Obor, o kterém v poslední době píšu, školím a přednáším se nejmenuje responzivní webdesign. Je to webdesign adaptivní.
V následujícím textu svou pomatenost vysvětlím a taky si dovolím odhadnout, že responzivní fenomén budeme všichni dále pojmenovávat nepřesným způsobem. Jste zvědaví proč? Račte číst.
Původní definice responzivního webdesignu
Ethan Marcotte responzivní webdesign definoval přibližně takto: pomocí fluidního layoutu, fluidních obrázků a Media Queries vyrobíme stránku, která se přizpůsobuje všem možným velikostem obrazovky.
První responzivní weby nad rámec této definice nešly. V poslední době se ovšem responzivním webdesign potýká s dalšími úkoly. Například…
- s potřebou zrychlit načítání na mobilech
- s faktem, že pracovní postupy (vodopád a kódování PSD) se musejí změnit
- a že občas je potřeba udělat detekci zařízení na serveru
- s responzivní obsahovou strategií
- s technikáliemi z mobilního světa: mobilními prohlížeči, HTML5, device APIs…
A tak původní definice responzivního designu přestala stačit.
Osobně jsem se s tím vypořádával tak, že jsem Marcotteho responzivní webdesign označoval za klasický responzivní webdesign a pod „normální” responzivním webdesign jsem zahrnoval nové a nové obory. Taky cesta.
Takový Tim Kadlec pak třeba knihu o šířeji definovaném responzivním webdesignu pojmenoval Implementing Responsive Webdesign. Původní responzivní webdesign tím nemusel předefinovat a všechny obory, které přesahují jeho rámec zahrnul do implementace. Moc fikané!
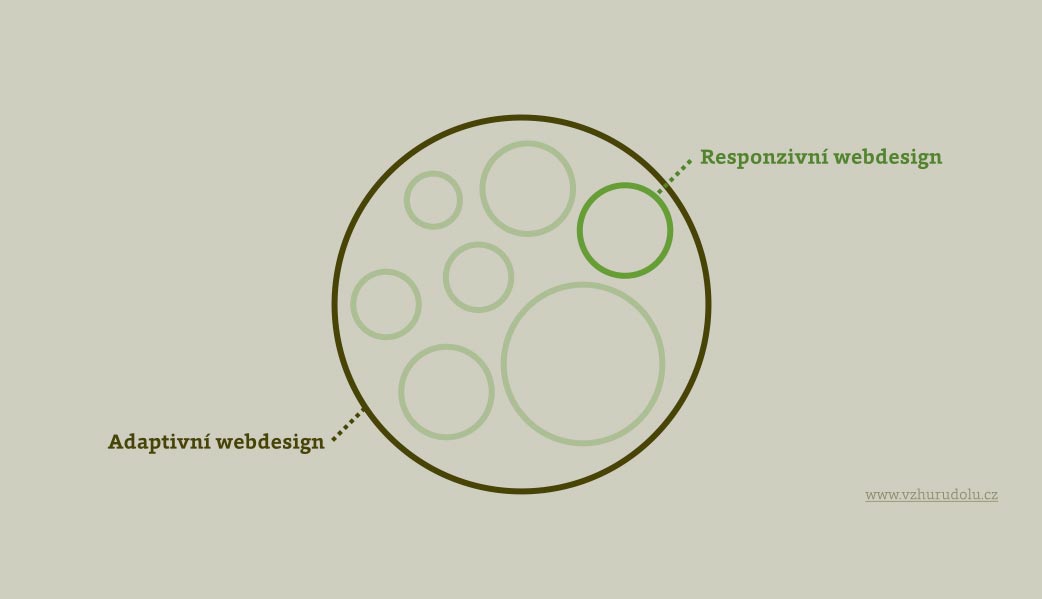
Jenže on ten responzivní webdesign a další obory jsou vlastně součástí něčeho co už známe — designu adaptivního.
Responzivní webdesign jako jeden z prostředků adaptivního webdesignu
Původní Marcotteho responzivní webdesign nemusíme přejmenovávat, jen ho položíme do náruče daleko obecněji definovaného pojmu.

Už nemusíme řešit na původní definici responzivního webdesignu napasovat rychlost načítání, nové pracovní postupy nebo mobilní HTML5. Budeme prostě mluvit o webdesignu adaptivním. Moc fajn, že? Jenže takhle to fungovat nebude.
Myslím, že tomu responzivní webdesign budeme říkat i nadále. A že to je dobře
Na první důvod mě upozornil Honza Sládek — adaptivní design je známý i z jiných oborů. Je to obecný pojem pro design, který se přizpůsobuje kontextu.
Pojem adaptivní proto nevyjadřuje unikátnost situace, v jaké současný webdesign je. A tedy nevyjadřuje tu myšlenku, která problém může úspěšně vyřešit.
Mobilní zařízení vtrhnou do starého světa desktopového webu. Vyžaduje to jednoduchý pojem. Říkejte klidně hanlivě buzzword, ale bez něj by se ta myšlenka nemohla rozšířit takhle rychle. Responzivní webdesign.
Druhý důvod — definice adaptivní webdesignu je široká a tak pomocí něj můžete zmíněný problém řešit hned několika různými způsoby, z nichž ani jeden nebude responzivní.
Poslední, třetí důvod jednoduchý — na předefinování je už pozdě. O responzivním webdesignu si už cvrlikají i vrabci na střeše vaší serverovny. Buzzword nezastavíš.
Z jednoho pohledu je to tedy dnes už webdesign adaptivní. Na druhou stranu by přejmenováním nové nepřesnosti vznikly, a tak budeme dál mluvit o webdesignu responzivním.

Komentáře
Novinka
Nyní je možné přidávat komentáře.
Pro přidání názoru se prosím
přihlaste nebo si zřiďte účet.