O redakčním systému Perch, na kterém VzhůruDolů běží, jsem už tady psal. V nedávno aktualizované verzi backendu jsme přidali ještě jednu ingredienci, Nette. Vzniklá polévka může být zajímavá pro každého kdo s Nette pracuje na menších prezentačních webech a hledá vhodný redakční systém.
Pokusím se vám to vysvětlit jak jen to v silách frontendisty může být.
Perch CMS
Perch je skvělý v definování jednodušších datových struktur, jejich vzájemném provazování a hlavně — ve snadnosti jejich správy přes automaticky generovaný redakční systém.
Zkusme příklad. Někde si nadefinujete datovou strukturu (říká se Model, že jo?) Kurzy, k ní pak Termíny kurzů. Termíny kurzů jsou navázané na Kurzy a dále obsahují datum konání, organizátora, text, nějaká zatržítka…

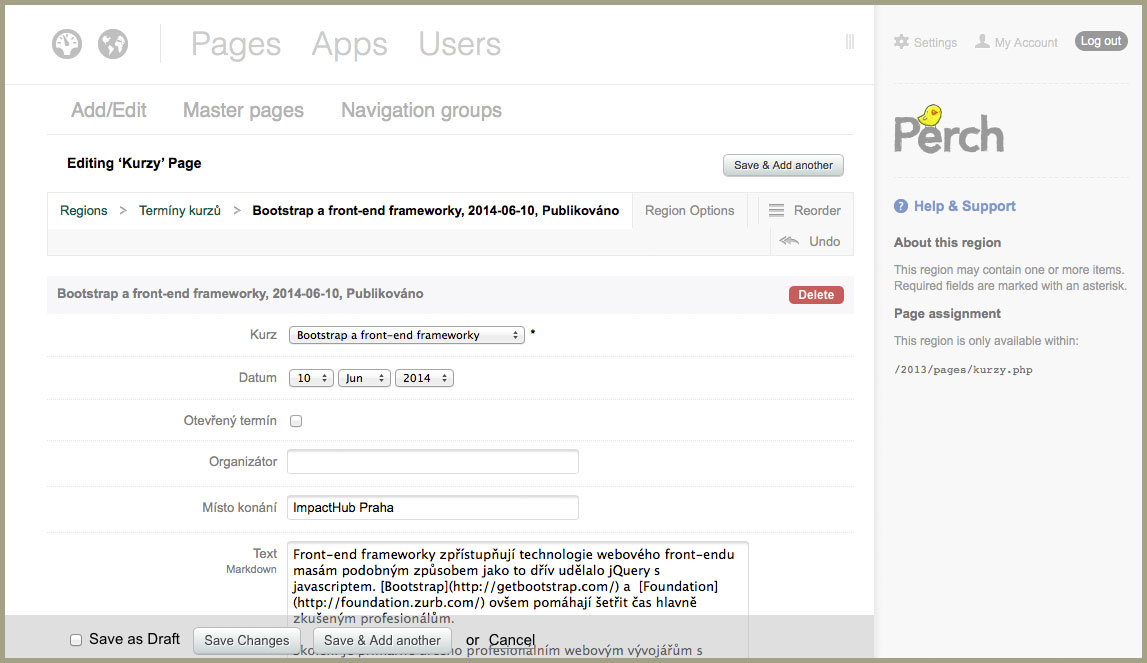
Tahle pěkná stránka redakčního systému vám k Termínům kurzů vznikne sama od sebe. Nastavíte si jen jak se má zobrazovat seznam Termínů, jak řadit nebo kdo je může editovat. Fajn, ne?
Teď ale přijdou problémy. Místo kde se deklaruje datová struktura Termíny kurzů jsou… šablony. Prostě si vytvoříte HTML stránku a do ní vložíte ošklivé Perch tagy:
Když šablonu zobrazíte v prohlížeči, vygeneruje se administrační stránka pro Termíny kurzů.
Problém je v tom, že v šabloně deklaruje datovou strukturu modelu a zároveň do ní píšete HTML pro zobrazování stránky v prohlížeči. Pro úplně jednoduché weby je to docela fajn cesta, ale pro cokoliv složitějšího nepoužitelné. Začnou chybět vychytávky moderních šablonovacích systémů.
A tady přichází Nette
Pořádný PHP framework doplní co Perch až příliš zjednodušuje (šablony) a co neřeší (routování URL, zobrazování chybových stavů, logování chyb…). A když už tam Nette máme, můžete třeba snadněji rozesílat emaily.
Technikálie propojení mezi Perchem a Nette jsou tak jednoduché, že jim rozumí i frontendista. V presenteru ze zavolá funkce perch_content_custom(), která vrací asociativní pole. To se předá do šablony:
{$item['name']}
{$date['date']|date:'j. n. Y'}
Hotovo! Myslím, že pro menší weby může být Perch a Nette zajímavá kombinace. Co myslíte vy?
Na závěr ještě poděkuju Danovi Duranovi, který mi pomohl s implementací a taky s tímhle návodem.

Komentáře
Máte doplnění, komentář nebo jste našli chybu?
Pro přidání názoru se prosím
přihlaste nebo si zřiďte účet.