Osm důvodů, osm WebExpo přednášek. Z pohledu vývoje webového UI bychom letošní WebExpo mohli pojmenovat jako „architektonické”. Kolem návrhu a údržby webového frontendu se točí témata většiny přednášek, které jsem vybral. Dopňují to filozofická zamyšlení nad webem jako médiem, rychlost načítání, nové technologie a můj příspěvek o netradičních pracovních postupech.
1) Robin Pokorný: Automatické nástroje pro kvalitní CSS
Jsem docela zvědavý, co si náš milý berlínský frontendista Robin letos připravil. Pokud vím, bude to o nástrojích vylepšujících spravovatelnost větší CSS codebase s důrazem na dodržování OOCSS a BEM principů. Více na WebExpo.cz.
2) Paul Robert Lloyd: The Principles of Responsive Web Design
Paul bude mluvit nikoliv o technických principech responzivního designu, ale principech webu jako média. Klíčové fráze: Mobile first, Watch first, Offline first, Content first, Structure first, Text first. Filozofických přednášek není nikdy dost, generují zajímavé diskuze. Jsem rád, že letos máme na WebExpu dvě. Více na WebExpo.cz.
3) Johnny Rodgers: Flexibility and rigidity in frontend architecture
Johnny přiletí z Kanady, aby nám povyprávěl o relativně neobvyklém přístupu k frontend vývoji ve Slacku. Pokud vás také zajímá jak zrychlit vývoj, zajděte sem. Budu citovat z Webexpo programu: „Ve Slacku používáme poměrně unikátní architekturu, která skoro nepoužívá frameworky, píšeme (téměř) vanilla JS a teprve nedávno jsme začali psát testy a dokumentaci.” Více na WebExpo.cz.
4) Andy Hume: Architecting resilient front-ends
Odolný frontend v Andyho podání znamená web, který se nerozbíjí ani na pomalých internetových připojeních. Nám dobře známé vrstvy progressive enhacement – obsah a zbytná vylepšení – obohacuje o třetí vrstvu – leftovers, zbytky. Slajdy z jeho letošní stejně pojmenované přednášky jdou také do hloubky klíčových ukazatelů rychlosti načítání jako je Start render. Myslím, že tohle bude zajímavé i pro zkušené optimalizátory způsobu načítání webů. Více na WebExpo.cz.
5) Anna Debenham: Style Guides, Pattern Libraries and Code Standards
Říká se, že style guidy jsou ohromně zajímavý nástroj pro efektivní vývoj středně velkých a větších webů. Autor těchto řádek si ale myslí, že to platí i o těch malých. Jednoduchou příručku stylů má třeba i Vzhůru dolů. Problémem ale je, že nástrojů a možností jak vlastní UI knihovny vytvářet je velké množství. A kdo jiný by nám měl problematiku zmapovat, než Anna Debenham, která o ni vede podcast s Bradem Frostem? Povinná přednáška. Více na WebExpo.cz.
6) Martin Michálek: Designování webů v prohlížeči
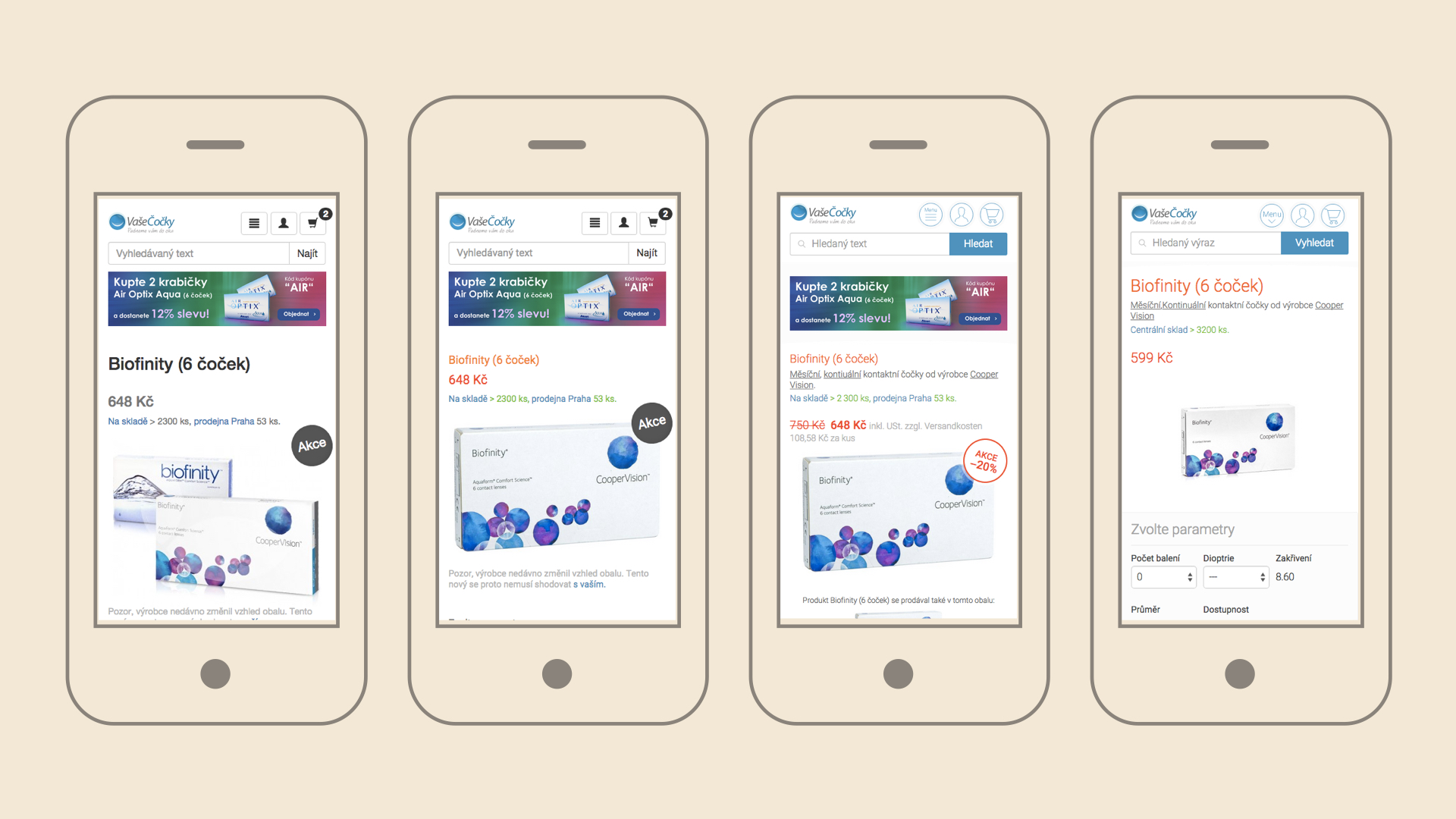
Je to trapné, ale musím vás pozvat i na svou přednášku. :-) V posledních letech jsem téměř úplně opustil Photoshop a statické kreslící nástroje. Komponenty uživatelského rozhraní, ale i celé weby skicuji rukou a pak rovnou prototypuji v prohlížeči. Má to své klady, ale i problémy. Co jsem se zatím o tomhle způsobu práce naučil, ukážu na probíhajícím redesignu eshopu VašeČočky.cz. Více na WebExpo.cz.
7) Filip Hráček: Nové technologie mobilního webu: rychlý přehled
Mám fakt radost, že se Filip Hráček v poslední době pustil do popularizace témat kolem mobilního webu. Push notifikace, add-to-homescreen, podpora gest, Material Design (Lite), Polymer 1.0 a další. Témata co Filip vytáhne jsou naprosto žhavá a sám v nich většinou nemám jasno. Více na WebExpo.cz.
8) Jeremy Keith: Enhance!
if (@adactio in ČR) { document.write("Hurá!") } Pokud Jeremyho neznáte, vězte že to je celosvětově velmi uznávaný řečník, autor knih a mnoha článků o webdesignu. Pokud vím, jeho přednáška Enhance se točí zase kolem progressive ehnacement, ale očekávám hodně filozofický rozměr a vysoký stupeň přesvědčivosti. Možná i schopnosti ještě trochu zvýšit úroveň webdesignu v ČR. Sem musíte jít. Více na WebExpo.cz.
Půjdu ale i na další přednášky. Kromě výšeuvedných se budu točit kolem designu a Javascriptu. Uvidíme se?


Komentáře
Novinka
Nyní je možné přidávat komentáře.
Pro přidání názoru se prosím
přihlaste nebo si zřiďte účet.