Pojďme si rozebrat jedno z řešení, které jsem ukazoval v přednášce na WebExpo 2016.
V komponentách, u kterých známe poměr stran, umožňuje nastavit svislý (typografický) rytmus v procentech z jejich výšky.
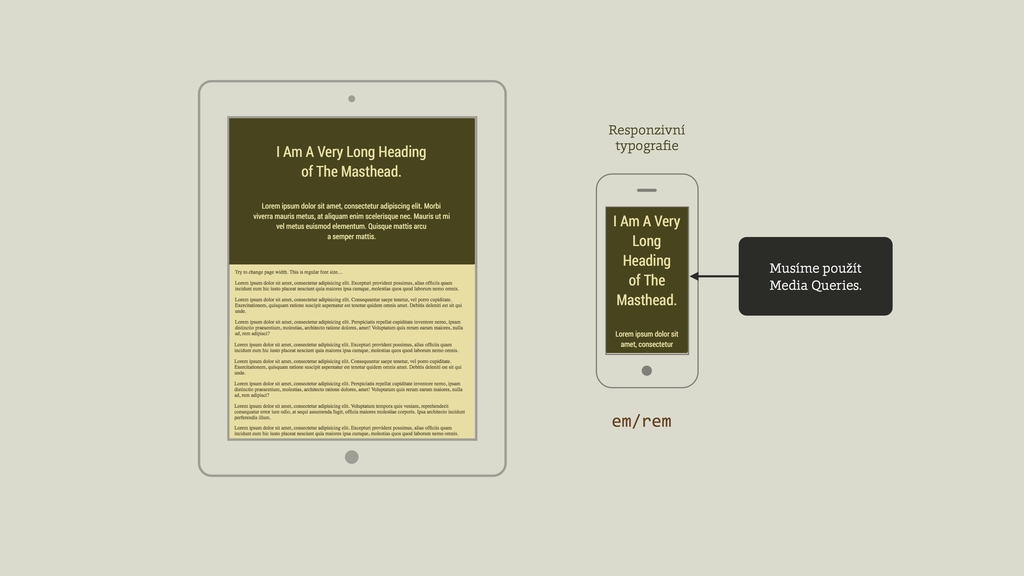
Typografické hlavičky se na webu dělají docela často. Jenže když chcete, aby na různě velkých displejích vypadaly hezky, musíte pro jednotlivé breakpointy dělat ruční zásahy pomocí Media Queries:

Shodou okolností jem před čtyřmi lety na WebExpu mluvil o téměř vektorovém webu. Tam jsem se u některých komponent snažil dosáhnout pružnosti, kterou známe z PDF. Tehdy jsem ale ještě neznal jednotky viewportu.
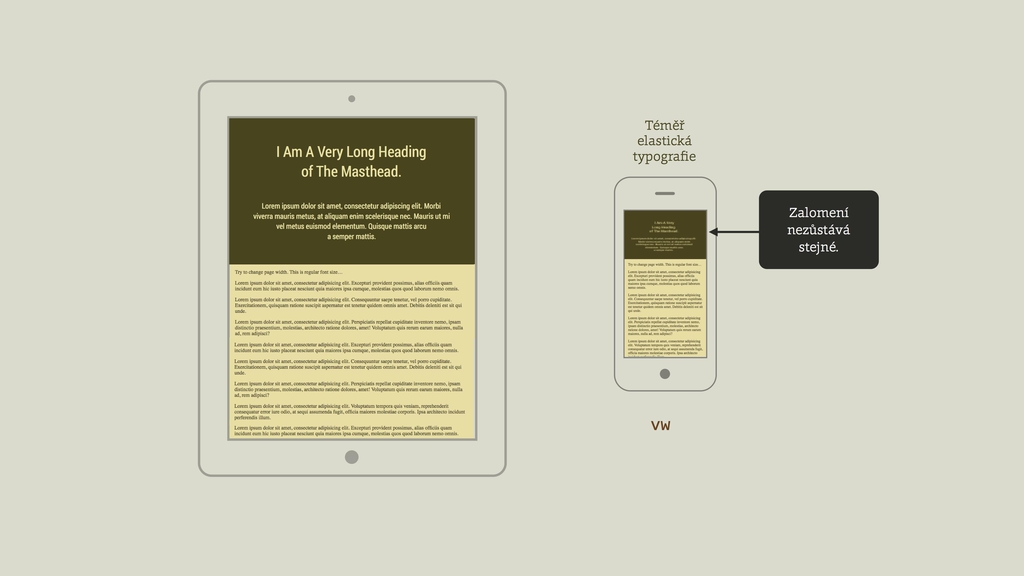
Téměř elastická typografie pomocí vw
Nejčastěji se pro elastickou typografii používají právě nové jednotky viewportu: vw, vh, vmin a vmax. Nejzajímavější je „volkswagen“ – vw.
.box__heading {
font-size: 7vw; /* 7 % šířky okna */
}
Jenže nastavení typografie a tedy svislého rozměru v procentech ze šířky okna, tedy vodorovného rozměru, samo o sobě nestačí. Nezohledňuje totiž vnitřní ani vnější okraje. Text se tedy v určitých velikostech okna zalomí. Podívejte se na demo: cdpn.io/e/bZzmGg.
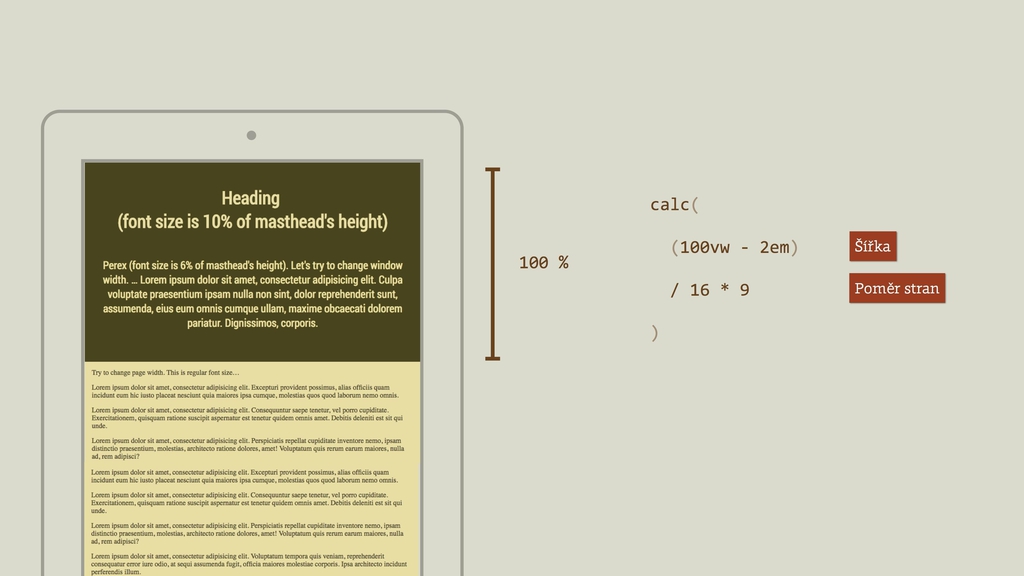
Elastická typografie v procentech z výšky komponenty
Způsobů jak elastickou typografii vytvořit je více. Já jsem nedávno přemýšlel nad variantou nastavení svislých rozměrů v procentech z výšky okna:
.box__heading {
font-size: 10bh; /* 10 % z výšky boxu */
}Jenže nic jako 10bh v CSS nemáme, že? Můžeme to ale spočítat, pokud známe poměr stran komponenty. Ten je v našem případě 16 : 9. Výšku pak vypočteme ze šířky a poměru stran:
((šířka okna) - (vodorovný padding)) / 16 * 9)Jedno procento výšky okna tedy vypočteme:
((šířka okna) - (vodorovný padding)) / 16 * 9 / 100)V CSS pak využijeme funkci calc() a zápis pak vypadá takto:
calc( (100vw - 2em) / 16 * 9 / 100 )
Těch deset procent z výšky komponenty pak zapíšeme takto:
.box__heading {
font-size: calc( 10 * ( (100vw - 2em) / 100 / 16 * 9 ) );
}V preprocesoru bychom to pak moli napsat elegantněji. Používám SCSS:
$boxHeightPercent: "( (100vw - 2em) / 100 / 16 * 9 )";
.box__heading {
font-size: calc( 10 * #{$boxHeightPercent} );
}Hotovo. Tohle řešení funguje ve všech prohlížečích, které podporují jednotky vw – tedy všech moderních.
Je dobré ještě pomyslet na náhradní řešení v MSIE verze 9 a starších:
.box__heading {
font-size: 2em;
font-size: calc( 10 * #{$boxHeightPercent} );
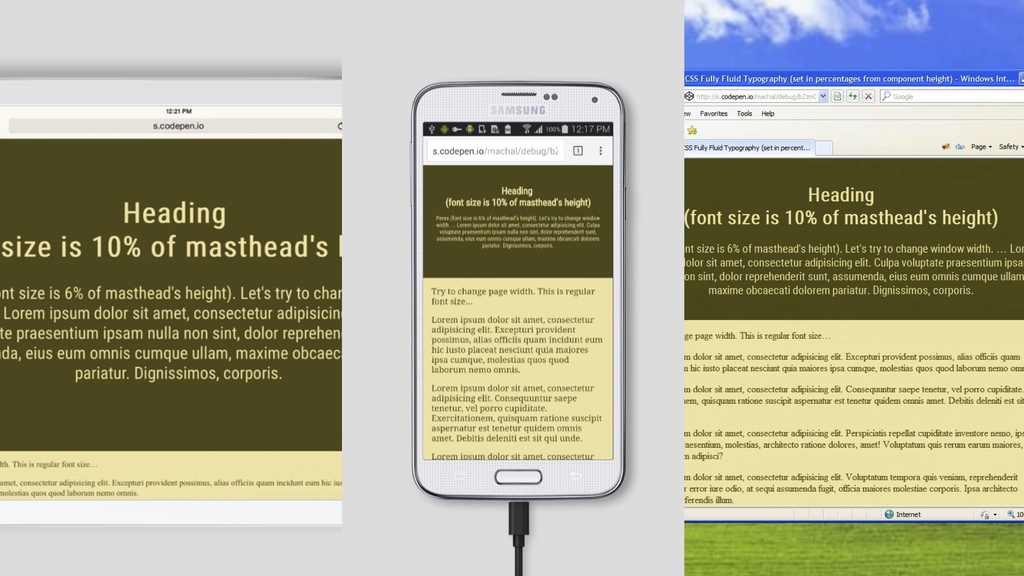
}Výsledek pak v různých zařízeních vypadá takto:

Samozřejmě. Měli bychom pak ale ještě myslet na nějaká minima a případně i maxima. Znovu tady pro zájemce odkážu na článek na Smashing Magazine.
Živé demo i s fallbackem je tady: cdpn.io/e/bZzmGg.

Komentáře
Novinka
Nyní je možné přidávat komentáře.
Pro přidání názoru se prosím
přihlaste nebo si zřiďte účet.