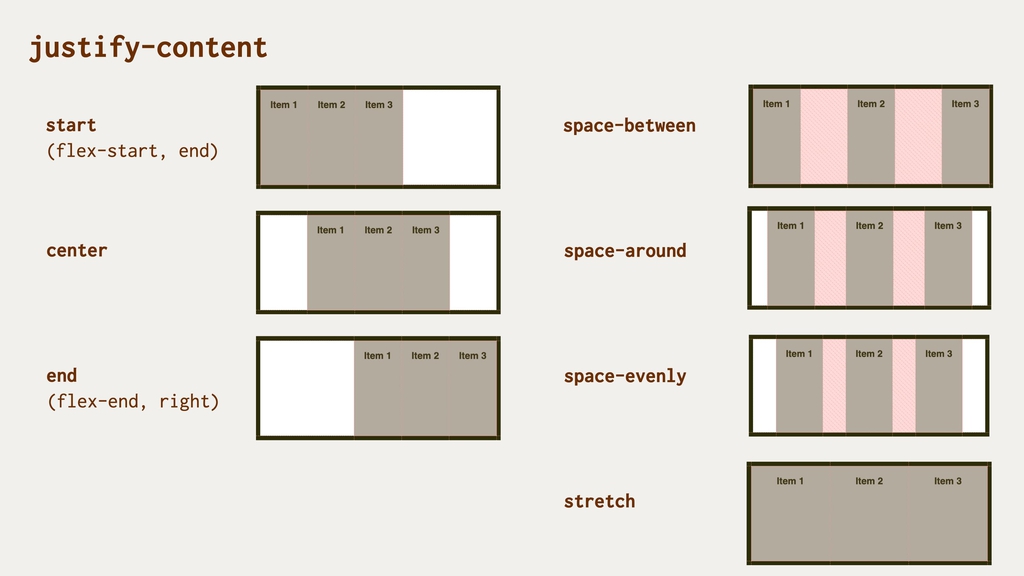
Hodnoty vlastnosti justify-content.
Vlastnosti justify-content můžete předávat všechny hodnoty z jednotlivých obecných kategorií klíčových slov:
Základní
normal(výchozí)
V CSS gridu i flexboxu bude odpovídat hodnotěstart. Položky se tedy zarovnají na začátek osy, takže obvykle doleva.
Zbylý prostor
space-between
Volné místo se rovnoměrně rozdělí mezi položky, přičemž první a poslední je zarovnaná s hranou kontejneru.space-around
Volné místo se rovnoměrně rozdělí mezi položky a polovina mezery mezi položkami se vloží mezi hrany kontejneru a první a poslední položku.space-evenly
Volné místo se rovnoměrně rozdělí mezi položky i mezi první a poslední položku a okraje kontejneru. Tato vlastnost není v kombinaci s flexboxem podporována v MSIE 11.stretch
Položky rozšíří své rozměry tak, aby v kontejneru nezbylo žádné volné místo. Pokud jsou položky menší než kontejner, jejich velikost se zvětší rovnoměrně (nikoliv proporcionálně), přičemž stále respektují omezení uložená vlastnostmi jakomax-width/max-height. Tato hodnota není v kombinaci s flexboxem podporována v MSIE 11.
Poziční
center
Položky se centrují doprostřed kontejneru. Ve flexboxu nepodporuje MSIE.start
Položky se zarovnají k hraně začátku kontejneru. Ve flexboxu nepodporuje MSIE.end
Položky se zarovnají k hraně konce kontejneru.flex-start
Chová se jakostart, použitelné jen ve flexboxu.flex-end
Chová se jakoend, použitelné jen ve flexboxu.left
Chová se jakostart.right
Chová se jakoend.
Hodnoty left, right, start a end zatím nemají u této vlastnosti dobrou podporu v prohlížečích při použití ve flexboxu.
Zarovnání na účaří
first baseline
Zarovnání na účaří prvního řádku. Pokud hodnotu v daném kontextu nelze použít, zarovná se jakostart.last baseline
Zarovnání na účaří posledního řádku. Pokud hodnotu v daném kontextu nelze použít, zarovná se jakoend.baseline
Zkratka profirst baseline.
Toto v době psaní podporuje Chrome a Edge.
Pro přetečení
safe
Pokud má položka v daném způsobu zarovnání přetéct z obou stran, bude zarovnání změněno takovým způsobem, aby byl vidět začátek položky, například tak, aby bylo možné přečíst začátek textu.unsafe
Vždy dostane přednost poziční zarovnání, bez ohledu na to, zda bude oříznutý obsah čitelný nebo ne.
Toto v době psaní podporuje jen Firefox.
Podpora v prohlížečích
V layoutech postavených na gridu je vlastnost u základních hodnot plně podporována, s výjimkou MSIE 11. Použitím nástroje Autoprefixer je ale možné to dohnat.
Ve flexboxových rozvrženích funguje justify-content dobře i v Internet Exploreru.
Více na CanIUse. caniuse.com/justify-content.

Komentáře
Máte doplnění, komentář nebo jste našli chybu?
Pro přidání názoru se prosím
přihlaste nebo si zřiďte účet.