Vlastnost grid-template slouží k definování mřížky v CSS gridu.
Jde o zkratku pro vlastnosti grid-template-rows, grid-template-columns a také grid-template-areas.

Vlastnost grid-template je součástí CSS gridu.
Definování sloupečků a řádků
V prvním demu si ukážeme grid-template jednoduše, jako zkratku pro výše uvedené dvě vlastnosti:
.container {
grid-template: auto auto / 2fr 1fr;
} To odpovídá zápisu:
.container {
grid-template-rows: auto auto;
grid-template-columns: 2fr 1fr;
grid-template-areas: none;
}V živé ukázce si můžete vyzkoušet změnit některé hodnoty.
Sloupečky, řádky a pojmenované stopy
V hranatých závorkách můžeme při zapisování hodnoty grid-template uvést také pojmenované řádky a sloupce.
V kódu to vypadá následovně:
.container {
grid-template:
[row-1] auto [row-2] auto
/
[col-1] 2fr [col-2] 1fr;
} To odpovídá zápisu:
.container {
grid-template-rows: [row-1] auto [row-2] auto;
grid-template-columns: [col-1] 2fr [col-2] 1fr;
grid-template-areas: none;
}Opět je k dispozici živá ukázka.
Sloupečky, řádky a pojmenované oblasti
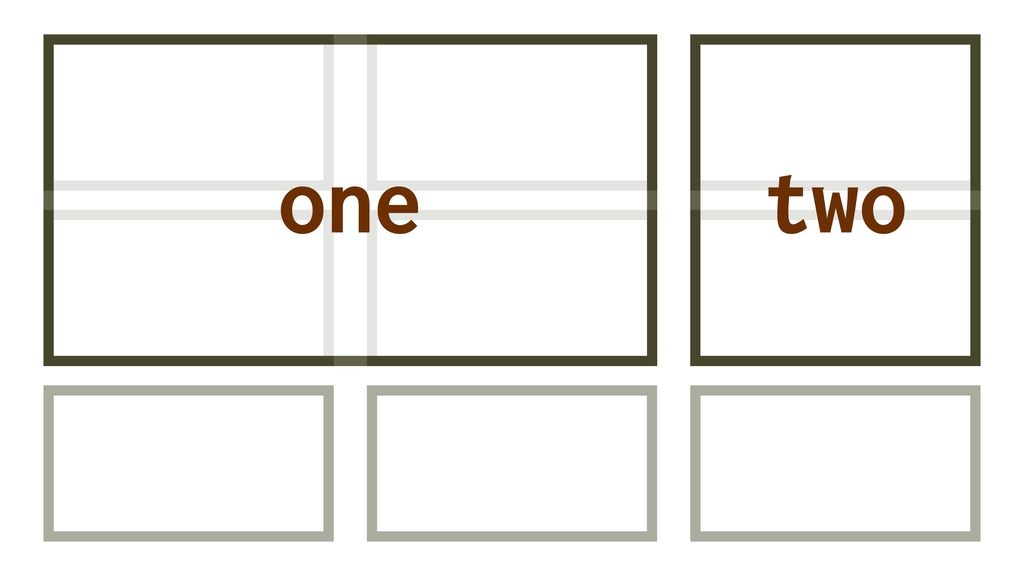
V poslední ukázce uvidíte, že je také možné definovat rozměry gridu spolu s pojmenováním oblastí:
.container {
display: grid;
grid-template:
"heading heading" auto
"one two" auto
/
2fr 1fr;
}Je to už docela složité. Nejprve se definují řádky – jejich jména a výšky – a pak za lomítkem šířky sloupečků. Odpovídá to následujícímu:
.container {
grid-template-rows: auto auto;
grid-template-columns: 2fr 1fr;
grid-template-areas:
"heading heading"
"one two";
}Co je dobré vědět?
Je zde pár kulišáren, na které bych vás rád upozornil:
- Všimněte si, že
grid-templatenastavujegrid-template-areas:none, takže resetuje i případné dříve nastavené oblasti. - Funkce
repeat()zde není povolena, protože se dává přednost vizuálnímu vyjádření mřížky, takzvanému „ASCII artu“. - Stejnou syntaxi má další zkratka – vlastnost
grid, která ovšem navíc umožňuje nastavení rozměrů implicitního gridu (vlastnostigrid-auto-columns,grid-auto-rowsagrid-auto-flow), takže je pravděpodobné, že můžete chtít použít spíše právě ji.
Podpora v prohlížečích
Internet Explorer 11 vlastnost nepodporuje. Můžete ji zkusit automaticky převádět díky Autoprefixeru.
Pokud ale podporu MSIE s využitím Autoprefixeru plánujete, moje doporučení zní: Používejte vlastnost grid-template, nikoliv zkratku grid a vyhnete se problémům.
Moderní prohlížeče nemají s grid-template problém.

Komentáře
Máte doplnění, komentář nebo jste našli chybu?
Pro přidání názoru se prosím
přihlaste nebo si zřiďte účet.