Google nedávno představil šestou verzi nástroje Lighthouse, který nám webařům poslední léta velmi dobře slouží k testování rychlosti, přístupnosti, technického SEO a dalších osvědčených postupů.
V prohlížeči Chrome bude k dispozici už od připravované verze 84. Na příkazové řádce a v online nástrojích jako je web.dev/measure, PageSpeed Insights nebo v našem PageSpeed.cz jsou výsledky Lighthouse 6 dostupné už zhruba od prvního červnového týdne.
Jaké novinky přináší?
Autoři aktualizovali zejména počítání skóre rychlosti. Přidali také nové audity, hlavně pro rychlost a přístupnost. Ale novinek je více. Následuje můj výběr.
Rychlost: Web Vitals v centru pozornosti
Borci a borkyně v Googlu nejvíce zamakali na testování rychlosti stránek, což je teď zásadní téma nejen pro ně, ale jak jste si všimli, i pro nás zde, na Vzhůru dolů.
- Nové metriky podle sady Web Vitals: LCP, FID a CLS.
- Některé starší metriky už v Lighthouse nezobrazují: FMP (nespolehlivá, nahrazena LCP), First CPU Idle, Max Potential FID (nahrazeny FID).
- Celkové Lighthouse skóre (LPS) se počítá nejen s jinými metrikami, ale také s jinými váhami. Podívejte se na tabulku níže.
Dojde tedy k celkové změně skóringu. Podle autorů výše odkazovaného článku je to spočítané tak, že zhruba pro 20 % webů uvidíte znatelně vyšší skóre, 30 % zůstane beze změn a u 50 % dojde k poklesu nejméně o pět bodů.

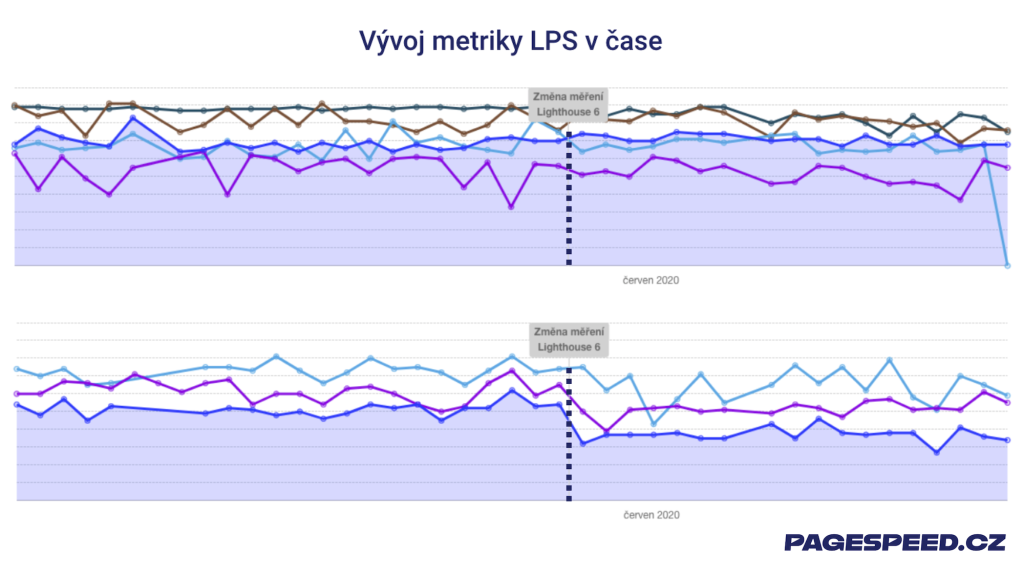
Obrázek: U některých webů si přechodu na Lighthouse šestku ničeho nevšimnete, u jiných nastal nemalý sešup ve skóringu. Zdroj: PageSpeed.cz.
Podívejme se teď přehledně, jak se změnily metriky a jejich váhy při přechodu mezi verzemi Lighthouse 5 a 6:
| Metrika | Váha ve verzi 5 | Váha ve verzi 6 |
|---|---|---|
| First Contentful Paint (FCP) | 23 % | 15 % |
| Speed Index (SI) | 27 % | 15 % |
| First Meaningful Paint (FMP) | 7 % | - |
| Largest Contentful Paint (LCP) | - | 25 % |
| Time To Interactive (TTI) | 33 % | 15 % |
| First CPU Idle (FCI) | 13 % | - |
| Total Blocking Time (TBT) | - | 25 % |
| Max Potential FID | 0 % | - |
| Cumulative Layout Shift (CLS) | - | 5 % |
Šestá verze Lighthouse přidává také podporu pro Performance Budgets (limity rychlosti), kterými si můžete hlídat maximální hodnoty metrik u svých webů. Ta sice byla k dispozici už dříve, ale jen pomocí pluginu.
Nové audity
Do Lighthouse přidali následující:
- Audit nepoužívaného JavaScriptu (viz web.dev)
- Rozšířené audity přístupnosti, díky knihovně
axe-core. (viz web.dev) - Audit maskovatelných ikon: (viz web.dev)
Další novinky
Novinek je samozřejmě více, ale zde uvedu alespoň ty, které mě zaujaly:
- V Chrome DevTools se sekce Audits (kde byl přítomen vždy jen Lighthouse) přejmenuje logičtěji na „Lighthouse“.
- Lighthouse bude ve výchozím stavu vždy simulovat mobil a to konkrétně Moto G4. (viz web.dev)
- Aktualizované Lighthouse CI, které umožňuje automatický běh nástroje při zpracování aplikace během continuous integration.
- Podpora source maps. Lighthouse začne podporovat propojení se zdrojovým kódem, nejprve pomocí tzv. „source links“ - odkazů na zdrojáky přímo z reportu Lighthouse. V dalších iteracích plánují analýzu JS kódu, opět na základě map zdrojů. Na to se moc těším!
Podívejte se na video od autorů prezentující „source links“:
Testovat nový Lighthouse můžete z výše uvedených nástrojů, počkat si na nový Chrome nebo to zkusit z příkazové řádky:
npm install -g lighthouse
lighthouse https://www.example.com --viewVýsledky pro LPS (Lighthouse Performance Score) verze 6 už vrací náš nástroj PageSpeed.cz.

Komentáře
Novinka
Nyní je možné přidávat komentáře.
Pro přidání názoru se prosím
přihlaste nebo si zřiďte účet.