V textu shrnu zkušenosti s nedávným přesunem Vzhůru dolů na zabezpečený protokol.
Může to být užitečné pro ty z vás, kteří ještě na HTTPS nepřešli nebo ty, kteří nemají dořešené detaily přechodu, jako třeba lokální vývoj. Budu se zabývat třemi tématy:
- Praktické důvody pro přechod na HTTPS.
- Tříkrokový návod na přechod.
- Moje zkušenosti: opruz s Disqus, Google Search Console a lokálním vývojem. Něco jsem i vyřešil.
Proč mít web na HTTPS?
Důvody jsou dvou typů: bezpečnostní a praktické.
Z bezpečnosního hlediska vám HTTPS pojistí přenos citlivých dat, ale i například hlaviček. Téhle úrovni argumentace se nebudu do hloubky věnovat, protože jí nerozumím. Odkážu vás na Michala Špačka, Bohumila Jahodu nebo skvělý přesvědčovací web Does my site need HTTPS? (spoiler, ale odpověď zní: „YES!“).
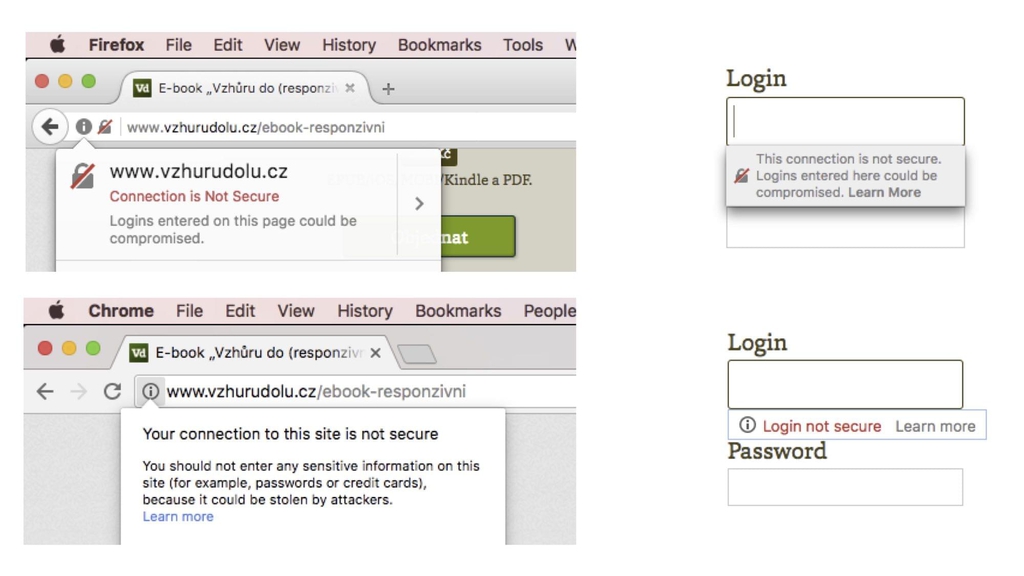
HTTPS byste ale měli na webu mít i čistě z praktických důvodů. Hlavně kvůli prohlížečům, které před nezabezpečenými weby běžícím na HTTP varují stále naléhavěji. Podívejte se na obrázek. Běžní uživatelé se jednou takovým webům budou vyhýbatjako čert kříži.
Tlaky pro přechod na HTTPS ale nepřicházejí jen ze strany prohlížečů:
- Jde o doporučení vyhledávačů. Google říká, že HTTPS je jeden z řadících signálů.
- HTTPS je podmínkou pro rozběhnutí rychlého HTTP/2 (což chcete a už asi víte). Google jej také silně doporučuje pro rozběhnutí AMP verze webu (což někteří chcete, ale ještě možná nevíte).
- Některé funkce z HTML5 bez HTTPS nefungují, nebo je potřeba je ze strany uživatelů povolovat. Týká se například příjmu audia nebo videa přes prohlížeč, geolokace atd.
- A opakuji to necitelnější: cejchování nezabezpečených stránek a formulářů ze strany prohlížečů. Však se podívejte na obrázek.
Jak Firefox a Chrome na Macu označují nezabezpečený web a formuláře v něm. A podle slov výrobců prohlížečů se to bude postupně přitvrzovat.
Pokud tedy weby nemáte na HTTPS, pojďme na to.
Jak jednoduše přejít na HTTPS?
Budu jen velmi stručný, protože skvělých detailních návodů jsou internety plné. Pod seznamem na ně taky odkážu.
1) Na hostingu si nechte vygenerovat certifikát
Certifikát je možné dostat zdarma, některé české hostingy to ale (samozřejmě) nějak drobně zpoplatňují.
Například u mého aktuálního hostingu – Savana.cz – je zřízení SSL certifikátů Let's Encrypt bezplatné. Stačí si to naklikat v uživatelském rozhraní.
2) Odstraňte odkazy na nezabezpečený HTTP obsah
Opravte odkazy na zdroje stránky – CSS, JS, obrázky – ale taky raději odkazy uvnitř webu, vložené například přes editor redakčního systému. Občas je kvůli tomu potřeba sáhnout do databáze.
3) Přesměrujte všechno z HTTP na HTTPS
Pokud máte server Apache a přístup do .htaccess, obvykle stačí přidat něco takového:
# redirect na https
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule .* https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]První řádek (RewriteEngine On) budete někde potřebovat a někde ne. Zápis se každopádně může lišit hosting od hostingu. Mrkněte se do kdyžtak detailního průvodce Dušana Janovského.
Dost vše zjednodušuji a dívám se na to hlavně vývojářsky. Pokud opravdu budete přecházet, držte se výborného kontrolního seznamu Jaroslava Hlavinky.
Já z nich při převádění Vzhůru dolů vycházel. I tak jsem se ale nevyhnul některým bolestným zkušenostem. Pojďme si je teď vyslechnout.
Zkušenosti z převodu Vzhůru dolů
Disqus a další služby třetích stran
Ve stránce asi budete mít lajkovací tlačítka Facebooku, Twitteru a dalších služeb. Nebo komentáře – například od Disqus – jako já. Tyhle služby obvykle zobrazují obsah podle URL, kterou ale přechodem na HTTPS měníte. (Ano, je to stejná situace, jako když změníte adresu stránky.)
Disqus má sice migrační nástroj a postup konverze URL na zabezpečenou verzi vypadá snadno. Já to ovšem ani přes veškerou snahu nedokázal. Jejich uživatelská podpora mi navíc ukázala, jak dokáže krásně mlčet. Na druhou stranu – asi jste si všimli, že na komentářích úplně nelpím, takže jsem to prostě vzdal a začal s nimi odznovu.
Google Search Console
O data ze Search Console jsem přesměrování URL nechtěl přijít. Ale asi to jinak nejde. Search Console má nějaký migrační nástroj, ale zrovna přesun z HTTP na HTTPS není mezi podporovanými typy přesunů.
Do Search Console tedy musíte přidat nový web s HTTPS adresou. A taky se smířit se s tím, že po přechodu vám začne u původní HTTP verze hlásit velké množství chyb s přesměrováním.
Lokální vývoj
Jak ale po přechodu na HTTPS vyřešit lokální vývoj? Na vlastním počítači HTTPS nepotřebuji. Na druhou stranu si myslím, že by na lokální mašině měla aplikace běžet ve stejném prostředí jako na produkci.
Zeptal jsem se milých kolegů a kolegyň na naší frontendistické diskuzi a dostal zajímavé možnosti:
- Nechat si MAMPem vygenerovat „self-signed“ certifikát. Nemáte MAMP? Dejte tam něco jiného. Prohlížeč pak ale zobrazoval varovnou obrazovku – certifikát mu smrděl. To se na Macu vyřeší přidáním certifikátu do Keychain Access. Pokud jste to řešili i pro jiné platformy, napište mi prosím – přidám to sem.
- Udělat si v
.htaccesspodmínku, která nepřesměruje na zabezpečený protokol na localhostu:RewriteCond %{REMOTE_ADDR} !=127.0.0.1. Další možnost ukazuje David Grudl. - S Dockerem je to jednoduché: „Kontejner aplikace jede na HTTP a TLS s přesměrování tam dodává až load balancer v produkci.“ píše Honza Pobořil.
Aktualizace z března 2020: David Grudl podrobně píše, jak HTTPS zprovoznit na localhostu.
Docker zatím nepoužívám a chtěl jsem prostředí co nejpodobnější produkci, takže moje řešení je v bodě jedna.
Měli jste s přechodem i jiné potíže, neuvedené u mě, ani v odkazovaných checklistech? Napište je i s řešením do komentářů.
Pojďme vše shrnout: Ano, HTTPS potřebujete. Ano, přesun není složitý. Ano, vždycky se na něčem zaseknete.


Komentáře
Novinka
Nyní je možné přidávat komentáře.
Pro přidání názoru se prosím
přihlaste nebo si zřiďte účet.