Vlastnost flex nastaví výchozí velikost elementu a způsob, jakým se smí zvětšovat a zmenšovat v rámci flexboxového layoutu.

flex je jedna z vlastností flexboxu.
Jde o zkratku pro všechny vlastnosti definující pružnost flexboxové položky:
flex-grow– faktor zvětšování.flex-shrink– faktor smršťování.flex-basis– základní velikost.
Zapsáno obecně vypadá složení hodnot vlastnosti flex takto:
flex:
<flex-grow> <flex-shrink> <flex-basis>Výchozí hodnota je initial a můžete ji zapsat následujícím způsobem:
.box {
flex: 0 1 auto;
}flex-grow:0– nebude se nijak roztahovat do volného místa.flex-shrink:1– smršťovat se bude stejně jako ostatní položky.flex-basis:auto– zabere prostor, který jí určí vlastní obsah.
Pokud chcete například nastavit, aby vaše položky zabíraly minimálně 150px, v případě dostupnosti volného prostoru se rovnoměrně zvětšily a v případě zmenšení prostoru zase rovnoměrně smrštily, uděláte to takto:
.box {
flex: 1 1 150px;
}Používejte flex raději než konkrétní vlastnosti
Je dobré vědět, že autoři specifikace doporučují upřednostňovat zkratku flex před konkrétními vlastnostmi, které zastupuje.
Důvodem je mimo jiné to, že zkratka umí inteligentně nastavovat výchozí hodnoty.
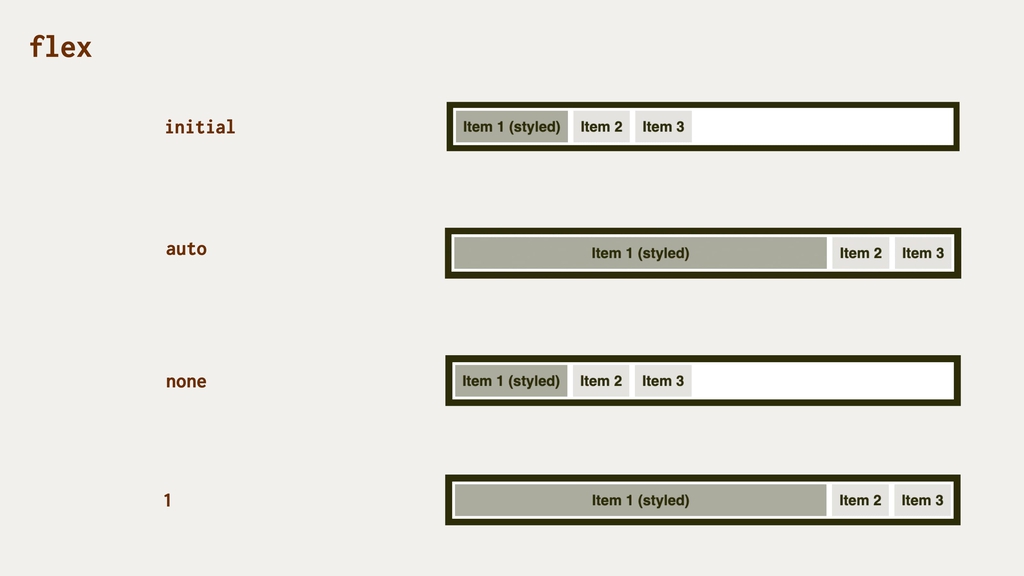
Přednastavené hodnoty
Jednoslovné hodnoty se vám budou hodit asi nejčastěji. Podívejte se na první sloupec tabulky:
| Hodnota | flex-grow |
flex-shrink |
flex-basis |
|---|---|---|---|
flex:initial |
0 |
1 |
auto |
flex:auto |
1 |
1 |
auto |
flex:none |
0 |
0 |
auto |
flex:1 |
1 |
1 |
0 |
Teď si vysvětlíme dopad přednastavených hodnot zkratky flex:
flex:initial
Nastavení výchozí hodnoty, tedyflex:0 1 auto. Položky se s ubývajícím místem zmenšují, ale nezvětšují se nad velikost svého obsahu.flex:auto
Odpovídáflex:1 1 auto. Dotčené položky se stanou plně pružnými s výchozím rozměrem podle svého obsahu. Asi nejčastější případ, který potřebujete.flex:none
Odpovídáflex:0 0 autoa zcela ruší pružnost položky. Druhá nejčastější situace.flex:<kladné-číslo>
U jednočíselného zápisu pozor!flex:1znamenáflex:1 1 0, takže se vám změní výchozí velikost položky a model pružnosti, jak jsme zmiňovali u vlastnostiflex-basis.

Přednastavené hodnoty vlastnosti flex a jejich dopad na velikost položky. Zapište si je za uši, jsou hodně důležité.
Je také dobré vědět, že se flexboxové položky nikdy nezmenší pod minimální šířku obsahu. Ta je dána šířkou nejdelšího slova nebo vnitřního elementu fixní šířky – třeba obrázku. Lze to změnit nastavením min-width nebo min-height tohoto prvku na nějakou nízkou hodnotu.
Vyzkoušet si to opět můžete na našem interaktivním CodePenu.
Podpora v prohlížečích
Internet Explorer ve verzích 10 a 11 tuto vlastnost implementoval jako -ms-flexbox, ale s pomocí Autoprefixeru není nutné na toto myslet. Všechny informace o podpoře jsou na CanIUse.

Komentáře
Máte doplnění, komentář nebo jste našli chybu?
Pro přidání názoru se prosím
přihlaste nebo si zřiďte účet.